 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Biarkan angularjs menyokong pengisian borang automatik pelayar_AngularJS
Biarkan angularjs menyokong pengisian borang automatik pelayar_AngularJS
Biarkan angularjs menyokong pengisian borang automatik pelayar_AngularJS
Baru-baru ini, ramai pelajar front-end mengadu bahawa borang log masuk tidak boleh merekod akaun mereka sendiri. Ini masih menjadi masalah biasa untuk aplikasi satu halaman dan halaman web yang banyak menggunakan Ajax.
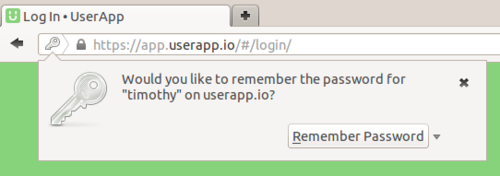
UserApp ialah WebApp yang dibina menggunakan angularjs, tetapi ia tidak dapat menyokong ciri "simpan kata laluan" penyemak imbas.
Berikut ialah beberapa isu yang ditemui:
Borang tidak boleh dimasukkan secara dinamik ke dalam DOM menggunakan js.
Borang mesti benar-benar membuat permintaan POST. (Anda tidak boleh mendapatkan kandungan borang dan kemudian membuat permintaan dengan ajax)
Apabila penyemak imbas mengisi borang secara automatik, $scope tidak boleh mendapatkan data yang dikemas kini.
Firefox adalah agak mudah selagi elemen borang mempunyai atribut nama dan peristiwa serah dicetuskan, ia akan secara automatik mengingatkan pengguna sama ada untuk merekodkan data.
Keperluan untuk firefox merekod data agak mudah

Tetapi terdapat masalah dengan Firefox Selepas mengisi borang secara automatik, data dalam $scope tidak akan dikemas kini. Jadi saya google dan jumpa beberapa hacks untuk masalah ini. Tetapi saya sentiasa merasakan bahawa penyelesaian ini tidak perlu, kerana apa yang saya perlukan ialah membawa data semasa menyerahkan borang, bukan teknologi pengikatan data dua hala yang sangat licin. Jadi saya menggunakan kaedah yang sangat mudah: dapatkan nilai elemen borang semasa menyerahkan borang.
$scope.login = function() {
$scope.user = {
Log masuk: $("#login").val(),
Kata laluan: $("#password").val()
};
...
Kembalikan palsu;
};
OK, sekarang tiada masalah dengan firefox, tetapi bagaimana pula dengan chrome?
Chrome hanya akan menggesa pengguna sama ada untuk menyimpan kata laluan apabila borang sebenarnya memulakan permintaan POST, tetapi dalam kes ini ia tidak boleh dikendalikan dengan Ajax.
Ini penyelesaiannya:
Apabila borang mengeluarkan permintaan Post, gunakan ng-submit untuk memintasnya, kembalikan false untuk menyekatnya dan gunakan ajax untuk menyerahkan data.
Apabila ajax berjaya kembali, sesi disimpan dalam kuki dan borang diserahkan semula.
Apabila halaman dimuat semula, ia akan didapati bahawa ia telah disahkan, dan ia akan diubah hala ke halaman utama.
Ini akan menyebabkan halaman dimuat semula sekali, tetapi ia hanya perlu dimuat semula apabila log masuk. Cuma pastikan halaman itu kembali ke alamat yang sama.
Tetapi jika borang ditambah secara dinamik pada DOM, kaedah ini masih tidak akan berfungsi. Penyelesaiannya adalah dengan menambah borang tersembunyi dalam index.html, dan apabila anda perlu menyerahkan data, salin data yang dibawa oleh borang lain ke dalam borang tersembunyi.
Saya membungkusnya ke dalam arahan:
app.directive("ngLoginSubmit", function(){
kembali {
hadkan: "A",
Skop: {
onSubmit: "=ngLoginSubmit"
},
Pautan: fungsi(skop, elemen, attrs) {
$(elemen)[0].onsubmit = function() {
$("#login-login").val($("#log masuk", elemen).val());
$("#login-password").val($("#password", element).val());
skop.onSubmit(function() {
$("#login-borang")[0].serahkan();
});
pulangan palsu;
};
}
};
});
Borang tersembunyi dalam index.html:
Borang log masuk sementara
Pengawal untuk log masuk:
$scope.login = fungsi(serahkan) {
$scope.user = {
Log masuk: $("#login").val(),
Kata laluan: $("#password").val()
};
fungsi ajaxCallback() {
serahkan();
}
kembali palsu;
};
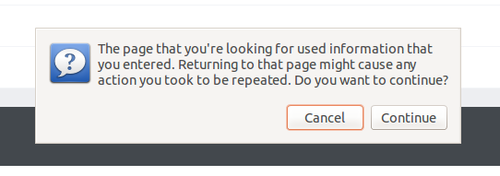
Apabila memuat semula, anda akan digesa sama ada untuk menyerahkan semula borang

Sekarang masalah ini telah selesai, tetapi setiap kali anda menekan f5, penyemak imbas akan mengingatkan anda sama ada untuk menghantar semula borang. Ini agak menyusahkan, jadi saya menambah fail pra-login.html di mana borang tersembunyi akan menyerahkan data dan kemudian mengubah hala ke index.html.
Sekarang OK~

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
Javascript 是一个非常有个性的语言. 无论是从代码的组织, 还是代码的编程范式, 还是面向对象理论都独具一格. 而很早就在争论的Javascript 是不是面向对象语言这个问题, 显然已有答案. 但是, 即使 Javascript 叱咤风云二十年, 如果想要看懂 jQuery, Angularjs, 甚至是 React 等流行框架, 观看《黑马云课堂JavaScript 高级框架设计视频教程》就对了。
 Gunakan PHP dan AngularJS untuk membina tapak web responsif untuk menyediakan pengalaman pengguna yang berkualiti tinggi
Jun 27, 2023 pm 07:37 PM
Gunakan PHP dan AngularJS untuk membina tapak web responsif untuk menyediakan pengalaman pengguna yang berkualiti tinggi
Jun 27, 2023 pm 07:37 PM
Dalam era maklumat hari ini, laman web telah menjadi alat penting untuk orang ramai mendapatkan maklumat dan berkomunikasi. Tapak web responsif boleh menyesuaikan diri dengan pelbagai peranti dan memberikan pengguna pengalaman berkualiti tinggi, yang telah menjadi tumpuan dalam pembangunan tapak web moden. Artikel ini akan memperkenalkan cara menggunakan PHP dan AngularJS untuk membina tapak web responsif untuk memberikan pengalaman pengguna yang berkualiti tinggi. Pengenalan kepada PHP PHP ialah bahasa pengaturcaraan sisi pelayan sumber terbuka yang sesuai untuk pembangunan web. PHP mempunyai banyak kelebihan, seperti mudah dipelajari, merentas platform, perpustakaan alat yang kaya, kecekapan pembangunan
 Bina aplikasi web menggunakan PHP dan AngularJS
May 27, 2023 pm 08:10 PM
Bina aplikasi web menggunakan PHP dan AngularJS
May 27, 2023 pm 08:10 PM
Dengan pembangunan berterusan Internet, aplikasi Web telah menjadi bahagian penting dalam pembinaan maklumat perusahaan dan cara kerja pemodenan yang diperlukan. Untuk menjadikan aplikasi web mudah dibangunkan, diselenggara dan dikembangkan, pembangun perlu memilih rangka kerja teknikal dan bahasa pengaturcaraan yang sesuai dengan keperluan pembangunan mereka. PHP dan AngularJS ialah dua teknologi pembangunan web yang sangat popular. Kedua-duanya adalah penyelesaian bahagian pelayan dan bahagian pelanggan. Penggunaan gabungan mereka boleh meningkatkan kecekapan pembangunan dan pengalaman pengguna aplikasi web. Kelebihan PHPPHP
 Bina aplikasi web satu halaman menggunakan Flask dan AngularJS
Jun 17, 2023 am 08:49 AM
Bina aplikasi web satu halaman menggunakan Flask dan AngularJS
Jun 17, 2023 am 08:49 AM
Dengan perkembangan pesat teknologi Web, Aplikasi Web Halaman Tunggal (SinglePage Application, SPA) telah menjadi model aplikasi Web yang semakin popular. Berbanding dengan aplikasi web berbilang halaman tradisional, kelebihan terbesar SPA ialah pengalaman pengguna lebih lancar, dan tekanan pengkomputeran pada pelayan juga sangat berkurangan. Dalam artikel ini, kami akan memperkenalkan cara membina SPA mudah menggunakan Flask dan AngularJS. Flask ialah Py ringan
 Gunakan PHP dan AngularJS untuk membangunkan platform pengurusan fail dalam talian untuk memudahkan pengurusan fail
Jun 27, 2023 pm 01:34 PM
Gunakan PHP dan AngularJS untuk membangunkan platform pengurusan fail dalam talian untuk memudahkan pengurusan fail
Jun 27, 2023 pm 01:34 PM
Dengan populariti Internet, semakin ramai orang menggunakan rangkaian untuk memindahkan dan berkongsi fail. Namun, atas pelbagai sebab, pengurusan fail menggunakan kaedah tradisional seperti FTP tidak dapat memenuhi keperluan pengguna moden. Oleh itu, mewujudkan platform pengurusan fail dalam talian yang mudah digunakan, cekap dan selamat telah menjadi satu trend. Platform pengurusan fail dalam talian yang diperkenalkan dalam artikel ini adalah berdasarkan PHP dan AngularJS Ia boleh melakukan muat naik, memuat turun, mengedit, memadam dan operasi lain dengan mudah, dan menyediakan satu siri fungsi yang berkuasa, seperti perkongsian fail, carian,
 Bagaimana untuk menggunakan AngularJS dalam pengaturcaraan PHP?
Jun 12, 2023 am 09:40 AM
Bagaimana untuk menggunakan AngularJS dalam pengaturcaraan PHP?
Jun 12, 2023 am 09:40 AM
Dengan populariti aplikasi web, rangka kerja bahagian hadapan AngularJS telah menjadi semakin popular. AngularJS ialah rangka kerja JavaScript yang dibangunkan oleh Google yang membantu anda membina aplikasi web dengan keupayaan aplikasi web dinamik. Sebaliknya, untuk pengaturcaraan bahagian belakang, PHP ialah bahasa pengaturcaraan yang sangat popular. Jika anda menggunakan PHP untuk pengaturcaraan sisi pelayan, maka menggunakan PHP dengan AngularJS akan membawa lebih banyak kesan dinamik ke tapak web anda.
 Cara menggunakan PHP dan AngularJS untuk pembangunan bahagian hadapan
May 11, 2023 pm 05:18 PM
Cara menggunakan PHP dan AngularJS untuk pembangunan bahagian hadapan
May 11, 2023 pm 05:18 PM
Dengan populariti dan perkembangan Internet, pembangunan bahagian hadapan menjadi semakin penting. Sebagai pembangun bahagian hadapan, kita perlu memahami dan menguasai pelbagai alatan dan teknologi pembangunan. Antaranya, PHP dan AngularJS adalah dua alat yang sangat berguna dan popular. Dalam artikel ini, kami akan menerangkan cara menggunakan kedua-dua alat ini untuk pembangunan bahagian hadapan. 1. Pengenalan kepada PHP PHP ialah bahasa skrip bahagian pelayan sumber terbuka yang popular Ia sesuai untuk pembangunan web dan boleh dijalankan pada pelayan web dan pelbagai sistem pengendalian. Kelebihan PHP adalah kesederhanaan, kelajuan dan kemudahan
 AngularJS基础入门介绍
Apr 21, 2018 am 10:37 AM
AngularJS基础入门介绍
Apr 21, 2018 am 10:37 AM
这篇文章介绍的内容是关于AngularJS基础入门介绍,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下。



