 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan terperinci tentang gelung peristiwa mekanisme pengendalian JavaScript (Gelung Acara)_kemahiran javascript
Penjelasan terperinci tentang gelung peristiwa mekanisme pengendalian JavaScript (Gelung Acara)_kemahiran javascript
Penjelasan terperinci tentang gelung peristiwa mekanisme pengendalian JavaScript (Gelung Acara)_kemahiran javascript
1. Mengapakah JavaScript berbenang tunggal?
Ciri utama bahasa JavaScript ialah single-threading, yang bermaksud bahawa ia hanya boleh melakukan satu perkara pada satu masa. Jadi mengapa JavaScript tidak boleh mempunyai berbilang benang? Ini boleh meningkatkan kecekapan.
Urut tunggal JavaScript berkaitan dengan tujuannya. Sebagai bahasa skrip pelayar, tujuan utama JavaScript adalah untuk berinteraksi dengan pengguna dan memanipulasi DOM. Ini menentukan bahawa ia hanya boleh menjadi satu-benang, jika tidak, ia akan menyebabkan masalah penyegerakan yang sangat kompleks. Sebagai contoh, katakan JavaScript mempunyai dua utas pada masa yang sama Satu utas menambah kandungan pada nod DOM tertentu, dan utas lain memadamkan nod tersebut.
Oleh itu, untuk mengelakkan kerumitan, JavaScript telah menjadi satu utas sejak ia dilahirkan Ini telah menjadi ciri teras bahasa dan tidak akan berubah pada masa hadapan.
Untuk memanfaatkan kuasa pengkomputeran CPU berbilang teras, HTML5 mencadangkan standard Pekerja Web, yang membenarkan skrip JavaScript membuat berbilang rangkaian, tetapi urutan anak dikawal sepenuhnya oleh utas utama dan tidak boleh mengendalikan DOM. Oleh itu, piawaian baharu ini tidak mengubah sifat berbenang tunggal JavaScript.
2. Barisan Tugasan
Urut tunggal bermakna semua tugasan perlu dibariskan, dan tugasan seterusnya tidak akan dilaksanakan sehingga tugasan sebelumnya selesai. Jika tugasan sebelumnya mengambil masa yang lama, tugasan seterusnya perlu menunggu.
Jika baris gilir disebabkan oleh jumlah pengiraan yang banyak dan CPU terlalu sibuk, lupakan, tetapi banyak kali CPU melahu kerana peranti IO (peranti input dan output) sangat perlahan (seperti operasi Ajax untuk baca data dari rangkaian) , kena tunggu keputusan keluar sebelum meneruskan.
Pereka bahasa JavaScript menyedari bahawa pada masa ini, CPU boleh mengabaikan sepenuhnya peranti IO, menggantung tugas menunggu dan menjalankan tugas kemudiannya terlebih dahulu. Tunggu sehingga peranti IO mengembalikan hasilnya, kemudian kembali dan teruskan melaksanakan tugas yang digantung.
Akibatnya, JavaScript mempunyai dua kaedah pelaksanaan: satu ialah CPU melaksanakannya dalam urutan, tugasan sebelumnya tamat, dan kemudian tugasan seterusnya dilaksanakan. Ini dipanggil pelaksanaan segerak; dengan masa menunggu yang lama , proses tugasan berikutnya dahulu, yang dipanggil pelaksanaan tak segerak. Terpulang kepada pengaturcara untuk memilih kaedah pelaksanaan yang akan digunakan.
Secara khusus, mekanisme pengendalian pelaksanaan tak segerak adalah seperti berikut. (Begitu juga dengan pelaksanaan segerak, kerana ia boleh dianggap sebagai pelaksanaan tak segerak tanpa tugas tak segerak.)
(1) Semua tugasan dilaksanakan pada utas utama, membentuk tindanan konteks pelaksanaan.
(2) Sebagai tambahan kepada utas utama, terdapat juga "gilir tugas". Sistem meletakkan tugas tak segerak ke dalam "baris gilir tugas" dan kemudian terus melaksanakan tugasan berikutnya.
(3) Setelah semua tugasan dalam "timbunan pelaksanaan" telah dilaksanakan, sistem akan membaca "gilir tugas". Jika pada masa ini, tugas tak segerak telah menamatkan keadaan menunggu, ia akan memasuki timbunan pelaksanaan daripada "gilir tugas" dan menyambung semula pelaksanaan.
(4) Benang utama terus mengulangi langkah ketiga di atas.
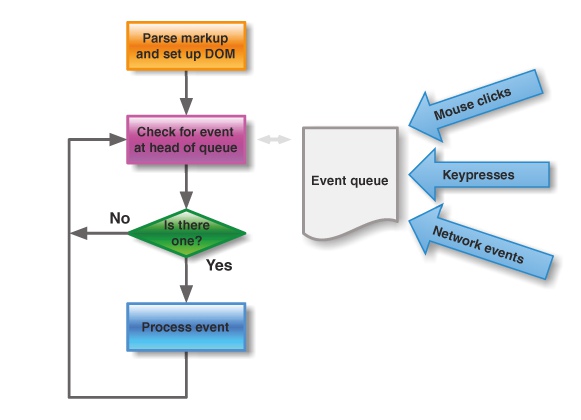
Gambar di bawah ialah gambarajah skematik urutan utama dan baris gilir tugas.

Selagi utas utama kosong, ia akan membaca "baris gilir tugas". Ini adalah mekanisme berjalan JavaScript. Proses ini terus berulang.
3. Acara dan fungsi panggil balik
"Baris gilir tugas" pada asasnya ialah baris gilir acara (juga boleh difahami sebagai baris gilir mesej apabila peranti IO menyelesaikan tugas, acara ditambahkan pada "baris gilir tugas" untuk menunjukkan bahawa tugas tak segerak yang berkaitan boleh masuk" Timbunan pelaksanaan". Benang utama membaca "baris gilir tugas", yang bermaksud membaca peristiwa di dalamnya.
Acara dalam "Baris Gilir Tugas", sebagai tambahan kepada acara peranti IO, juga termasuk beberapa acara yang dijana pengguna (seperti klik tetikus, menatal halaman, dll.). Selagi fungsi panggil balik ditentukan, peristiwa ini akan memasuki "baris gilir tugas" apabila ia berlaku, menunggu urutan utama dibaca.
Apa yang dipanggil "fungsi panggil balik" ialah kod yang akan digantung oleh utas utama. Tugas tak segerak mesti menentukan fungsi panggil balik Apabila tugas tak segerak kembali daripada "baris gilir tugas" ke timbunan pelaksanaan, fungsi panggil balik akan dilaksanakan.
"Baris gilir tugas" ialah struktur data masuk dahulu, keluar dahulu Acara yang berada di kedudukan pertama dikembalikan ke urutan utama terlebih dahulu. Proses membaca utas utama pada asasnya adalah automatik Sebaik sahaja timbunan pelaksanaan dikosongkan, acara pertama pada "gilir tugas" akan kembali ke utas utama secara automatik. Walau bagaimanapun, disebabkan oleh fungsi "pemasa" yang dinyatakan kemudian, utas utama perlu menyemak masa pelaksanaan, dan acara tertentu mesti kembali ke utas utama pada masa yang ditentukan.
4. Gelung Acara
Urut utama membaca peristiwa daripada "baris gilir tugasan".
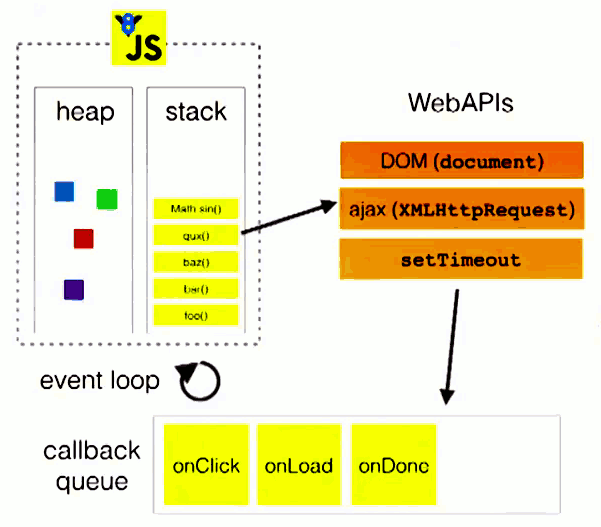
Untuk lebih memahami Gelung Acara, sila lihat gambar di bawah (dipetik daripada ucapan Philip Roberts "Bantuan, saya terperangkap dalam gelung acara").

Dalam gambar di atas, apabila utas utama sedang berjalan, timbunan dan timbunan dijana Kod dalam timbunan memanggil pelbagai API luaran, dan mereka menambah pelbagai acara (klik, muatkan, dll.) pada "tugas. beratur". selesai). Selagi kod dalam timbunan dilaksanakan, utas utama akan membaca "baris gilir tugas" dan melaksanakan fungsi panggil balik yang sepadan dengan peristiwa tersebut dalam urutan.
Kod dalam timbunan pelaksanaan sentiasa dilaksanakan sebelum membaca "gilir tugas". Sila lihat contoh di bawah.
var req = XMLHttpRequest();
req.open('DAPAT', url); req.onload = fungsi (){}; req.onerror = fungsi (){}; req.send();
Kaedah req.send dalam kod di atas ialah operasi Ajax untuk menghantar data ke pelayan Ia adalah tugas tak segerak, yang bermaksud bahawa sistem tidak akan membaca "baris gilir tugas" sehingga semua kod skrip semasa dilaksanakan. Oleh itu, ia bersamaan dengan tulisan berikut.
req.onload = fungsi (){}; req.onerror = fungsi (){};
Dalam erti kata lain, tidak kira sama ada bahagian yang menentukan fungsi panggil balik (onload dan onerror) adalah sebelum atau selepas kaedah send(), kerana ia adalah sebahagian daripada timbunan pelaksanaan, dan sistem akan sentiasa melaksanakannya sebelum membaca "barisan tugas" ".
5
Fungsi pemasa terutamanya dilengkapkan oleh dua fungsi setTimeout() dan setInterval(mekanisme operasi dalaman mereka adalah sama persis perbezaannya ialah kod yang ditentukan oleh yang pertama dilaksanakan sekali, manakala yang kedua dilaksanakan berulang kali. . Yang berikut terutamanya membincangkan setTimeout().
setTimeout() menerima dua parameter, yang pertama ialah fungsi panggil balik dan yang kedua ialah bilangan milisaat untuk menangguhkan pelaksanaan.
Salin kodKod adalah seperti berikut:
Jika parameter kedua setTimeout() ditetapkan kepada 0, ini bermakna selepas kod semasa dilaksanakan (tindanan pelaksanaan dikosongkan), fungsi panggil balik yang ditentukan akan dilaksanakan serta-merta (selang 0 milisaat).
Kod adalah seperti berikut:
Hasil pelaksanaan kod di atas sentiasa 2, 1, kerana hanya selepas baris kedua dilaksanakan, sistem akan melaksanakan fungsi panggil balik dalam "gilir tugas".
Standard HTML5 menetapkan bahawa nilai minimum (selang terpendek) parameter kedua setTimeout() mestilah tidak kurang daripada 4 milisaat Jika lebih rendah daripada nilai ini, ia akan meningkat secara automatik. Sebelum ini, pelayar lama menetapkan selang minimum kepada 10 milisaat.
Selain itu, perubahan DOM tersebut (terutamanya yang melibatkan pemaparan semula halaman) biasanya tidak dilaksanakan serta-merta, tetapi setiap 16 milisaat. Pada masa ini, kesan penggunaan requestAnimationFrame() adalah lebih baik daripada setTimeout().
Perlu diingat bahawa setTimeout() hanya memasukkan acara ke dalam "baris gilir tugas". Jika kod semasa mengambil masa yang lama, ia mungkin mengambil masa yang lama, jadi tiada cara untuk menjamin bahawa fungsi panggil balik akan dilaksanakan pada masa yang ditentukan oleh setTimeout().
6. Gelung Peristiwa Node.js
Node.js juga merupakan Gelung Acara berbenang tunggal, tetapi mekanisme pengendaliannya berbeza daripada persekitaran penyemak imbas.
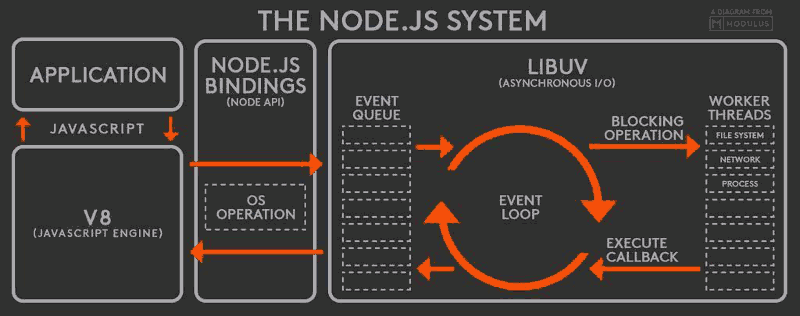
Sila lihat rajah di bawah (oleh @BusyRich).

Mengikut gambar di atas, mekanisme pengendalian Node.js adalah seperti berikut.
(1) Enjin V8 menghuraikan skrip JavaScript.
(2) Kod yang dihuraikan memanggil API Node.
(3) Pustaka libuv bertanggungjawab untuk pelaksanaan API Node. Ia memperuntukkan tugas yang berbeza kepada utas yang berbeza untuk membentuk Gelung Acara (gelung peristiwa), dan mengembalikan hasil pelaksanaan tugas kepada enjin V8 secara tak segerak.
(4) Enjin V8 mengembalikan hasilnya kepada pengguna.
Selain daripada dua kaedah setTimeout dan setInterval, Node.js juga menyediakan dua kaedah lain yang berkaitan dengan "gilir tugas": process.nextTick dan setImmediate. Mereka boleh membantu kita memperdalam pemahaman kita tentang "barisan tugas".
Kaedah process.nextTick boleh mencetuskan fungsi panggil balik pada penghujung "timbunan pelaksanaan" semasa sebelum utas utama membaca "gilir tugas" kali seterusnya. Iaitu, tugas yang ditentukannya sentiasa berlaku sebelum semua tugas tak segerak. Kaedah setImmediate mencetuskan fungsi panggil balik pada penghujung "baris gilir tugas" semasa, iaitu, tugas yang ditentukannya sentiasa dilaksanakan pada kali seterusnya benang utama membaca "baris gilir tugas", yang hampir sama dengan setTimeout( fn, 0). Lihat contoh di bawah (melalui StackOverflow).
process.nextTick(fungsi A() {
console.log(1);
process.nextTick(fungsi B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0)
// 1
// 2
// TIMEOUT FIRED
Dalam kod di atas, kerana fungsi panggil balik yang ditentukan oleh kaedah process.nextTick sentiasa dicetuskan pada penghujung "tindanan pelaksanaan" semasa, bukan sahaja fungsi A dilaksanakan sebelum tamat masa fungsi panggil balik yang ditentukan oleh setTimeout, tetapi fungsi B juga dilaksanakan sebelum tamat masa. Ini bermakna jika terdapat berbilang penyataan process.nextTick (tidak kira sama ada ia bersarang), ia semua akan dilaksanakan pada "timbunan pelaksanaan" semasa.
Sekarang, lihat setImmediate.
setImmediate(fungsi A() {
console.log(1);
setImmediate(fungsi B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0)
// 1
// TIMEOUT FIRED
// 2
Dalam kod di atas, terdapat dua setImmediate. SetImmediate pertama menentukan bahawa fungsi panggil balik A dicetuskan pada penghujung "gilir tugas" semasa ("gelung peristiwa" seterusnya, setTimeout juga menentukan bahawa tamat masa fungsi panggil balik dicetuskan pada penghujung "tugasan semasa); baris gilir", jadi dalam hasil output, TIMEOUT FIRED berada di belakang 1. Bagi 2 kedudukan di belakang TIMEOUT FIRED, ia adalah kerana satu lagi ciri penting setImmediate: "gelung peristiwa" hanya boleh mencetuskan satu fungsi panggil balik yang ditentukan oleh setImmediate.
Kami mendapat perbezaan penting daripada ini: penyataan berbilang process.nextTick sentiasa dilaksanakan pada satu masa, manakala berbilang setPernyataan segera perlu dilaksanakan berbilang kali. Sebenarnya, inilah sebab mengapa Node.js versi 10.0 menambah kaedah setImmediate, jika tidak, panggilan rekursif ke process.nextTick seperti berikut akan menjadi tidak berkesudahan dan utas utama tidak akan membaca "baris gilir acara" sama sekali!
process.nextTick(function foo() {
process.nextTick(foo);
});
Malah, jika anda menulis process.nextTick rekursif sekarang, Node.js akan memberikan amaran dan meminta anda menukarnya kepada setImmediate.
Di samping itu, oleh kerana fungsi panggil balik yang ditentukan oleh process.nextTick dicetuskan dalam "gelung peristiwa" ini, manakala fungsi panggil balik yang ditentukan oleh setImmediate dicetuskan dalam "gelung peristiwa" seterusnya, adalah jelas bahawa yang pertama selalu berlaku lebih awal daripada yang terakhir. , dan kecekapan pelaksanaan juga tinggi (kerana tidak perlu menyemak "gilir tugas").

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut





