Analisis rantaian skop JavaScript_kemahiran javascript
Terdapat konsep seperti Skop (skop), rantai Skop (rantaian skop), Konteks Laksana (konteks pelaksanaan), Objek Aktif (objek aktif), Skop Dinamik (skop dinamik) dan Penutupan (penutupan) dalam JavaScript memahami konsep ini, kami menganalisisnya dari dua aspek: statik dan dinamik.
Mula-mula kita menulis fungsi mudah sebagai contoh:
fungsi tambah(num1, num2){
var sum = num1 num2;
pulangan jumlah;
}
Kami mentakrifkan fungsi tambah dengan dua parameter formal.
Aspek statik:
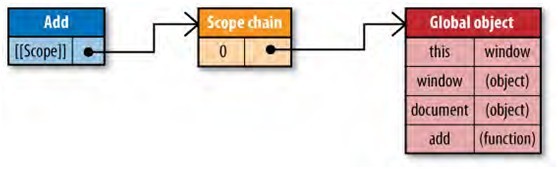
Apabila mencipta fungsi tambah, enjin Javascript akan mencipta rantaian Skop fungsi tambah ini menghala ke Konteks Global. Jika ia dinyatakan secara grafik seperti yang ditunjukkan di bawah:

Seperti yang dapat dilihat dari rajah di atas, apabila fungsi tambah dicipta, rantai skop telah pun dibuat Oleh itu, kita boleh membuat kesimpulan bahawa rantai skop fungsi telah dicipta apabila fungsi itu dicipta. dan bukannya secara dinamik. Mari kita lihat apa yang berlaku semasa masa jalan dinamik.
Aspek dinamik:
Apabila fungsi tambah dilaksanakan, JavaScript akan mencipta konteks Laksana, yang mengandungi semua maklumat yang diperlukan semasa masa jalan fungsi tambah. Konteks pelaksanaan juga mempunyai rantai Skopnya sendiri Apabila fungsi berjalan, enjin JavaScript akan mula-mula memulakan rantai skop konteks pelaksanaan daripada rantaian skop fungsi tambah, dan kemudian enjin JavaScript akan mencipta Objek Aktif, yang mengandungi Semua. pembolehubah tempatan, parameter, dan ini serta pembolehubah lain semasa masa jalan fungsi.
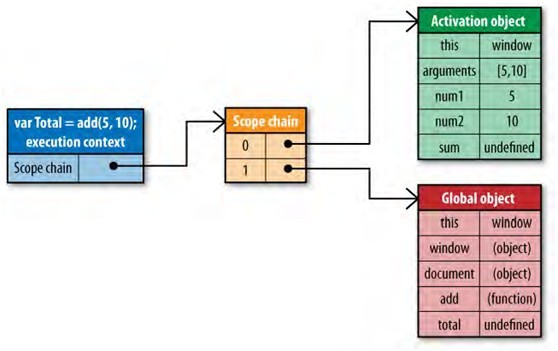
Jika anda menerangkan dengan jelas perkara yang berlaku semasa masa jalan dinamik fungsi tambah, anda boleh menggunakan angka berikut untuk menerangkannya:

Seperti yang dapat dilihat dari rajah di atas, konteks pelaksanaan adalah konsep dinamik Ia dicipta apabila fungsi dijalankan Pada masa yang sama, objek Active Object juga merupakan konsep dinamik rantaian konteks pelaksanaan. Oleh itu, kita boleh membuat kesimpulan: konteks pelaksanaan dan objek aktif ialah konsep dinamik, dan rantai skop konteks pelaksanaan dimulakan oleh rantai skop fungsi.
Skop fungsi dan skop konteks pelaksanaan yang disebutkan di atas Mari kita bincangkan tentang isu skop dinamik Apabila menggunakan pernyataan dengan, klausa tangkapan cuba-tangkap, dan kaedah eval dalam JavaScript, enjin JavaScript akan menukar secara dinamik. skop konteks pelaksanaan. Mari kita lihat melalui contoh:
fungsi initUI(){
dengan (dokumen){ //elakkan! var bd = badan,
pautan = getElementsByTagName("a"),
i= 0,
len = pautan.panjang; manakala(i < len){
kemas kini(pautan[i]); }
getElementById("go-btn").onclick = function(){
mula ();
};
bd.className = "aktif"; }
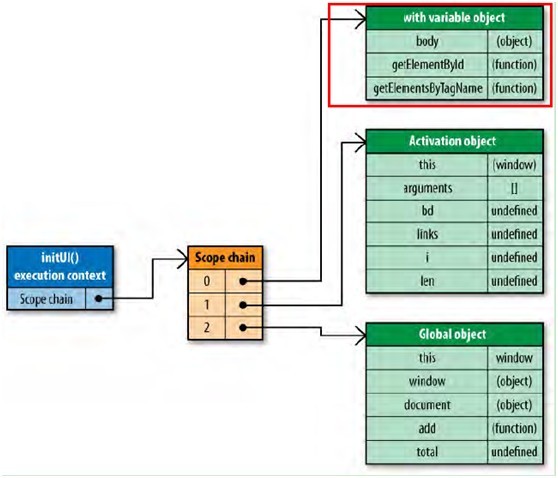
Apabila fungsi initUI di atas dilaksanakan, JavaScript akan mencipta skop yang sepadan dengan pernyataan dengan secara dinamik dan meletakkannya di hujung hadapan rantai skop konteks pelaksanaan Proses di atas boleh diterangkan dengan jelas melalui rajah berikut dalam rajah di bawah dipaparkan Skop yang dihasilkan oleh pernyataan dengan.

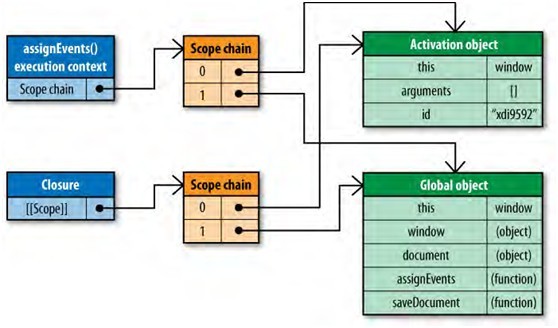
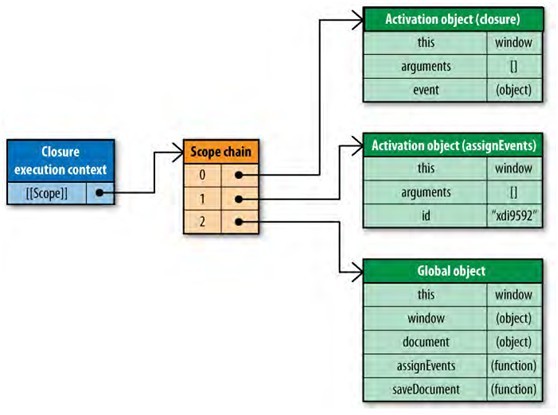
Apabila fungsi assignEvents di atas dilaksanakan, penutupan akan dibuat dan penutupan ini akan merujuk kepada pembolehubah id dalam skop assignEvents Jika anda mengikuti pendekatan bahasa pengaturcaraan tradisional, id ialah pembolehubah yang disimpan pada timbunan selepas fungsi itu dilaksanakan, jadi bagaimana ia boleh dirujuk semula? Jelas sekali JavaScript mengambil pendekatan lain di sini. Mari kita lihat cara JavaScript melaksanakan penutupan. Apabila fungsi assignEvents dilaksanakan, enjin JavaScript akan mencipta rantaian skop konteks pelaksanaan fungsi assignEvents ini mengandungi objek aktif apabila assignEvents dilaksanakan Pada masa yang sama, enjin JavaScript juga akan membuat penutupan skop penutupan Rantaian juga akan merujuk kepada objek aktif apabila assignEvent dilaksanakan, supaya apabila assignEvents dilaksanakan, walaupun rantai skop konteks pelaksanaannya sendiri tidak lagi merujuk kepada objek aktif, penutupan masih merujuk kepada objek aktif sepadan dengan assignEvents runtime This Ini menerangkan mekanisme penutupan dalam JavaScipt. Angka berikut boleh digunakan untuk menerangkan situasi dengan jelas semasa masa jalan fungsi assignEvents di atas:

Seperti yang dapat dilihat daripada di atas, selepas fungsi assignEvents dilaksanakan, document.getElementById("save-btn").onclick merujuk penutupan, supaya apabila pengguna mengklik save-btn, pelaksanaan penutupan akan dicetuskan, kemudian mari kita lihat situasi apabila penutupan dilaksanakan. Seperti yang dinyatakan sebelum ini, penutupan dalam JavaScript sebenarnya adalah fungsi, jadi keadaan apabila penutupan dilaksanakan adalah sama seperti apabila fungsi itu dilaksanakan Rajah berikut dengan jelas menerangkan penutupan yang dikaitkan dengan peristiwa onclick di atas.

Seperti yang dapat dilihat daripada rajah di atas, enjin JavaScript mula-mula mencipta konteks pelaksanaan penutupan, kemudian menggunakan rantai skop penutupan untuk memulakan rantai skop konteks pelaksanaan penutupan, dan akhirnya meletakkan objek aktif yang sepadan apabila penutupan dilaksanakan dengan memasukkan bahagian hadapan skop mengesahkan lagi penegasan bahawa penutupan adalah fungsi.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut






