
Konsep asas
<font face="新宋体">Node.js</font>, atau Node, ialah platform yang membolehkan <font face="新宋体">JavaScript</font> dijalankan di bahagian pelayan. Boleh dikatakan bahawa <font face="新宋体">Node.js</font> mempelopori <font face="新宋体">javascript</font> pembangunan modular Keperluan awal <font face="新宋体">javascript</font> adalah sangat mudah dan pada asasnya ditulis sebagai fungsi Kemudian ia ditulis dalam cara yang berorientasikan proses perlahan-lahan diperkenalkan , dan kemudian perlahan-lahan ditulis ke dalam kelas. Akhirnya, dengan kemunculan node.js, konsep pembangunan modular js mula muncul, yang menghapuskan kod <font face="新宋体">js</font> kembung daripada beberapa masalah pembangunan seperti konflik penamaan.
<font face="新宋体">Node</font>Ciri terbesar ialah penggunaan <font face="新宋体">I/O</font> tak segerak dan reka bentuk seni bina dipacu peristiwa. <font face="新宋体">Node.js</font> ialah platform yang membolehkan js dijalankan di luar penyemak imbas. Matlamat awalnya adalah untuk melaksanakan pelayan web <font face="新宋体">I/O</font> yang dipacu peristiwa dan tidak menyekat
<font face="新宋体">Node.js</font> hanyalah <font face="新宋体">JavaScript</font> persekitaran berjalan (atau satu set perpustakaan), yang menambahkan IO tak segerak pada piawai <font face="新宋体">js</font>, iaitu fungsi membaca dan menulis rangkaian dan fail.
Perpustakaan tidak lebih daripada API penalaan Kecuali untuk panggilan balik acara yang sedikit anti-manusia, ia tidak jauh berbeza daripada bahasa belakang lain (PHP, Python).
<font face="新宋体">Node.js</font> menggunakan mod satu utas, setiap utas melengkapkan fungsi, proses boleh mempunyai berbilang utas dan menggunakan kaedah permintaan tak segerak untuk semua I/O. Selepas setiap permintaan I/O tak segerak selesai, ia akan ditolak ke baris gilir acara dan menunggu untuk diproses oleh proses program.
Ringkasnya, idea teras <font face="新宋体">node</font> ialah: tidak menyekat, satu benang dan didorong oleh peristiwa. (Penyegerakan sepadan dengan penyekatan, dan tak segerak sepadan dengan tidak disekat)
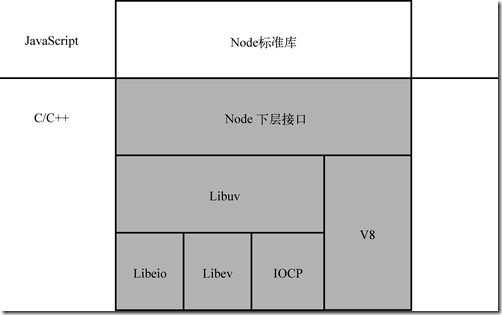
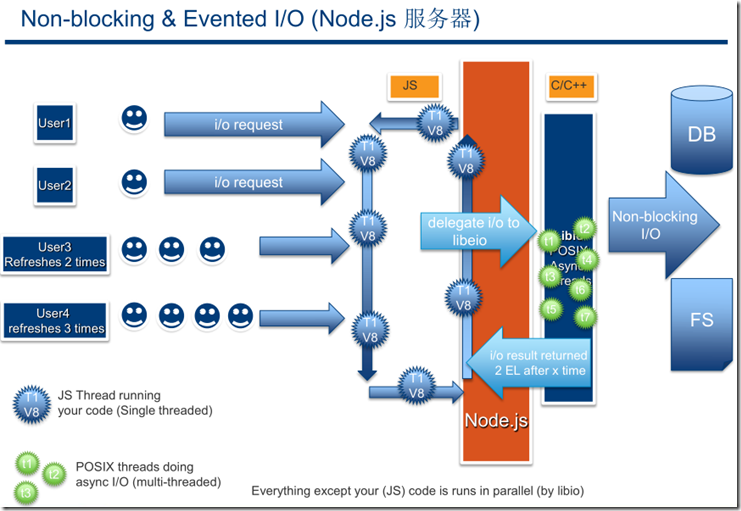
<font face="新宋体">Node.JS</font>Gambar rajah seni bina

Urut tunggal
<font face="新宋体">javascript</font>Persekitaran pelaksanaan bahasa ialah "utas tunggal".
Apa yang dipanggil "benang tunggal" bermakna hanya satu tugasan boleh diselesaikan pada satu masa. Jika terdapat berbilang tugasan, tugasan tersebut mesti beratur Selepas tugasan sebelumnya selesai, tugasan seterusnya akan dilaksanakan, dan seterusnya.
Kelebihan mod ini ialah ia agak mudah untuk dilaksanakan dan persekitaran pelaksanaannya agak mudah ialah selagi satu tugasan mengambil masa yang lama, tugasan berikutnya mesti beratur, yang akan melambatkan pelaksanaan; daripada keseluruhan program. Tidak bertindak balas penyemak imbas biasa (kematian yang digantung) selalunya disebabkan oleh bahagian tertentu kod <font face="新宋体">Javascript</font> berjalan untuk masa yang lama (seperti gelung tak terhingga), menyebabkan keseluruhan halaman tersekat di tempat ini dan tugas lain tidak dapat dilakukan.
Hambatan kebanyakan aplikasi web ialah <font face="新宋体">I/O</font>, iaitu cakera membaca dan menulis, rangkaian membaca dan menulis serta pangkalan data membaca dan menulis. Strategi apa yang perlu digunakan untuk menunggu tempoh masa ini menjadi perkara utama untuk meningkatkan prestasi
Penyegerakan dan tak segerak
Untuk menyelesaikan masalah ini, <font face="新宋体">Javascript</font> bahasa membahagikan mod pelaksanaan tugas kepada dua jenis: segerak (Segerak) dan tak segerak (Asynchronous).
"Mod segerak" ialah mod dalam perenggan sebelumnya. Tugasan terakhir menunggu tugasan sebelumnya tamat sebelum melaksanakannya sama sekali berbeza. Setiap tugas mempunyai satu atau lebih fungsi panggil balik (<font face="新宋体">callback</font>). susunan tidak konsisten dan tidak segerak dengan susunan tugas.
"Mod tak segerak" adalah sangat penting. Di sisi penyemak imbas, operasi yang berjalan lama harus dilakukan secara tidak segerak untuk mengelakkan penyemak imbas menjadi tidak bertindak balas Contoh terbaik ialah operasi Ajax. Di bahagian pelayan, "mod tak segerak" ialah satu-satunya mod, kerana persekitaran pelaksanaan adalah satu-benang, dan jika semua <font face="新宋体">http</font> permintaan dibenarkan untuk dilaksanakan secara serentak, prestasi pelayan akan menurun secara drastik dan ia akan menjadi tidak bertindak balas sangat dengan cepat.
Proses dan Benang
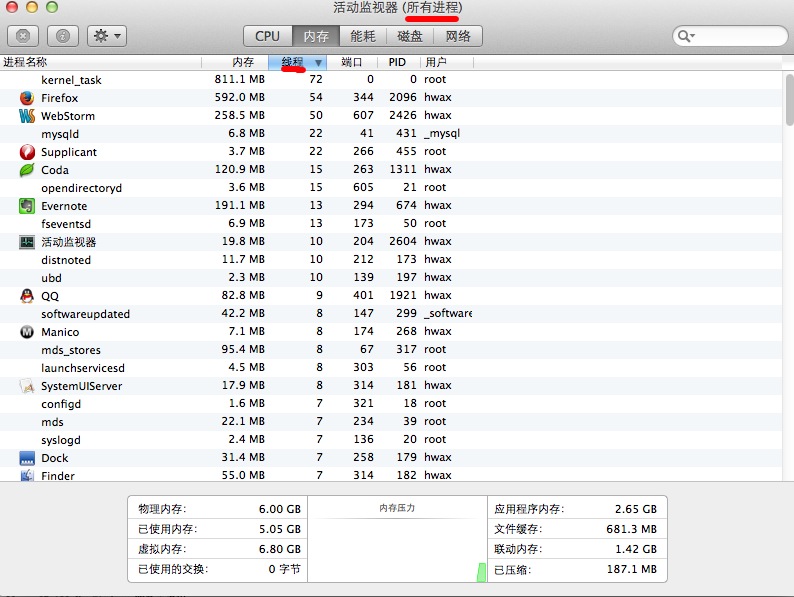
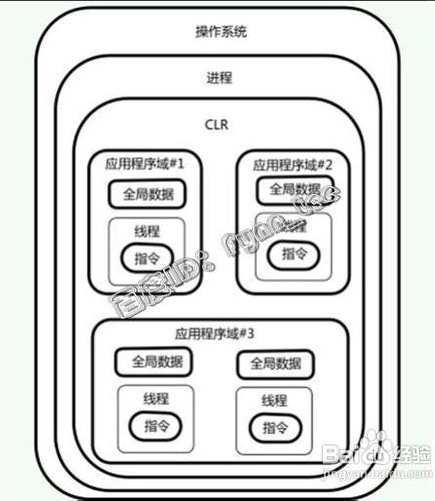
Proses dan urutan dalam sistem mac

Kita dapat melihat dari gambar bahawa proses boleh merangkumi berbilang benang Proses adalah seperti bengkel dalam projek kejuruteraan, dan benang adalah pekerja dalam bengkel ini Dalam sistem pengendalian yang memperkenalkan benang, proses biasanya digunakan seperti yang diperuntukkan sumber. Unit asas utas ialah unit asas bagi penjadualan bebas dan bebas. Memandangkan benang lebih kecil daripada proses dan pada asasnya tidak memiliki sumber sistem, overhed untuk menjadualkannya akan menjadi lebih kecil, yang boleh meningkatkan tahap pelaksanaan serentak dengan lebih cekap antara berbilang program dalam sistem.
Perbezaan
Perbezaan antara urutan dan proses ialah proses anak dan proses induk mempunyai kod dan ruang data yang berbeza, manakala berbilang urutan berkongsi ruang data dan setiap urutan mempunyai susunan pelaksanaan dan pembilang program sendiri untuk konteks pelaksanaannya. Multi-threading adalah terutamanya untuk menjimatkan masa CPU dan menggunakan sepenuhnya, bergantung pada situasi tertentu. Menjalankan benang memerlukan penggunaan sumber memori komputer dan CPU.

Modul dan Modul Pakej
Modul: Fail yang melaksanakan fungsi khusus tertentu untuk mencapai pengaturcaraan modular. Memperkenalkan modul melalui memerlukan (nama modul).
—Fungsi dalam modul (seperti pembolehubah, fungsi) disediakan kepada pemanggil melalui atribut tertentu yang diberikan kepada objek <font face="新宋体">exports</font>.
Bagaimana untuk menggunakan modul?
Sangat mudah untuk menggunakan modul dalam Node Dalam kod <font face="新宋体">JavaScript</font>, anda boleh terus menggunakan fungsi global <font face="新宋体">require()</font> untuk memuatkan modul. Sebagai contoh, kita boleh menggunakan <font face="新宋体">require("http")</font> untuk memuatkan modul pelayan http yang disertakan dengan <font face="新宋体">node</font>,
Pek
Pakej: Pakej ialah folder yang merangkum modul untuk keluaran, kemas kini, pengurusan pergantungan dan kawalan versi. Gunakan package.json untuk menerangkan maklumat pakej: fail kemasukan, pakej luaran bergantung, dsb. Pasang pakej melalui arahan <font face="新宋体">npm install</font> dan gunakan pakej melalui <font face="新宋体">require</font>.
I/O tak segerak dan dipacu peristiwa
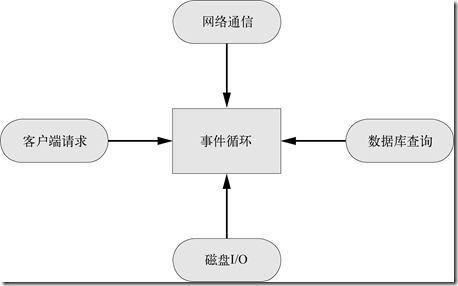
Mekanisme tak segerak<font face="新宋体">Node.js</font> adalah berdasarkan peristiwa Setiap <font face="新宋体">I/O</font> ialah permintaan Semua cakera <font face="新宋体">I/O</font>, komunikasi rangkaian dan pertanyaan pangkalan data diminta dalam cara yang tidak menyekat, dan hasil yang dikembalikan dijana. oleh gelung acara dengan. Seperti yang ditunjukkan di bawah:

<font face="新宋体">Node.js</font> Proses hanya akan memproses satu acara pada masa yang sama Selepas selesai, ia akan segera memasuki gelung acara untuk menyemak dan memproses acara seterusnya. Kelebihan ini ialah CPU dan memori tertumpu pada pemprosesan satu perkara pada masa yang sama, manakala operasi I/O yang memakan masa dilaksanakan selari sebanyak mungkin

Mulakan pengaturcaraan nod
Di sini, saya mengesyorkan semua orang menggunakan <font face="新宋体">webstorm</font> untuk membangunkan <font face="新宋体">node.js</font>, yang lebih mudah dan pantas digunakan daripada cmd atau terminal di bawah Mac.
Bagi pemasangan nod, anda boleh Baidu sendiri. Saya tidak akan menerangkan secara terperinci di sini
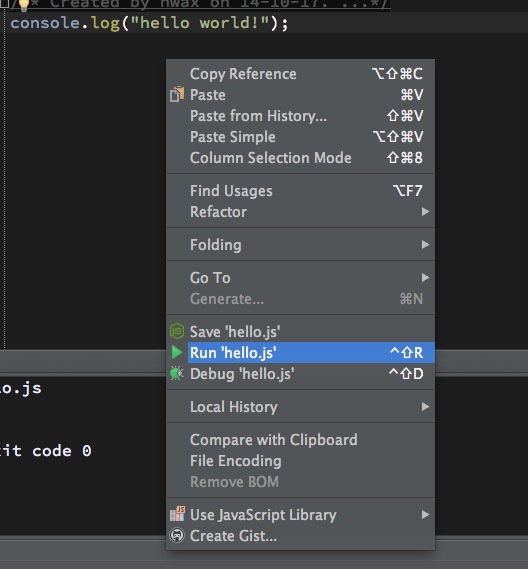
Kami hanya perlu klik kanan antara muka kod nod dan klik Jalankan Ia mudah dan pantas<font face="新宋体">webstorm</font>
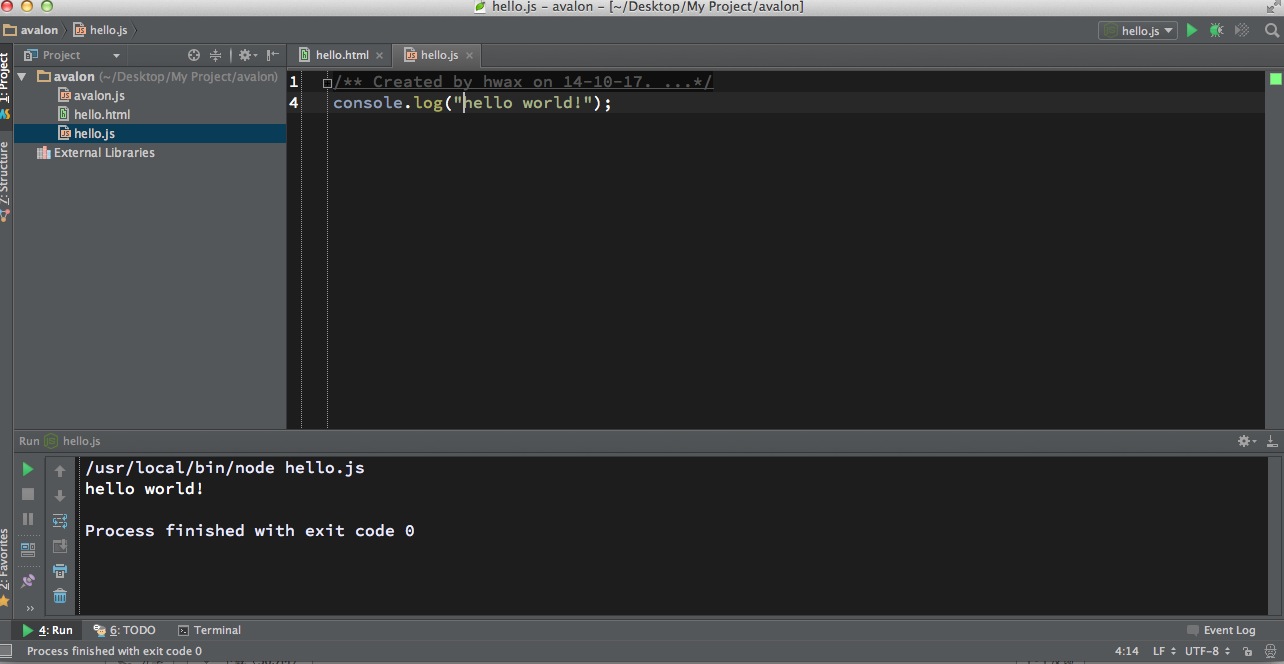
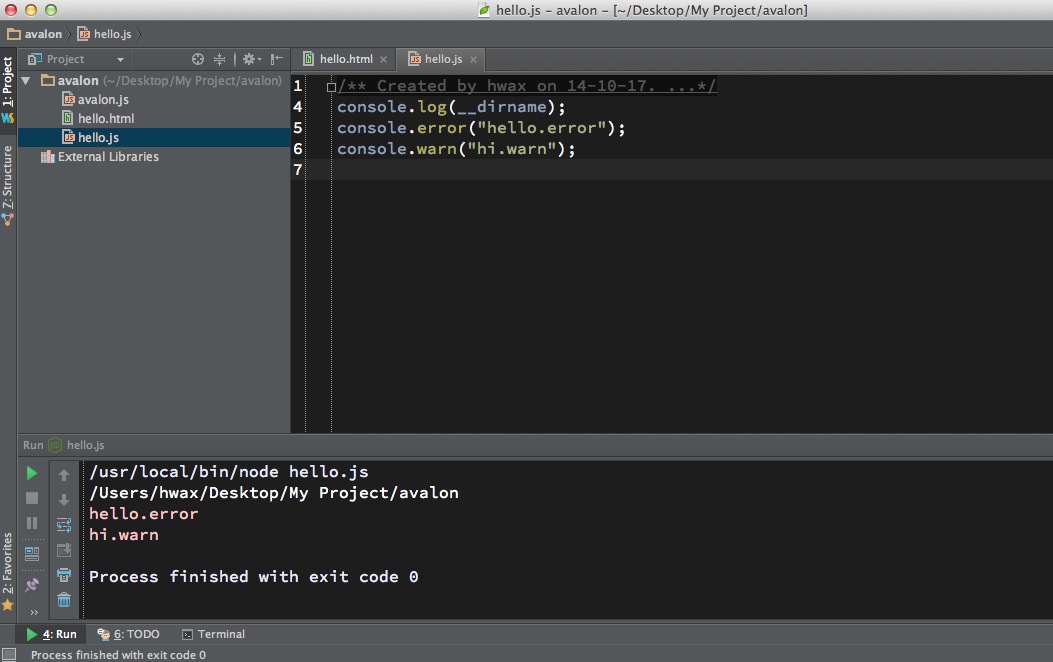
 Berikut ialah antara muka keluaran nod:
Berikut ialah antara muka keluaran nod:
 Untuk pembangunan web di bawah sistem
Untuk pembangunan web di bawah sistem
<font face="新宋体">Mac</font>Untuk membangunkan nod dalam
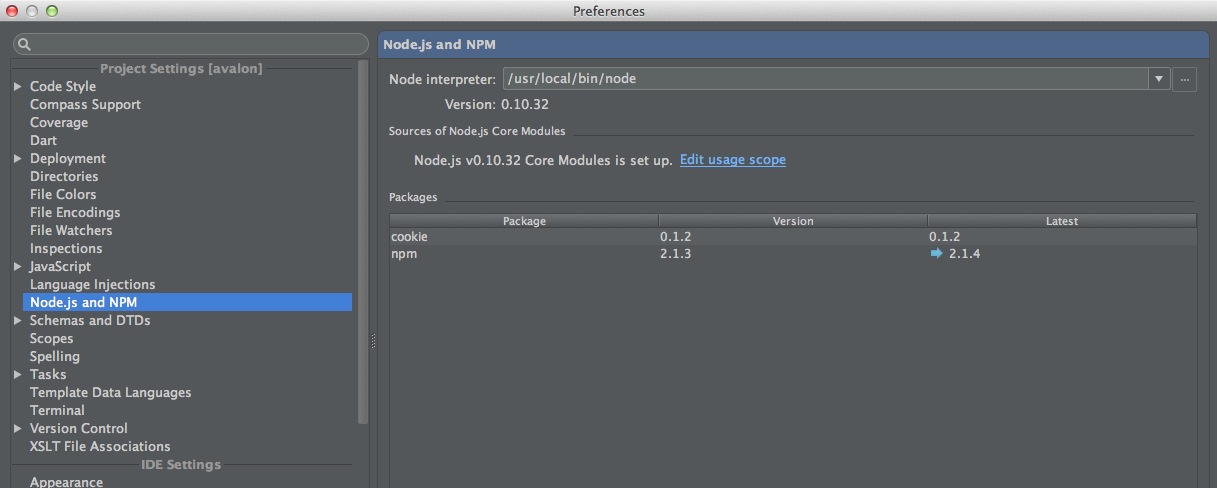
saya telah dikonfigurasikan, saya tidak boleh mengambil tangkapan skrin untuk menunjukkan anggarannya langkahnya ialah, pada mac Di bawah sistem, mula-mula klik <font face="新宋体">webstorm</font> pada bar atas, kemudian klik <font face="新宋体">webstorm</font>, kemudian klik <font face="新宋体">webstorm</font>, dan kemudian klik konfigurasi di sebelah kanan, ia mungkin akan kelihatan seperti ini: <font face="新宋体">perference</font>
<font face="新宋体">Node.js and NPM</font>

<font face="新宋体">windows</font>Pembolehubah global
Dalam pengaturcaraan js, sebaiknya tambahkan kata kunci var pada setiap pembolehubah untuk mengelakkan pencemaran ruang nama global dan meningkatkan risiko gandingan kod.
konsol
<font face="新宋体">console</font> digunakan untuk mengeluarkan aksara kepada strim output standard <font face="新宋体">standout</font> (stdout) dan strim ralat standard (stderr).
<font face="新宋体">console.log()</font> mencetak aksara ke aliran keluaran standard dan berakhir dengan aksara baris baharu Ia menerima berbilang parameter dan akan mengeluarkan <font face="新宋体">printf()</font> dalam format

<code>console.log(__dirname)输出文件目录</code>
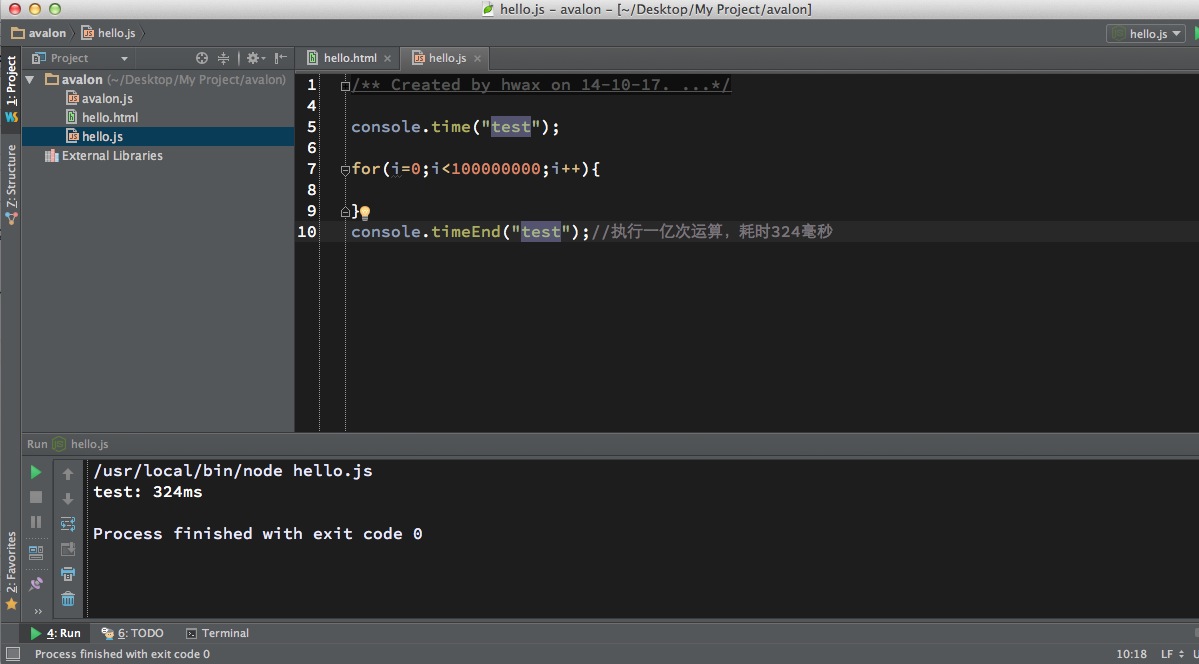
Kira masa berjalan kod
<code> console.time(label) console.timeEnd(label)</code>

Kami hanya perlu memberikan label yang sama pada permulaan dan akhir, dan letakkan mana-mana kod di tengah yang anda mahu kira masa pelaksanaan.
<font face="新宋体">__filename</font> dan <font face="新宋体">__dirname</font>
<code> console.log(__filename);// /Users/hwax/Desktop/My Project/avalon/hello.js console.log(__dirname);// /Users/hwax/Desktop/My Project/avalon</code>




