Artifak bahagian hadapan penting Snap.svg bounce effect_jquery
Sesetengah orang mengatakan bahawa pembangun bahagian hadapan yang tidak mengetahui SVG tidak dipanggil pembangun, tetapi dipanggil peminat. Bahagian hadapan bukan sahaja Angularjs, ia akan terlambat jika anda tidak mempelajari SVG pada masa ini! (Jika anda hanya tahu jQuery, berpura-pura saya tidak mengatakannya...) Di sini saya akan berkongsi dengan anda kesan SVG mewah yang saya lihat di tempat lain beberapa hari lalu Menu di sebelah kiri akan muncul dan berkata sesuatu. Klik di sini untuk pautan.
Saya terkejut pada masa itu saya mengambil masa untuk mengetahui kod sumber hari ini, dan ini adalah demo yang saya buat selepas penyelidikan yang teliti Walaupun ia kasar, ia masih terasa sangat asing. Izinkan saya berkongsi dengan anda DEMO ini.
http://jsfiddle.net/windwhinny/n6w1ur5k/3/
Kes ini memerlukan sedikit pengetahuan tentang laluan dalam PS atau AI Berikut ialah titik pengetahuan dan alat yang terlibat dalam kes ini:
snap.svg
data laluan svg
Adobe Illustrator
pemasaan animasi
Pertama berikan prinsip: ubah koordinat mengikut masa. Seperti yang ditunjukkan dalam rajah di bawah, contoh ini sebenarnya ialah penukaran antara tiga baris A, B dan C. A ialah keadaan awal Selepas mengklik, ia melalui B dan akhirnya membentuk C. Terdapat dua animasi, A-B dan B-C, dan fungsi pemasaan dan masa kedua-dua animasi ini berbeza.

Langkah Pertama: Lukis Draf
Langkah pertama sebelum membuat animasi ialah melukis draf (seperti yang ditunjukkan di atas, saya biasanya menggunakan AI untuk melukis, kerana AI boleh mengawal saiz dan kedudukan elemen dengan tepat, dan prinsipnya adalah sama seperti SVG).
Kemudian beberapa pelajar akan berkata, "Lao Shi, patutkah saya menyimpannya dalam format SVG dan kemudian membuat pengubahsuaian
?"Salah
Tujuan melukis gambar rajah kasar adalah untuk mudah menentukan koordinat setiap titik adalah terlalu menyusahkan dan mudah untuk membuat kesilapan. Selain itu AI tidak melakukan apa-apa. Fail SVG yang dijana AI tidak boleh digunakan dalam contoh ini kerana titik jalan terlalu mengelirukan, seperti yang akan diterangkan secara terperinci di bawah.
Apa? Anda tidak tahu cara menggunakan AI?
Jika anda masih mahu meneruskan di jalan hadapan, maka pelajarinya sekarang. (Di sini saya ingin mengadu. PS digunakan untuk memproses imej bitmap dan tidak sesuai untuk membuat lukisan reka bentuk. Sebaliknya, AI digunakan untuk ini. Semua templat susun atur reka bentuk metrik yang disediakan oleh Google adalah dalam format AI. Ya. Tetapi tidak tidak kira apa syarikat mereka di China, mereka kelihatan sangat gembira menggunakan PS Saya tidak tahu mengapa)
Langkah 2: Kira laluan
Langkah ini lebih rumit Seperti yang dinyatakan di atas, animasi ini sebenarnya adalah penukaran antara koordinat. Penukaran dari segi empat kepada lengkok bukan sahaja sesaran koordinat, tetapi juga penukaran lengkok lengkok. Lukisan reka bentuk di atas disimpan terus sebagai SVG dan kodnya adalah seperti berikut:
Kita hanya perlu memberi perhatian kepada atribut d laluan Ia boleh dilihat bahawa dua laluan AB masih boleh ditukar kepada satu sama lain, tetapi ia tidak boleh ditukar kepada laluan C (laluan dengan lengkok). Arahan lukisan yang mereka gunakan adalah berbeza Kedua-dua AB dan AB adalah segi empat tepat Apabila melukis, mereka menggunakan h dan v, yang merupakan sesaran mendatar dan menegak. Walau bagaimanapun, C Lu Jin menggunakan arahan seperti s dan c, dan semua yang dia lukis hanyalah lengkung. Oleh itu, kami tidak boleh menggunakan gambar yang disediakan oleh AI, dan perlu melukis semula sendiri berdasarkan data laluan svg.
Berikut ialah tiga laluan yang saya lukis semula berdasarkan rajah reka bentuk AI:
Pelajar yang mempunyai latar belakang dalam reka bentuk harus memahami maksud kod di atas, iaitu menukar semua mata penambat kepada licin, dan kemudian menukar kedudukan pemegang. Bentuknya tidak berubah, walaupun terdapat lebih banyak kod, tetapi arahan lukisan telah ditukar kepada S , supaya satu-satunya perbezaan antara tiga laluan adalah nilai berangka. Proses animasi ialah penukaran antara nilai.
Langkah 3: Masa
Langkah ini adalah untuk menetapkan titik masa dan fungsi pemasaan animasi. Titik masa lebih mudah untuk disebut saya menetapkan A-B dan B-C kepada 300 milisaat dan 400 milisaat.
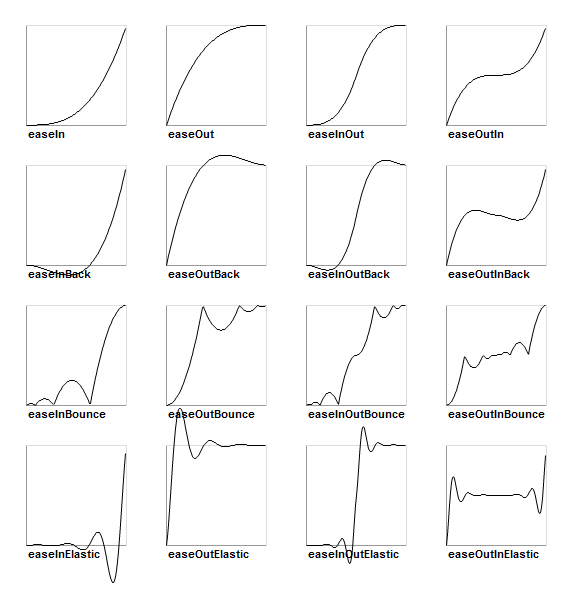
Fungsi pemasaan ialah atribut fungsi pemasaan-animasi yang kami gunakan dalam animasi CSS Yang lebih biasa ialah kemudahan, linear dan kemudahan Kami juga boleh menyesuaikannya sendiri menggunakan lengkung Bezier. Walau bagaimanapun, fungsi pemasaan CSS adalah agak mudah dan hanya boleh mentakrifkan lengkung seragam. Ease-out digunakan untuk penukaran A-B, tetapi untuk mencerminkan kesan lantunan B-C, fungsi pemasaan yang digunakan tidak semudah a. lengkung seragam.

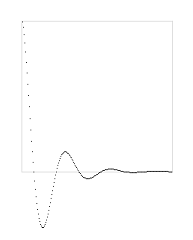
Di atas menyenaraikan beberapa fungsi pemasaan yang biasa digunakan, yang dibahagikan secara kasar kepada tiga kategori: mudah, lantunan dan anjal. Kemudahan biasanya digunakan untuk memecut atau mempercepatkan animasi. Lantunan, seperti lengkungnya, biasanya digunakan untuk kesan dinamik pendaratan bola. Anjal biasanya digunakan untuk kesan dinamik seperti rentetan piano Satu ciri kesan dinamik ini ialah ia diimbangi sebahagiannya kepada koordinat negatif, dan B-C menggunakan ini, seperti yang ditunjukkan di bawah.

Mengikut laluan yang dilukis di atas, digabungkan dengan animasi, kod keluar:
var svg=Snap("#svg");
var pates=[
"M37.5,37.5S87.5,37.5,87.5,37.5S137.5,37.5,137.5,37.5S137.5,87.5,137.5,87.5 S137.5,137.5,137.5,37.5,37.5,37.5,7.5 7.5,137.5 ,37.5,137.5S37.5,87.5,37.5,87.5S37.5,37.5,37.5,37.5z",
"M 37.5,37.5 S47.5,12.5,87.5,12.5 S127.5,25,137.5,37.5 S162.5,47.5,162.5,87.5 S150,127.5,137.5,237.5, S137.5,127.5,7.5. 5,150,37.5, 137.5 S12.5,127.5,12.5,87.5 S25,47.5,37.5,37.5z",
"M12.5,12.5S87.5,12.5,87.5,12.5S162.5,12.5,162.5,12.5S162.5,87.5,162.5,87.5S162.5,162.5,162.5,162.5,162.5,162.5,162.5,62.5,62.5,62.5,62.5. 12.5,162.5 ,12.5,162.5S12.5,127.5,12.5,127.5S12.5,12.5,12.5,12.5z"
];
var path=svg.path(pathes[0]);
path.attr({
isikan:"#2E70FF"
});
fungsi animateIn(panggilan balik){
path.animate({
d:pathes[1]
},300,mina.easeout,function(){
path.animate({
d:pathes[0]
},400,mina.anjal,panggil balik)
});
};
fungsi animateOut(panggilan balik){
path.animate({
d:pathes[1]
},300,mina.easeout,function(){
path.animate({
d:pathes[2]
},400,mina.anjal,panggil balik)
});
};
Snap 是 Adobe 出品处理 SVG 的库,mina是 Snap 自带的一个动画工具集,其中有很多预设的动画工具集,其中有很多预设>。
结语 IE9狂拽酷炫屌炸天的动效会用 Snap 制作出来。
如果想学习动效的话,可以先看一下 TED 一集关于动效的视频

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1371
1371
 52
52
 Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Perkhidmatan Node yang dibina berdasarkan bukan sekatan dan dipacu peristiwa mempunyai kelebihan penggunaan memori yang rendah dan sangat sesuai untuk mengendalikan permintaan rangkaian besar-besaran. Di bawah premis permintaan besar-besaran, isu yang berkaitan dengan "kawalan memori" perlu dipertimbangkan. 1. Mekanisme kutipan sampah V8 dan had ingatan Js dikawal oleh mesin kutipan sampah
 Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Modul fail ialah enkapsulasi operasi fail asas, seperti membaca/menulis/membuka/menutup/memadam fail, dsb. Ciri terbesar modul fail ialah semua kaedah menyediakan dua versi **segerak** dan ** asynchronous**, dengan Kaedah dengan akhiran penyegerakan adalah semua kaedah penyegerakan, dan kaedah yang tidak semuanya adalah kaedah heterogen.
 Terokai cara menulis ujian unit dalam Vue3
Apr 25, 2023 pm 07:41 PM
Terokai cara menulis ujian unit dalam Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js telah menjadi rangka kerja yang sangat popular dalam pembangunan bahagian hadapan hari ini. Memandangkan Vue.js terus berkembang, ujian unit menjadi semakin penting. Hari ini kita akan meneroka cara menulis ujian unit dalam Vue.js 3 dan menyediakan beberapa amalan terbaik serta masalah dan penyelesaian biasa.
 PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan Dalam era perkembangan pesat Internet hari ini, pembangunan bahagian hadapan telah menjadi semakin penting. Memandangkan pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk pengalaman tapak web dan aplikasi, pembangun bahagian hadapan perlu menggunakan alat yang lebih cekap dan fleksibel untuk mencipta antara muka yang responsif dan interaktif. Sebagai dua teknologi penting dalam bidang pembangunan bahagian hadapan, PHP dan Vue.js boleh dianggap sebagai alat yang sempurna apabila digandingkan bersama. Artikel ini akan meneroka gabungan PHP dan Vue, serta contoh kod terperinci untuk membantu pembaca memahami dan menggunakan kedua-dua ini dengan lebih baik.
 Bagaimana untuk menyelesaikan isu merentas domain? Analisis ringkas penyelesaian biasa
Apr 25, 2023 pm 07:57 PM
Bagaimana untuk menyelesaikan isu merentas domain? Analisis ringkas penyelesaian biasa
Apr 25, 2023 pm 07:57 PM
Cross-domain ialah senario yang sering dihadapi dalam pembangunan, dan ia juga merupakan isu yang sering dibincangkan dalam temu bual. Menguasai penyelesaian merentas domain biasa dan prinsip di sebaliknya bukan sahaja boleh meningkatkan kecekapan pembangunan kami, tetapi juga menunjukkan prestasi yang lebih baik dalam temu duga.
 Bagaimana untuk menggunakan bahasa Go untuk pembangunan bahagian hadapan?
Jun 10, 2023 pm 05:00 PM
Bagaimana untuk menggunakan bahasa Go untuk pembangunan bahagian hadapan?
Jun 10, 2023 pm 05:00 PM
Dengan perkembangan teknologi Internet, pembangunan front-end telah menjadi semakin penting. Terutamanya populariti peranti mudah alih memerlukan teknologi pembangunan bahagian hadapan yang cekap, stabil, selamat dan mudah diselenggara. Sebagai bahasa pengaturcaraan yang berkembang pesat, bahasa Go telah digunakan oleh semakin ramai pembangun. Jadi, adakah boleh menggunakan bahasa Go untuk pembangunan bahagian hadapan? Seterusnya, artikel ini akan menerangkan secara terperinci cara menggunakan bahasa Go untuk pembangunan bahagian hadapan. Mari kita lihat dahulu mengapa bahasa Go digunakan untuk pembangunan bahagian hadapan. Ramai orang berpendapat bahawa bahasa Go ialah a
 Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Dalam temu bual pembangunan bahagian hadapan, soalan lazim merangkumi pelbagai topik, termasuk asas HTML/CSS, asas JavaScript, rangka kerja dan perpustakaan, pengalaman projek, algoritma dan struktur data, pengoptimuman prestasi, permintaan merentas domain, kejuruteraan bahagian hadapan, corak reka bentuk, dan teknologi dan trend baharu. Soalan penemuduga direka bentuk untuk menilai kemahiran teknikal calon, pengalaman projek dan pemahaman tentang trend industri. Oleh itu, calon harus bersedia sepenuhnya dalam bidang ini untuk menunjukkan kebolehan dan kepakaran mereka.
 Ketahui lebih lanjut tentang Penampan dalam Node
Apr 25, 2023 pm 07:49 PM
Ketahui lebih lanjut tentang Penampan dalam Node
Apr 25, 2023 pm 07:49 PM
Pada mulanya, JS hanya berjalan pada bahagian penyemak imbas Mudah untuk memproses rentetan berkod Unikod, tetapi sukar untuk memproses rentetan binari dan bukan berkod Unikod. Dan binari ialah format data peringkat terendah komputer, video/audio/program/pakej rangkaian




