jquery ui bootstrap melaksanakan style_jquery tersuai
Mula-mula lihat pada pemaparan kotak gesaan tersuai
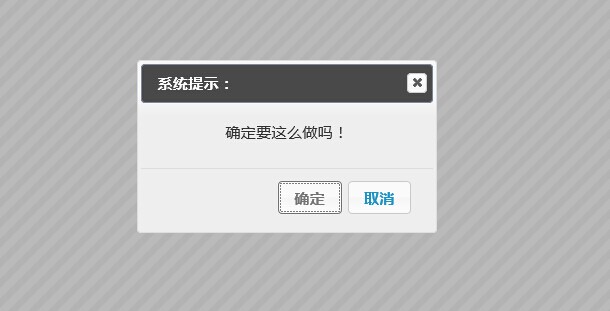
Gesaan biasa amaran sudah tentu boleh disesuaikan dengan gaya

kotak pengesahan sahkan menyokong panggilan balik
//Maklumat gesaan mesej, fungsi panggil balik(benar/salah)
window.shconfirm = fungsi (mesej, panggil balik)
Parameter fungsi panggil balik adalah benar/salah

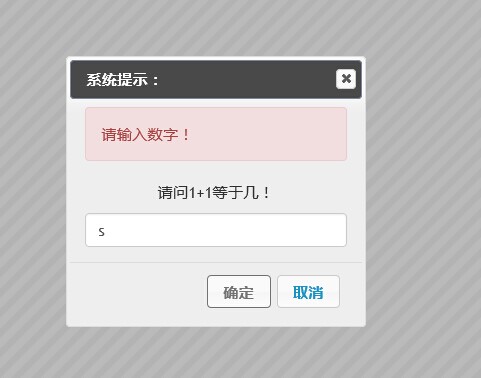
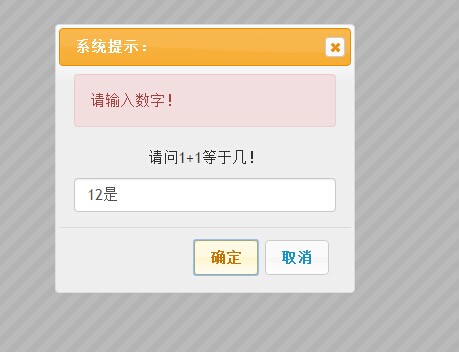
kotak input pengguna jemputan segera
//maklumat gesaan mesej, fungsi panggil balik(msg) (input mesej oleh pengguna), param: input regex pengesahan biasa, pengesahan biasa regexmsg gagal segera
window.shprompt = fungsi (mesej, panggil balik, regex, regexmsg)
Mesej di sini ialah mesej gesaan *
panggil balik ialah fungsi panggil balik * Parameter pulangan ialah nilai yang dimasukkan oleh pengguna (userinputmsg)
Kedua-dua parameter regex dan regexmsg adalah pilihan dan digunakan untuk mengesahkan input pengguna kedua-dua parameter perlu muncul pada masa yang sama. Tidak boleh digunakan secara bersendirian.

Berikut ialah pelaksanaan js,
Pada masa ini ini ialah gesaan amaran yang menyepadukan jquery ui dan enkapsulasi bootstrap sendiri.
(fungsi () {
var _shconfirm = {};
var _shprompt = {};
//闭包初始化;
$(fungsi () {
$("#dialogalert").dialog({
modal: benar,
autoBuka: palsu,
tunjukkan: {
kesan: "buta",
tempoh: 500
},
sembunyikan: {
kesan: "meletup",
tempoh: 500
},
butang: {
确定: fungsi () {
$(this).dialog("close");
}
}
});
$("#dialogconfirm").dialog({
modal: benar,
autoBuka: palsu,
tunjukkan: {
kesan: "slaid",
tempoh: 500
},
sembunyikan: {
kesan: "jatuh",
tempoh: 500
},
butang: {
确定: fungsi () {
_shconfirm.shconfirmCallBack(true);
$(this).dialog("close");
},
取消: fungsi () {
_shconfirm.shconfirmCallBack(false);
$(this).dialog("close");
}
}
});
$("#dialogprompt").dialog({
modal: benar,
autoBuka: palsu,
tunjukkan: {
kesan: "buta",
tempoh: 500
},
sembunyikan: {
kesan: "sedut",
tempoh: 500
},
butang: {
确定: fungsi () {
jika (_shprompt.shpromptObj.regex) {
jika (!_shprompt.shpromptObj.regex.test($("#dialogprompt .text").val())) {
$("#dialogprompt .alert .promptmsg").html(_shprompt.shpromptObj.regexmsg);
$("#dialogprompt .alert").slideDown();
kembali;
} lain {
$("#dialogprompt .alert").hide();
}
}
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("close");
},
取消: fungsi () {
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("close");
}
}
});
});
window.shalert = fungsi (mesej) {
$("#dialogalert .msgcontent").html(message);
$("#dialogalert").dialog("open");
};
//message 提示的信息 ,callback(true/false)回调函数
window.shconfirm = fungsi (mesej, panggil balik) {
$("#dialogconfirm .msgcontent").html(message);
$("#dialogconfirm").dialog("open");
_shconfirm.shconfirmCallBack = panggil balik;
};
//message 提示的信息 ,panggilan balik(msg)回调函数(用户输入的消息), param:regex 输入的 正则验证,regexmsg 的成证,regexmsg示
window.shprompt = fungsi (mesej, panggil balik, regex, regexmsg) {
$("#dialogprompt .msgcontent").html(message);
$("#dialogprompt").dialog("open");
_shprompt.shpromptObj = {
panggil balik: panggil balik,
regex: regex,
regexmsg: regexmsg
};
}
})();
Berikut ialah kod panggilan
sahkan //Malangnya, js tidak dapat mensimulasikan jeda skrip js, jadi kami hanya boleh menggunakan fungsi panggil balik untuk meneruskan langkah seterusnya.
fungsi ShConfirm() {
shconfirm("Adakah anda pasti mahu melakukan ini!", fungsi (hasil) {
jika (hasil) {
makluman("Diklik OK");
} lain {
alert("Diklik Batal");
}
});
}
fungsi ShPrompt() {
shprompt("Apakah 1 1 sama dengan?", fungsi (teks) {
alert("Pengguna memasukkan: " teks);
}, /^d{1,}$/, "Sila masukkan nombor!");
}
Hanya guna shalert terus. Ia mempunyai kesan yang sama seperti js alert.
Saya telah meletakkan kod sumber pada Baidu Netdisk Semua orang dialu-alukan untuk belajar dan bertukar.
Alamat muat turun kod sumber
http://pan.baidu.com/s/1c00Cl36
Kawalan ini sebenarnya mempunyai bahagian yang boleh dikonfigurasikan semula, seperti kaedah pemulaan, dsb. Ini belum diekstrak Kerana tugasnya ketat, saya akan menggunakannya seperti ini dahulu.
Isu ini akan ditangani dalam pengoptimuman seterusnya.
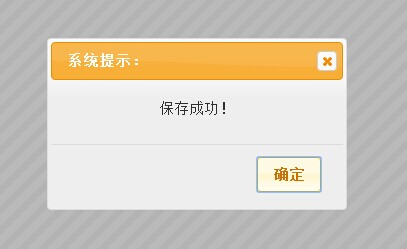
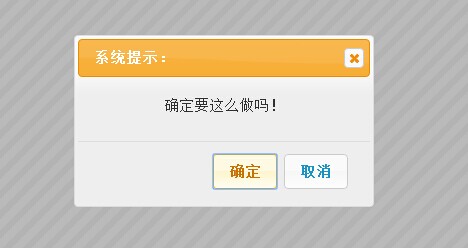
Gaya asal adalah seperti ini, yang boleh dicapai dengan mengubah suai css yang dirujuk Terdapat arahan terperinci dalam demo.



Di atas adalah keseluruhan kandungan artikel ini, anda akan mendapat banyak manfaat.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk memperkenalkan bootstrap ke dalam Eclipse
Apr 05, 2024 am 02:30 AM
Bagaimana untuk memperkenalkan bootstrap ke dalam Eclipse
Apr 05, 2024 am 02:30 AM
Perkenalkan Bootstrap dalam Eclipse dalam lima langkah: Muat turun fail Bootstrap dan nyahzipnya. Import folder Bootstrap ke dalam projek. Tambah pergantungan Bootstrap. Muatkan Bootstrap CSS dan JS dalam fail HTML. Mula menggunakan Bootstrap untuk meningkatkan antara muka pengguna anda.
 750,000 pusingan pertempuran satu lawan satu antara model besar, GPT-4 memenangi kejuaraan, dan Llama 3 menduduki tempat kelima
Apr 23, 2024 pm 03:28 PM
750,000 pusingan pertempuran satu lawan satu antara model besar, GPT-4 memenangi kejuaraan, dan Llama 3 menduduki tempat kelima
Apr 23, 2024 pm 03:28 PM
Mengenai Llama3, keputusan ujian baharu telah dikeluarkan - komuniti penilaian model besar LMSYS mengeluarkan senarai kedudukan model besar Llama3 menduduki tempat kelima, dan terikat untuk tempat pertama dengan GPT-4 dalam kategori Bahasa Inggeris. Gambar ini berbeza daripada Penanda Aras yang lain Senarai ini berdasarkan pertempuran satu lawan satu antara model, dan penilai dari seluruh rangkaian membuat cadangan dan skor mereka sendiri. Pada akhirnya, Llama3 menduduki tempat kelima dalam senarai, diikuti oleh tiga versi GPT-4 dan Claude3 Super Cup Opus yang berbeza. Dalam senarai tunggal Inggeris, Llama3 mengatasi Claude dan terikat dengan GPT-4. Mengenai keputusan ini, ketua saintis Meta LeCun sangat gembira, tweet semula dan
 Cara membaca keputusan ujian kesan pengantaraan bootstrap dalam stata
Apr 05, 2024 am 01:48 AM
Cara membaca keputusan ujian kesan pengantaraan bootstrap dalam stata
Apr 05, 2024 am 01:48 AM
Langkah tafsiran ujian kesan pengantaraan Bootstrap dalam Stata: Semak tanda pekali: Tentukan arah positif atau negatif kesan pengantaraan. Nilai p ujian: kurang daripada 0.05 menunjukkan bahawa kesan pengantaraan adalah signifikan. Semak selang keyakinan: tidak mengandungi sifar menunjukkan bahawa kesan pengantaraan adalah ketara. Membandingkan nilai p median: kurang daripada 0.05 menyokong lagi kepentingan kesan pengantaraan.
 Bagaimana untuk memperkenalkan idea ke dalam bootstrap
Apr 05, 2024 am 02:33 AM
Bagaimana untuk memperkenalkan idea ke dalam bootstrap
Apr 05, 2024 am 02:33 AM
Langkah-langkah untuk memperkenalkan Bootstrap dalam IntelliJ IDEA: Buat projek baharu dan pilih "Aplikasi Web". Tambah pergantungan Maven "Bootstrap". Buat fail HTML dan tambah rujukan Bootstrap. Gantikan dengan laluan sebenar ke fail CSS Bootstrap. Jalankan fail HTML untuk menggunakan gaya Bootstrap. Petua: Gunakan CDN untuk mengimport Bootstrap atau menyesuaikan templat fail HTML.
 Cara menggunakan bootstrap untuk menguji kesan pengantaraan
Apr 05, 2024 am 03:57 AM
Cara menggunakan bootstrap untuk menguji kesan pengantaraan
Apr 05, 2024 am 03:57 AM
Ujian Bootstrap menggunakan teknologi pensampelan semula untuk menilai kebolehpercayaan ujian statistik dan digunakan untuk membuktikan kepentingan kesan pengantaraan: pertama, hitung selang keyakinan kesan langsung, kesan tidak langsung dan kesan pengantaraan; jenis pengantaraan mengikut kaedah Baron dan Kenny atau Sobel dan akhirnya menganggarkan selang keyakinan untuk kesan tidak langsung semula jadi.
 Proses pengendalian susun atur skrin tersuai edius
Mar 27, 2024 pm 06:50 PM
Proses pengendalian susun atur skrin tersuai edius
Mar 27, 2024 pm 06:50 PM
1. Gambar di bawah ialah susun atur skrin lalai bagi edius Tataletak tetingkap EDIUS lalai adalah susun atur mendatar Oleh itu, dalam persekitaran monitor tunggal, banyak tetingkap bertindih dan tetingkap pratonton berada dalam mod tetingkap tunggal. 2. Anda boleh mendayakan [Dual Window Mode] melalui bar menu [View] untuk menjadikan tetingkap pratonton memaparkan tetingkap main balik dan tetingkap rakaman pada masa yang sama. 3. Anda boleh memulihkan reka letak skrin lalai melalui [Lihat bar menu>Reka Letak Tetingkap>Umum]. Selain itu, anda juga boleh menyesuaikan reka letak yang sesuai dengan anda dan menyimpannya sebagai susun atur skrin yang biasa digunakan: seret tetingkap ke susun atur yang sesuai dengan anda, kemudian klik [Lihat > Reka Letak Tetingkap > Simpan Reka Letak Semasa > Baharu], dan dalam pop timbul [Save Current Layout] Layout] masukkan nama susun atur dalam tetingkap kecil dan klik OK
 Cara membaca keputusan ujian pengantaraan bootstrap
Apr 05, 2024 am 03:30 AM
Cara membaca keputusan ujian pengantaraan bootstrap
Apr 05, 2024 am 03:30 AM
Ujian pengantaraan Bootstrap menilai kesan pengantaraan dengan mengambil semula data beberapa kali: Selang keyakinan kesan tidak langsung: menunjukkan anggaran julat kesan pengantaraan Jika selang tidak mengandungi sifar, kesannya adalah ketara. p-value: Menilai kebarangkalian bahawa selang keyakinan tidak mengandungi sifar, dengan nilai kurang daripada 0.05 menunjukkan signifikan. Saiz sampel: Bilangan sampel data yang digunakan untuk analisis. Masa subsampling Bootstrap: bilangan persampelan berulang (500-2000 kali). Jika selang keyakinan tidak mengandungi sifar dan nilai p kurang daripada 0.05, kesan pengantaraan adalah signifikan, menunjukkan bahawa pembolehubah pengantara menerangkan hubungan antara pembolehubah bebas dan bersandar.
 Apakah perbezaan antara bootstrap dan springboot
Apr 05, 2024 am 04:00 AM
Apakah perbezaan antara bootstrap dan springboot
Apr 05, 2024 am 04:00 AM
Perbezaan utama antara Bootstrap dan Spring Boot ialah Bootstrap ialah rangka kerja CSS yang ringan untuk penggayaan tapak web, manakala Spring Boot ialah rangka kerja belakang luar biasa yang berkuasa untuk pembangunan aplikasi web Java. Bootstrap adalah berdasarkan CSS dan HTML, manakala Spring Boot adalah berdasarkan Java dan rangka kerja Spring. Bootstrap memfokuskan pada mencipta rupa dan rasa tapak web, manakala Spring Boot memfokuskan pada fungsi bahagian belakang. Spring Boot boleh disepadukan dengan Bootstrap untuk mencipta berfungsi sepenuhnya, cantik






