 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pemalam pengesahan borang JQuery EasyValidator analisis penggunaan_jquery
Pemalam pengesahan borang JQuery EasyValidator analisis penggunaan_jquery
Pemalam pengesahan borang JQuery EasyValidator analisis penggunaan_jquery
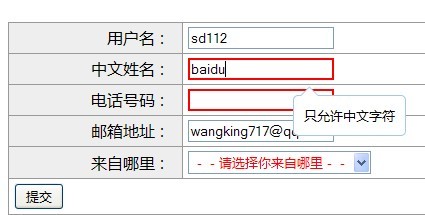
Contoh dalam artikel ini menerangkan penggunaan pemalam pengesahan borang JQuery EasyValidator. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
Tujuan pemalam ini ialah: pengguna tidak perlu menulis baris kod pengesahan JS, mereka hanya perlu menambah atribut pengesahan yang sepadan pada borang yang akan disahkan, menjadikan fungsi pengesahan mudah diselenggara, berskala , dan lebih mudah digunakan.
DEMO sudah mengandungi ungkapan biasa yang biasa digunakan, yang boleh digunakan semula secara langsung Untuk mempertimbangkan kebolehskalaan, anda boleh menulis ungkapan biasa anda sendiri mengikut keperluan khas pengguna yang berbeza.
Fungsi yang dilaksanakan oleh EasyValidator:
1. Fungsi petua (tambah tip="teks yang anda mahu digesa" dalam borang atau tag lain)
Contohnya:
atau
2. Pengesahan borang biasa (tambah reg="ungkapan biasa" pada borang)
Contohnya:
DEMO pengesahan borang biasa: http://easyvalidator.googlecode.com/svn/trunk/index.html
3. Pengesahan borang AJAX (tambah url="alamat sistem pengesahan" pada borang)
Contohnya:
DEMO pengesahan AJAX: Tiada demonstrasi dalam talian Sila jalankan ajax_demo.html secara tempatan dan minta fail PHP jauh Sudah tentu ia boleh menjadi JSP atau ASP.
4. Pengesahan borang biasa Pengesahan borang AJAX (selepas lulus pengesahan biasa, lakukan pengesahan AJAX)
Contohnya:
5. Pengesahan borang fungsi lanjutan (beberapa keperluan perniagaan khas):
Keperluan khas ini berdasarkan perniagaan Berikut adalah beberapa situasi:
1. Pengesahan bilangan kotak pilihan kotak pilihan, seperti mengehadkan orang lain untuk memilih sekurang-kurangnya 1 kotak pilihan dan sehingga 5 kotak pilihan.
2. Bandingkan berbilang borang Sebagai contoh, [Borang Masa Mula] mestilah kurang daripada atau sama dengan [Borang Masa Tamat] atau dua borang kata laluan mestilah sama apabila digunakan untuk pendaftaran, dsb.
Disebabkan kekhususan situasi ini, pengguna perlu menulis kod logik perniagaan mereka sendiri. Pegawai telah menyediakan fungsi sambungan extendsValidate, dan hanya menulis kod logik mereka sendiri di dalamnya.
DEMO pengesahan borang fungsi lanjutan: http://easyvalidator.googlecode.com/svn/trunk/extends_demo.html

Log pembetulan BUG:
24-09-2010: Betulkan berbilang pepijat penyerahan FORM pada halaman yang sama, pepijat salah letak TIP
26-09-2010: Menambah pemalam bgiframe untuk menyelesaikan masalah yang TIP tidak boleh ditutup di bawah IE6
2010-9-27: Tambahkan API sambungan dan bina semula pustaka teras
2011-1-1 : Asingkan TIP pengesahan borang, jadikan TIP, URL dan REG wujud sebagai komponen berasingan, yang lebih fleksibel!
2011-1-28: Mengubah suai pepijat pembetulan ralat TIP AJAX, mengubah suai logik dan menetapkan pengekodan program jauh validate_user.php permintaan AJAX kepada GB2312.
Alamat muat turun rasmi: http://code.google.com/p/easyvalidator/downloads/list
Atau klik di sini untuk memuat turun dari tapak ini. http://www.jb51.net/jiaoben/32303.html
Pengesah regex dalam talian: http://regexpal.com/
Saya harap artikel ini akan membantu reka bentuk pengaturcaraan web semua orang.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Kaedah terperinci untuk menyahsekat menggunakan pengesahan bantuan rakan WeChat
Mar 25, 2024 pm 01:26 PM
Kaedah terperinci untuk menyahsekat menggunakan pengesahan bantuan rakan WeChat
Mar 25, 2024 pm 01:26 PM
1. Selepas membuka WeChat, klik ikon carian, masukkan pasukan WeChat, dan klik perkhidmatan di bawah untuk masuk. 2. Selepas memasukkan, klik pilihan alat layan diri di sudut kiri bawah. 3. Selepas mengklik, dalam pilihan di atas, klik pilihan untuk menyahsekat/merayu untuk pengesahan tambahan.
 Apakah direktori pemasangan sambungan pemalam Chrome?
Mar 08, 2024 am 08:55 AM
Apakah direktori pemasangan sambungan pemalam Chrome?
Mar 08, 2024 am 08:55 AM
Apakah direktori pemasangan sambungan pemalam Chrome? Dalam keadaan biasa, direktori pemasangan lalai pelanjutan pemalam Chrome adalah seperti berikut: 1. Lokasi direktori pemasangan lalai pemalam chrome dalam windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2 chrome dalam windows7 Lokasi direktori pemasangan lalai pemalam: C:\Users\username\AppData\Local\Google\Chrome\User.
 Kongsi tiga penyelesaian mengapa pelayar Edge tidak menyokong pemalam ini
Mar 13, 2024 pm 04:34 PM
Kongsi tiga penyelesaian mengapa pelayar Edge tidak menyokong pemalam ini
Mar 13, 2024 pm 04:34 PM
Apabila pengguna menggunakan penyemak imbas Edge, mereka mungkin menambahkan beberapa pemalam untuk memenuhi lebih banyak keperluan mereka. Tetapi apabila menambah pemalam, ia menunjukkan bahawa pemalam ini tidak disokong. Bagaimana untuk menyelesaikan masalah ini? Hari ini, editor akan berkongsi dengan anda tiga penyelesaian. Kaedah 1: Cuba gunakan pelayar lain. Kaedah 2: Flash Player pada penyemak imbas mungkin sudah lapuk atau tiada, menyebabkan pemalam tidak disokong Anda boleh memuat turun versi terkini dari tapak web rasmi. Kaedah 3: Tekan kekunci "Ctrl+Shift+Delete" pada masa yang sama. Klik "Kosongkan Data" dan buka semula penyemak imbas.
 Ciri baharu dalam PHP 8: Ditambah pengesahan dan tandatangan
Mar 27, 2024 am 08:21 AM
Ciri baharu dalam PHP 8: Ditambah pengesahan dan tandatangan
Mar 27, 2024 am 08:21 AM
PHP8 ialah versi PHP terkini, membawa lebih banyak kemudahan dan fungsi kepada pengaturcara. Versi ini mempunyai tumpuan khusus pada keselamatan dan prestasi, dan salah satu ciri baharu yang perlu diberi perhatian ialah penambahan keupayaan pengesahan dan tandatangan. Dalam artikel ini, kita akan melihat dengan lebih dekat ciri baharu ini dan kegunaannya. Pengesahan dan tandatangan adalah konsep keselamatan yang sangat penting dalam sains komputer. Ia sering digunakan untuk memastikan bahawa data yang dihantar adalah lengkap dan sahih. Pengesahan dan tandatangan menjadi lebih penting apabila berurusan dengan transaksi dalam talian dan maklumat sensitif kerana jika seseorang dapat mengganggu data, ia berpotensi
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Bagaimana untuk menyelesaikan masalah log masuk wap yang tersekat dalam pengesahan token mudah alih?
Mar 14, 2024 pm 07:35 PM
Bagaimana untuk menyelesaikan masalah log masuk wap yang tersekat dalam pengesahan token mudah alih?
Mar 14, 2024 pm 07:35 PM
Steam ialah platform yang digunakan oleh peminat permainan Anda boleh membeli dan membeli banyak permainan di sini Walau bagaimanapun, baru-baru ini ramai pengguna telah terperangkap dalam antara muka pengesahan token mudah alih apabila log masuk ke Steam dan tidak berjaya melog masuk tahu bagaimana untuk menyelesaikan situasi ini. Tidak mengapa Tutorial perisian hari ini di sini untuk menjawab soalan untuk pengguna yang memerlukan boleh menyemak kaedah operasi. Ralat token mudah alih wap? Penyelesaian 1: Untuk masalah perisian, mula-mula cari tetapan perisian wap pada telefon mudah alih, minta halaman bantuan, dan sahkan bahawa rangkaian menggunakan peranti berjalan seperti biasa, klik OK sekali lagi, klik Hantar SMS, anda boleh menerima kod pengesahan pada halaman telefon mudah alih, dan anda selesai Sahkan, selesaikan apabila memproses permintaan
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:





