Typeof ialah operator, dan hasil yang dikembalikan kepada operan ialah rentetan Terdapat 6 jenis (hanya untuk ES, tidak termasuk objek persekitaran HOST).
1.'tidak ditentukan'
2.'boolean'
3. 'rentetan'
4.'nombor'
5.'objek'
6.'fungsi'
Oleh kerana ia adalah operator sendiri, ia bukan fungsi, jadi tidak perlu menambah kurungan apabila menggunakannya.
typeof digunakan untuk menentukan jenis, tetapi ia mempunyai beberapa perangkap
1. Mengembalikan null ialah 'objek', tetapi anda tidak boleh menggunakannya sebagai objek.
2. Nilai pulangan untuk NaN ialah 'nombor', tetapi anda tidak boleh menggunakannya untuk operasi aritmetik.
3. Objek, tatasusunan dan ungkapan biasa tidak boleh dibezakan, dan operasi pada mereka semua mengembalikan 'objek'.
4. Safar5 dan versi sebelum Chrome7 mengembalikan 'fungsi' untuk objek biasa.
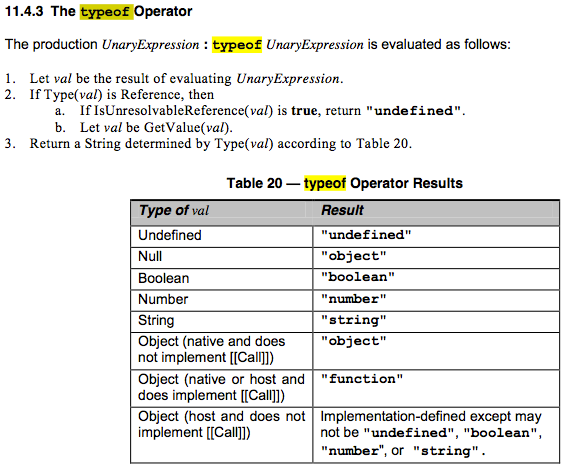
Akhir sekali, tampal penjelasan dalam spesifikasi