 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Gunakan ungkapan biasa js untuk menambah pautan ke kemahiran keywords_javascript
Gunakan ungkapan biasa js untuk menambah pautan ke kemahiran keywords_javascript
Gunakan ungkapan biasa js untuk menambah pautan ke kemahiran keywords_javascript
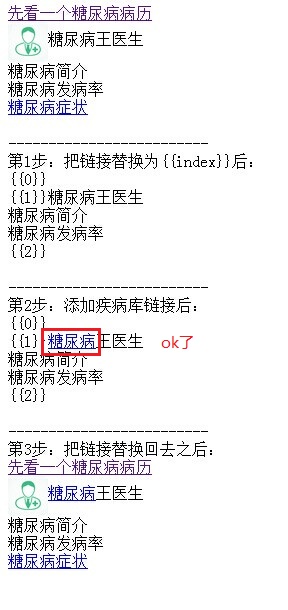
Perlu menambah nama penyakit dalam skrip HTML pada pautan pangkalan data penyakit, hanya menambahnya sekali dan mengelakkan hiperpautan atau pautan imej.
Pada mulanya digunakan str.replace('diabetes', 'diabetes');
Setelah sekian lama mencari, saya tidak menemui kesan gantian, ternyata ada gambar yang tajuknya mengandungi diabetes, dan ia disiarkan terlebih dahulu.
Oleh itu, pautan dan teg
harus dielakkan, tetapi teg seperti

"
"![]() Dr. Wang of Diabetes< br />"
Dr. Wang of Diabetes< br />"
"Pengenalan kepada diabetes
Insiden diabetes
Simptom diabetes
"
" ";
document.write(s);
a_reg = /
img_reg = /
var ix = 0;
var arr_ele = [];
//Mula-mula ganti semua 2 teg jenis dengan {{index}}, kemudian proses teks yang tinggal, dan kemudian gantikan kandungan teg
kembali
manakala(benar){
Jika(-1 == s.toLowerCase().indexOf('
Rehat;
}
a_match = s.match(a_reg);
Jika(a_match){
//console.log(a_match);
arr_ele.push(a_match[0]);
s = s.replace(a_reg, '{{' ix '}}');
}
img_match = s.match(img_reg);
Jika(img_match){
//console.log(img_match);
arr_ele.push(img_match[0]);
s = s.replace(img_reg, '{{' ix '}}');
}
console.log(s);
}
document.write('
-------------------------
Langkah 1: Gantikan pautan dengan {{index} Selepas }:
' s '
');
s = s.replace(/diabetes/i, "diabetes");
document.write('
------------------------
Langkah 2: Selepas menambah pautan pangkalan data penyakit:< br>' s '
');
jika(arr_ele){
untuk(var i=0; i
}
document.write('
------------------------
Langkah 3: Selepas menggantikan pautan kembali:< br> ;' s '
');
Di atas adalah semua kod untuk menambahkan pautan ke kata kunci menggunakan ungkapan biasa js. Rakan yang memerlukan boleh merujuknya

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1388
1388
 52
52
 Bagaimana untuk melaraskan apertur pada Xiaomi Mi 14 Ultra?
Mar 19, 2024 am 09:01 AM
Bagaimana untuk melaraskan apertur pada Xiaomi Mi 14 Ultra?
Mar 19, 2024 am 09:01 AM
Melaraskan saiz apertur mempunyai kesan penting pada kesan foto Xiaomi Mi 14 Ultra memberikan fleksibiliti yang tidak pernah berlaku sebelum ini dalam pelarasan apertur kamera. Untuk membolehkan semua orang melaraskan apertur dengan lancar dan merealisasikan pelarasan percuma saiz apertur, editor di sini membawakan anda tutorial terperinci tentang cara menetapkan apertur pada Xiaomi Mi 14Ultra. Bagaimana untuk melaraskan apertur pada Xiaomi Mi 14Ultra? Mulakan kamera, tukar kepada "Mod Profesional", dan pilih kamera utama - kanta W. Klik pada apertur, buka dail apertur, A adalah automatik, pilih f/1.9 atau f/4.0 mengikut keperluan.
 Bagaimana untuk menetapkan bahasa Cina dalam Cheat Engine?
Mar 18, 2024 pm 01:20 PM
Bagaimana untuk menetapkan bahasa Cina dalam Cheat Engine?
Mar 18, 2024 pm 01:20 PM
Ce Modifier (CheatEngine) ialah alat pengubahsuaian permainan yang didedikasikan untuk mengubah suai dan menyunting memori permainan Jadi bagaimana untuk menetapkan bahasa Cina dalam CheatEngine Seterusnya, editor akan memberitahu anda bagaimana untuk menetapkan bahasa Cina dalam Ce Modifier. Dalam perisian baharu yang kami muat turun, ia boleh mengelirukan untuk mendapati bahawa antara muka itu bukan dalam bahasa Cina. Walaupun perisian ini tidak dibangunkan di China, terdapat cara untuk menukarnya kepada versi Cina. Masalah ini boleh diselesaikan dengan hanya menggunakan patch Cina. Selepas memuat turun dan memasang perisian CheatEngine (ce modifier), buka lokasi pemasangan dan cari folder bernama bahasa, seperti yang ditunjukkan dalam rajah di bawah
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web
 Bagaimana untuk mengemas kini Honor MagicOS 8.0 pada Honor 90 GT?
Mar 18, 2024 pm 06:46 PM
Bagaimana untuk mengemas kini Honor MagicOS 8.0 pada Honor 90 GT?
Mar 18, 2024 pm 06:46 PM
Honor 90GT ialah telefon pintar kos efektif dengan prestasi cemerlang dan pengalaman pengguna yang cemerlang. Walau bagaimanapun, kadangkala kita mungkin menghadapi beberapa masalah, seperti bagaimana untuk mengemas kini Honor MagicOS8.0 pada Honor 90GT? Langkah ini mungkin berbeza untuk telefon mudah alih yang berbeza dan model yang berbeza Jadi, mari kita bincangkan cara meningkatkan sistem dengan betul. Bagaimana untuk mengemas kini Honor MagicOS 8.0 pada Honor 90GT Menurut berita pada 28 Februari, Honor hari ini menolak kemas kini beta awam MagicOS8.0 untuk tiga telefon mudah alihnya 90GT/100/100Pro Nombor versi pakej ialah 8.0.0.106 (C00E106R3P1) 1. . Pastikan Kehormatan anda Bateri 90GT dicas sepenuhnya;
 Pengesahan ungkapan biasa PHP: pengesanan format nombor
Mar 21, 2024 am 09:45 AM
Pengesahan ungkapan biasa PHP: pengesanan format nombor
Mar 21, 2024 am 09:45 AM
Pengesahan ungkapan biasa PHP: Pengesanan format nombor Semasa menulis program PHP, selalunya perlu untuk mengesahkan data yang dimasukkan oleh pengguna Salah satu pengesahan biasa adalah untuk memeriksa sama ada data mematuhi format nombor yang ditentukan. Dalam PHP, anda boleh menggunakan ungkapan biasa untuk mencapai pengesahan jenis ini. Artikel ini akan memperkenalkan cara menggunakan ungkapan biasa PHP untuk mengesahkan format nombor dan memberikan contoh kod khusus. Mula-mula, mari kita lihat keperluan pengesahan format nombor biasa: Integer: hanya mengandungi nombor 0-9, boleh bermula dengan tanda tambah atau tolak dan tidak mengandungi titik perpuluhan. titik terapung
 Bagaimana untuk mengesahkan alamat e-mel di Golang menggunakan ungkapan biasa?
May 31, 2024 pm 01:04 PM
Bagaimana untuk mengesahkan alamat e-mel di Golang menggunakan ungkapan biasa?
May 31, 2024 pm 01:04 PM
Untuk mengesahkan alamat e-mel di Golang menggunakan ungkapan biasa, ikut langkah berikut: Gunakan regexp.MustCompile untuk mencipta corak ungkapan biasa yang sepadan dengan format alamat e-mel yang sah. Gunakan fungsi MatchString untuk menyemak sama ada rentetan sepadan dengan corak. Corak ini merangkumi kebanyakan format alamat e-mel yang sah, termasuk: Nama pengguna tempatan boleh mengandungi huruf, nombor dan aksara khas: !.#$%&'*+/=?^_{|}~-`Nama domain mesti mengandungi sekurang-kurangnya Satu huruf, diikuti dengan huruf, nombor atau sempang Domain peringkat teratas (TLD) tidak boleh lebih daripada 63 aksara.
 Permudahkan pemprosesan muat naik fail dengan fungsi Golang
May 02, 2024 pm 06:45 PM
Permudahkan pemprosesan muat naik fail dengan fungsi Golang
May 02, 2024 pm 06:45 PM
Jawapan: Ya, Golang menyediakan fungsi yang memudahkan pemprosesan muat naik fail. Butiran: Jenis MultipartFile menyediakan akses kepada metadata dan kandungan fail. Fungsi FormFile mendapat fail tertentu daripada permintaan borang. Fungsi ParseForm dan ParseMultipartForm digunakan untuk menghuraikan data borang dan data borang berbilang bahagian. Menggunakan fungsi ini memudahkan proses pemprosesan fail dan membolehkan pembangun menumpukan pada logik perniagaan.
 Bagaimana untuk memadankan cap masa menggunakan ungkapan biasa dalam Go?
Jun 02, 2024 am 09:00 AM
Bagaimana untuk memadankan cap masa menggunakan ungkapan biasa dalam Go?
Jun 02, 2024 am 09:00 AM
Dalam Go, anda boleh menggunakan ungkapan biasa untuk memadankan cap masa: susun rentetan ungkapan biasa, seperti yang digunakan untuk memadankan cap masa ISO8601: ^\d{4}-\d{2}-\d{2}T \d{ 2}:\d{2}:\d{2}(\.\d+)?(Z|[+-][0-9]{2}:[0-9]{2})$ . Gunakan fungsi regexp.MatchString untuk menyemak sama ada rentetan sepadan dengan ungkapan biasa.



