
Ketika saya membaca malam ini, saya mendapati bahawa jQuery mempunyai tiga kaedah membalut nod saya mencari jQuery wrap() / wrapAll() / wrapInner() pada Baidu, dan sudah pasti, dokumentasi W3School menduduki tempat pertama dalam hasil carian.
Walau bagaimanapun, penjelasan W3School ialah:
Kendalian dokumen jQuery - kaedah wrap()
Kaedahwrap() meletakkan setiap elemen yang dipilih dalam kandungan atau elemen HTML yang ditentukan.
Operasi dokumen jQuery - kaedah wrapAll()
wrapAll() meletakkan semua elemen yang dipilih dalam kandungan atau elemen HTML yang ditentukan.
Operasi dokumen jQuery - kaedah wrapInner()
wrapInner() menggunakan kandungan atau elemen HTML yang ditentukan untuk membalut semua kandungan (HTML dalaman) dalam setiap elemen yang dipilih.
Saya tidak banyak membaca, jadi sangat menjengkelkan melihat penjelasan seperti ini yang tidak segera menyelesaikan kekeliruan saya.
Adalah paling praktikal untuk melakukannya sendiri.
Ini ialah kod asal yang digunakan untuk perbandingan:
Saya sedang menduduki tempat duduk.
Saya sedang menduduki tempat duduk.
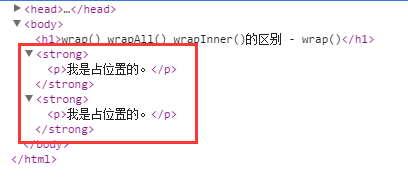
$("p").wrap("");
Hasil:

Seperti yang dapat dilihat dari rajah, tag yang kuat mengelilingi setiap tag p yang sepadan.
kaedah wrapAll()
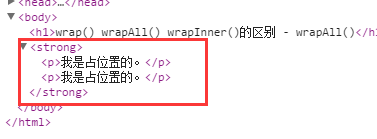
$("p").wrapAll("");
Hasil:

Seperti yang dapat dilihat dari gambar, tag yang kuat mengelilingi semua tag p yang sepadan sekaligus.
kaedah wrapInner()
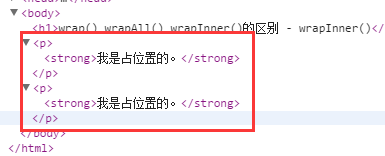
$("p").wrapInner("");
Hasil:

Seperti yang dapat dilihat dari gambar, tag yang kuat dibenamkan dalam setiap tag p yang sepadan.
Sudah tentu, pada akhirnya, kesan ketiga-tiga kaedah adalah sama.

Sebaik sahaja anda mengklik.
Di atas adalah analisis peribadi saya tentang perbezaan antara wrap() wrapAll() dan wrapInner() dalam jQuery Ini hanyalah pemahaman peribadi saya.
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk membaiki sistem win7 jika ia rosak dan tidak boleh boot
Bagaimana untuk membaiki sistem win7 jika ia rosak dan tidak boleh boot




