hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Kongsi 20 pemalam peti cahaya jQuery Lightbox untuk mencantikkan websites_jquery
Kongsi 20 pemalam peti cahaya jQuery Lightbox untuk mencantikkan websites_jquery
Kongsi 20 pemalam peti cahaya jQuery Lightbox untuk mencantikkan websites_jquery
Pemalam jQuery Lightbox membolehkan anda memaparkan imej, video dan kandungan lain yang elegan (menggunakan tetingkap modal) untuk tapak web dan aplikasi anda. Jika anda seorang pembangun, anda mesti mempunyai koleksi pemalam jQuery kerana terdapat bahagian pelanggan yang memerlukan tapak web mereka kelihatan lebih menarik dan memberi kesan visual.
Jadi dalam koleksi ini, kami telah menyusun senarai 20 pemalam peti cahaya jQuery terbaik yang akan membantu pembangun mencipta dan mereka tapak web yang cantik. Anda boleh menyepadukan pemalam ini dengan mudah ke dalam tapak web anda dan anda boleh memuat turunnya untuk memperkayakan pustaka pemalam anda dengan serta-merta.
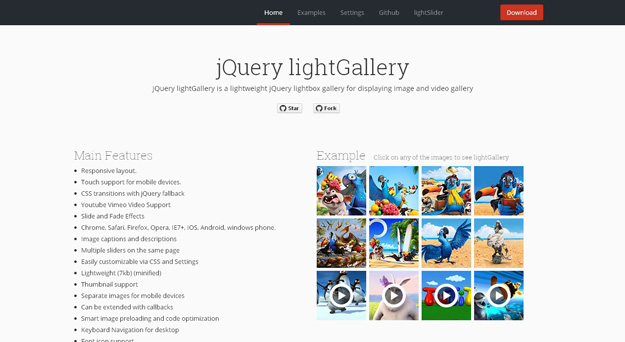
1. LightGaleri
jQuery lightGallery ialah pemalam peti cahaya jQuery ringan untuk memaparkan galeri imej dan video. Ia penuh dengan ciri seperti reka letak responsif, sokongan sentuhan untuk peranti mudah alih, kesan gelongsor dan pudar, tajuk dan penerangan imej, dan banyak lagi.
2. Kotak Lighter
Lighterbox ialah pemalam galeri peti cahaya jQuery yang lebih ringan dan boleh disesuaikan. Pemalam ringkas menyokong penyemak imbas mudah alih dan desktop moden untuk mengurangkan konfigurasi dan kod pengendalian keserasian.
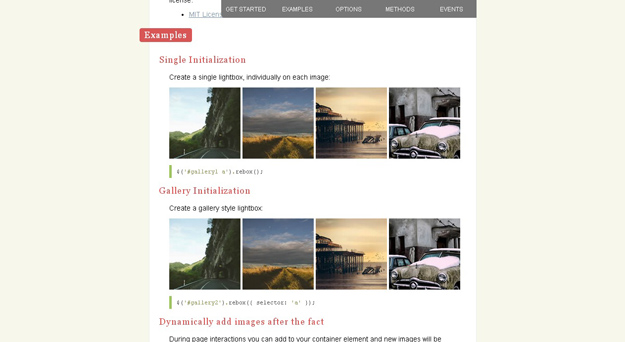
3. Kotak Semula
jQuery-Rebox ialah pemalam peti cahaya jQuery yang ringkas, ringan, responsif, mesra mudah alih, yang sesuai untuk kesederhanaan dan tidak memerlukan sebarang imej.
4. LiteBox
LiteBox ialah kandungan pelbagai guna, mengesan secara automatik untuk digunakan dalam tetingkap kegemaran/modal, imej, kandungan terbenam, iframe dan HTML sebaris.
5. Peti Cahaya Imej
Pemalam peti cahaya ini ialah pemalam peti cahaya yang minimalis, boleh dipanjangkan dan boleh dikonfigurasikan, responsif dan mesra sentuhan yang serasi dengan iOS, Android dan Windows Phone. Pramuat imej seterusnya secara automatik menggunakan peralihan dan peralihan CSS.
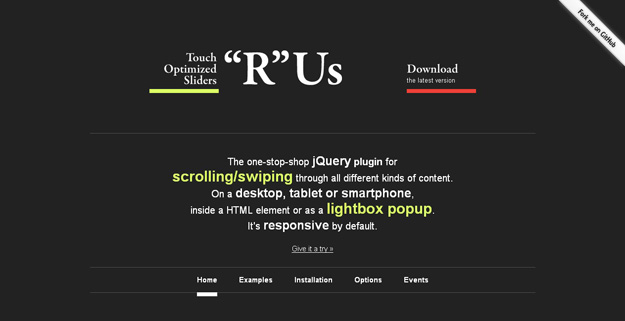
6. jQuery TosRus
Pemalam jQuery.TosRUs ialah pemalam peti cahaya yang hebat yang menyokong menatal/meleret sebarang kandungan. Pada desktop, tablet atau telefon pintar, dalam elemen HTML atau sebagai pop timbul peti cahaya.
7. Kotak Bendalir
Fluidbox ialah pemalam jQuery yang membenarkan penyambungan kepada imej peleraian yang lebih besar. Ia berfungsi pada telefon mudah alih, dan juga pemalam mengendalikan imej beresolusi tinggi, dipautkan dengan elegan supaya ia hanya pramuat apabila pengguna mengklik pada lakaran kecil.
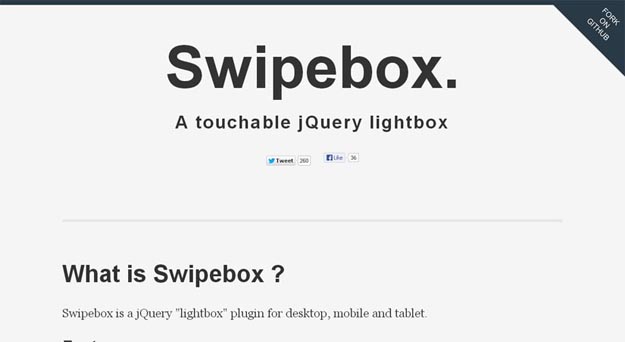
8. Kotak Leret
Swipebox ialah pemalam peti cahaya jQuery yang mempunyai sokongan untuk acara sentuhan dan reka letak responsif yang berfungsi dengan baik. Ia boleh memaparkan item tunggal atau sekumpulan item (galeri), yang boleh dilayari menggunakan gerak isyarat leret atau papan kekunci.
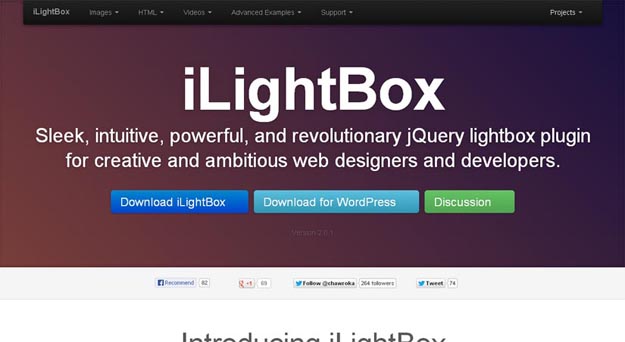
9. iLightbox
Kongsi 20 pemalam peti cahaya jQuery Lightbox untuk mencantikkan websites_jquery ialah alternatif baharu kepada jQuery pemalam peti cahaya lain yang mempunyai peluang yang baik bahawa, walaupun ini adalah sumber berbayar, ia mungkin menjadi kegemaran anda. Ia boleh memaparkan imej, video, HTML lain dan mempunyai mod skrin penuh pilihan.
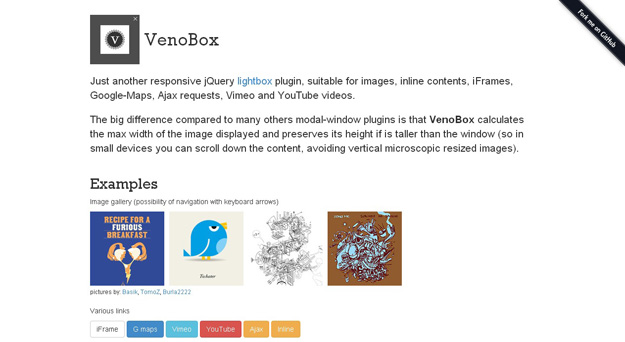
10. VenoBox
VenoBox ialah satu lagi pemalam peti cahaya jQuery responsif, sesuai untuk imej, kandungan sebaris, iFrames, Peta Google, permintaan Ajax, VIMEO dan video YouTube. Berbanding dengan banyak pemalam tetingkap modal lain, VenoBox mengira lebar maksimum imej yang dipaparkan dan mengekalkan perbezaan yang besar jika ketinggiannya lebih besar daripada ketinggian tetingkap.
11. Pop Timbul Hebat
Ini ialah pemalam peti cahaya jQuery responsif percuma yang memfokuskan pada prestasi dan memberikan pengguna pengalaman terbaik pada mana-mana peranti. Kebanyakan pemalam kegemaran memerlukan anda untuk menentukan saiznya melalui pilihan JS.
12. Featherlight
Featherlight ialah peti cahaya jQuery yang sangat ringan. Responsif, menyokong imej, AJAX dan iframe di luar kotak dan dengan pelbagai pilihan konfigurasi anda boleh menyesuaikannya dengan keperluan anda.
13. FlipLightBox
Kongsi 20 pemalam peti cahaya jQuery Lightbox untuk mencantikkan websites_jquery ialah pemalam peti cahaya responsif percuma jQuery yang sangat mudah untuk dilaksanakan dan tidak memerlukan sebarang helaian gaya, skrip dan perpustakaan tambahan. Ciri utamanya ialah kesan perubahan halaman pilihan apabila setiap imej peti cahaya dibuka dan ditutup.
14. Kotak Warna
ColorBox ialah satu lagi pemalam peti cahaya jQuery, ringan (9KB), menyokong foto, kumpulan foto, tayangan slaid, AJAX, kandungan sebaris dan iframe. Lightbox mempunyai antara muka yang sangat cantik yang boleh dipertingkatkan atau disesuaikan dengan CSS.
15. Kongsi 20 pemalam peti cahaya jQuery Lightbox untuk mencantikkan websites_jquery
Kongsi 20 pemalam peti cahaya jQuery Lightbox untuk mencantikkan websites_jquery ialah alat penting dalam kotak alat pembangun jQuery. Memberinya elemen DOM yang dibalut dengan objek jQuery akan memberikan anda kesan peti cahaya.
16. Shadowbox
Shadowbox Shadowbox ialah pemalam peti cahaya yang menyokong semua format penerbitan media paling popular di web. Tai Chi sangat disesuaikan dan pengarang laman web boleh memaparkan pelbagai jenis media dalam semua pelayar utama tanpa pengguna perlu menavigasi keluar dari halaman yang dipautkan.
17. Kongsi 20 pemalam peti cahaya jQuery Lightbox untuk mencantikkan websites_jquery
SuperBox ialah pemalam jQuery terbaharu yang memuatkan imej dan kotak cahaya pada masa yang sama, mengurangkan pergantungan pada JavaScript dan memuatkan imej Ia menggunakan atribut data HTML5, reka letak responsif dan jQuery.
18. Lightview
Mit Lightview können Sie mithilfe der jQuery-Bibliothek ganz einfach die schönsten Fensterüberlagerungen erstellen. Durch die Kombination von Unterstützung für eine breite Palette von Medien mit einem wunderschönen Aussehen und einer benutzerfreundlichen API verwendet Lightview HTML5, um Ihnen zu helfen, in jedem Browser das beste Erlebnis zu erzielen. Lassen Sie Ihre Medien automatisch verbessern oder benutzerdefinierte Overlays mithilfe der leistungsstarken JavaScript-API erstellen.
19. Fresko
Kongsi 20 pemalam peti cahaya jQuery Lightbox untuk mencantikkan websites_jquery ist eine schöne responsive Lightbox, mit der Sie Bildschirme erstellen können, die in jeder Größe hervorragend funktionieren, mit atemberaubenden Overlays in allen Browsern auf jedem Gerät. Um die Sache noch beeindruckender zu machen, verfügt Mural über eine Vollbildvergrößerung, einen Retina-fähigen Skin, YouTube- und Vimeo-Integration von HTML5-Videos und eine leistungsstarke JavaScript-API.
20. Aufladung
Topup ist eine benutzerfreundliche Javascript-Bibliothek, die Bilder und Pop-ups auf Webseiten im Web 2.0-Stil anzeigen kann. Die Bibliothek basiert auf jQuery und der jQuery-Benutzeroberfläche, um die browserübergreifende Kompatibilität und Kompaktheit zu gewährleisten.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ialah perpustakaan JavaScript yang pantas, kecil dan kaya dengan ciri yang digunakan secara meluas dalam pembangunan bahagian hadapan. Sejak dikeluarkan pada tahun 2006, jQuery telah menjadi salah satu alat pilihan untuk banyak pembangun, tetapi dalam aplikasi praktikal, ia juga mempunyai beberapa kelebihan dan kekurangan. Artikel ini akan menyediakan analisis mendalam tentang kelebihan dan kekurangan jQuery dan menggambarkannya dengan contoh kod khusus. Kelebihan: 1. Sintaks ringkas Reka bentuk sintaks jQuery adalah ringkas dan jelas, yang boleh meningkatkan kebolehbacaan dan kecekapan menulis kod. sebagai contoh,
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu