Nota kajian JavaScript (1) Pengetahuan asas_Pengetahuan asas
Konsep asas
<code>javascript是一门解释型的语言,浏览器充当解释器。 js执行引擎并不是一行一行的执行,而是一段一段的分析执行。 </code>
Skrip Kelewatan
Atribut tangguh ditakrifkan dalam HTML4.0.1 Tujuannya adalah untuk menunjukkan bahawa skrip tidak akan menjejaskan struktur halaman apabila dilaksanakan. Dalam erti kata lain, skrip akan ditangguhkan sehingga keseluruhan halaman telah dihuraikan sebelum pelaksanaan. Oleh itu, menetapkan atribut tangguh dalam elemen <font face="NSimsun">defer=“defer"</font>
Skrip tak segerak
<font face="NSimsun">html5</font> mentakrifkan atribut tak segerak untuk
Tujuan menentukan tak segerak adalah untuk tidak membiarkan halaman menunggu fail skrip dimuat turun dan dilaksanakan, untuk memuatkan kandungan lain halaman secara tidak segerak. Oleh itu, adalah disyorkan bahawa skrip tak segerak tidak memanipulasi DOM semasa memuatkan
Sensitif huruf besar-kecil
Semua dalam ECMASCript (termasuk pembolehubah, nama fungsi dan pengendali) adalah sensitif huruf besar-besaran.
1. Pembolehubah JScript
Pembolehubah ditetapkan dalam ingatan pada kali pertama ia digunakan, menjadikannya mudah untuk dirujuk kemudian dalam skrip. Isytiharkan pembolehubah sebelum menggunakannya. Anda boleh menggunakan kata kunci var untuk mengisytiharkan pembolehubah.
<font face="NSimsun">var count, amount, level; // 用单个 var 关键字声明的多个声明。</font>
Penamaan pembolehubah
Nama pembolehubah termasuk pembolehubah global, pembolehubah tempatan, pembolehubah kelas, parameter fungsi, dsb. Mereka semua tergolong dalam kategori ini.
Nama pembolehubah terdiri daripada perkataan yang bermakna dengan awalan jenis, dan penamaan huruf unta digunakan untuk meningkatkan kebolehbacaan pembolehubah dan fungsi. Contohnya: sUserName, nCount.
Spesifikasi awalan:
Setiap pembolehubah tempatan memerlukan awalan jenis, yang boleh dibahagikan mengikut jenis:
s:表示字符串。例如:sName,sHtml; n:表示数字。例如:nPage,nTotal; b:表示逻辑。例如:bChecked,bHasLogin; a:表示数组。例如:aList,aGroup; r:表示正则表达式。例如:rDomain,rEmail; f:表示函数。例如:fGetHtml,fInit; o:表示以上未涉及到的其他对象,例如:oButton,oDate; g:表示全局变量,例如:gUserName,gLoginTime;
JScript ialah bahasa sensitif huruf besar-besaran. Mencipta nama pembolehubah sah hendaklah mengikut peraturan berikut:
Perhatikan bahawa aksara pertama tidak boleh menjadi nombor.
Ia boleh diikuti dengan mana-mana huruf atau nombor dan garis bawah, tetapi bukan ruang
Nama pembolehubah tidak boleh disimpan sebagai perkataan.
<font face="NSimsun">javascript</font> ialah bahasa yang ditaip lemah, <font face="NSimsun">JavaScript</font> akan mengabaikan ruang tambahan. Anda boleh menambah ruang pada skrip anda untuk menjadikannya lebih mudah dibaca.
<font face="NSimsun">var</font> ialah perkataan terpelihara daripada <font face="NSimsun">javascript</font>, menunjukkan bahawa yang berikut ialah perihalan pembolehubah Nama pembolehubah ialah pengecam yang ditentukan pengguna dan pembolehubah dipisahkan dengan koma.
Jika pembolehubah diisytiharkan tetapi tiada nilai diberikan kepadanya, pembolehubah itu wujud dan nilainya ialah nilai Jscript yang tidak ditentukan.
Paksaan
Dalam Jscript, anda boleh melakukan operasi pada jenis nilai yang berbeza tanpa perlu risau tentang penterjemah JScript yang menjana pengecualian. Sebaliknya, penterjemah JScript secara automatik menukar (melempar) salah satu jenis data kepada yang lain dan kemudian melaksanakan operasi. Contohnya:
运算 结果 数值与字符串相加 将数值强制转换为字符串。 布尔值与字符串相加 将布尔值强制转换为字符串。 数值与布尔值相加 将布尔值强制转换为数值。
要想显式地将字符串转换为整数,使用 <font face="NSimsun">parseInt</font> 方法。要想显式地将字符串转换为数字,使用 <font face="NSimsun">parseFloat</font> 方法。
<font face="NSimsun">JavaScript</font> 变量的生存期:当您在函数内声明了一个变量后,就只能在该函数中访问该变量。当退出该函数后,这个变量会被撤销。这种变量称为本地变量。您可以在不同的函数中使用名称相同的本地变量,这是因为只有声明过变量的函数能够识别其中的每个变量。
如果您在函数之外声明了一个变量,则页面上的所有函数都可以访问该变量。这些变量的生存期从声明它们之后开始,在页面关闭时结束。
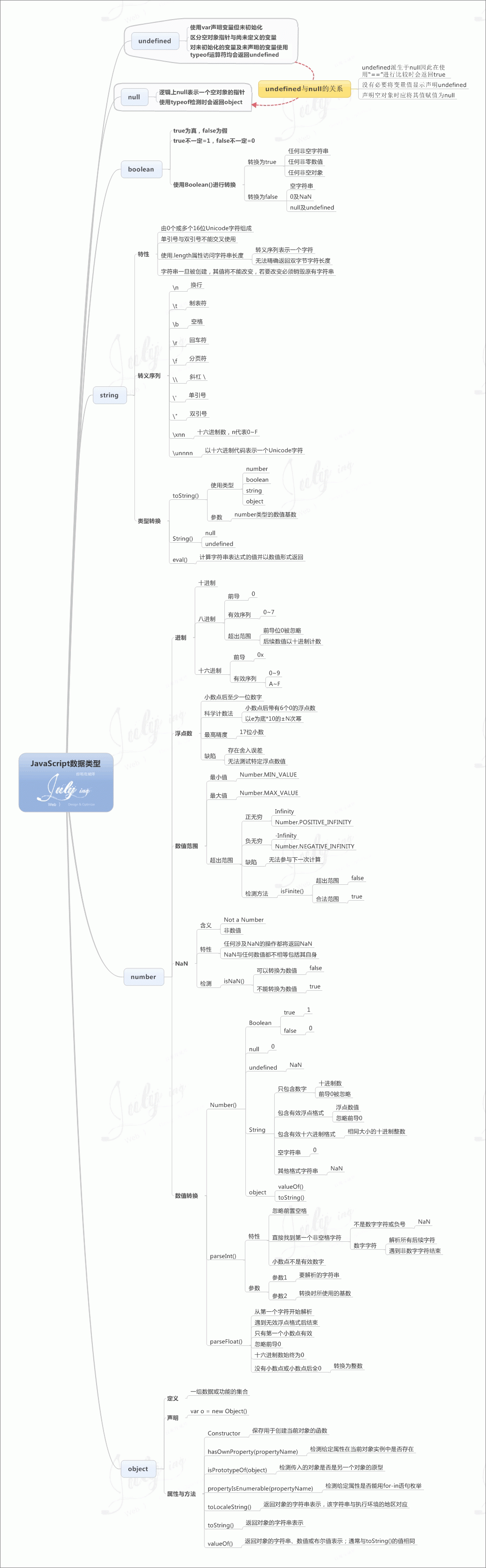
js变量思维导图

2.js的数据类型
jscript 有三种->主要数据类型、两种->复合数据类型和两种->特殊数据类型。
主要(基本)数据类型
<code>字符串数值布尔</code>
复合(引用)数据类型
<code>对象数组</code>
特殊数据类型
<code> Null`Undefined`</code>
字符串数据类型:字符串数据类型用来表示 JScript 中的文本。在js中,虽然双引号("")和单引号('')均可表示字符串,而且它们几乎没有任何区别。但只使用双引号("")来表示字符串被认为是最佳的。
一个字符串值是排在一起的一串零或零以上的 Unicode 字符(字母、数字和标点符号)。
什么是Unicode?
Unicode为每个字符都提供了唯一的数值,不管是什么平台、什么程序或什么语言。开发unicode是为了给处理世界上存在的所有字符提供统一的编码。
数值数据类型
我们需要明白一点,JScript 内部将所有的数值表示为浮点值,因此,在 Jscript 中整数和浮点值没有差别。
Boolean数据类型
布尔(逻辑)只能有两个值:true 或 false。
js数组和对象
详情看我这篇文章->javascript学习总结— —数组和对象部分
Null 数据类型:可以通过给一个变量赋 null 值来清除变量的内容。
Jscript中 <font face="NSimsun">typeof</font> 运算符将报告 <font face="NSimsun">null</font> 值为 <font face="NSimsun">Object</font> 类型,而非类型 <font face="NSimsun">null</font>。
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title></title> <script type="text/javascript"> alert(typeof null); </script> </head> <body> </body> </html>
<font face="NSimsun">null</font>用来表示尚未存在的对象,常用来表示函数企图返回一个不存在的对象。
<font face="NSimsun">Undefined</font> 数据类型:
如下情况将返回 undefined 值:
<code>对象属性不存在,声明了变量但从未赋值。</code>
null和undefined的区别
alert(typeof undefined); //output "undefined" alert(typeof null); //output "object" alert(null == undefined); //output "true"
ECMAScript认为undefined是从null派生出来的,所以把它们定义为相等的。
alert(null === undefined); //output "false" alert(typeof null == typeof undefined); //output "false"
null与undefined的类型是不一样的,所以输出"false"。而===代表绝对等于,在这里null === undefined输出false

另外,这里介绍一种比较重要的数据类型——引用数据类型
引用数据类型
javascript引用数据类型是保存在堆内存中的对象,JavaScript不允许直接访问堆内存空间中的位置和操作堆内存空间,只能通过操作对象在栈内存中的引用地址。所以引用类型的数据,在栈内存中保存的实际上是对象在堆内存中的引用地址。通过这个引用地址可以快速查找到保存在堆内存中的对象。
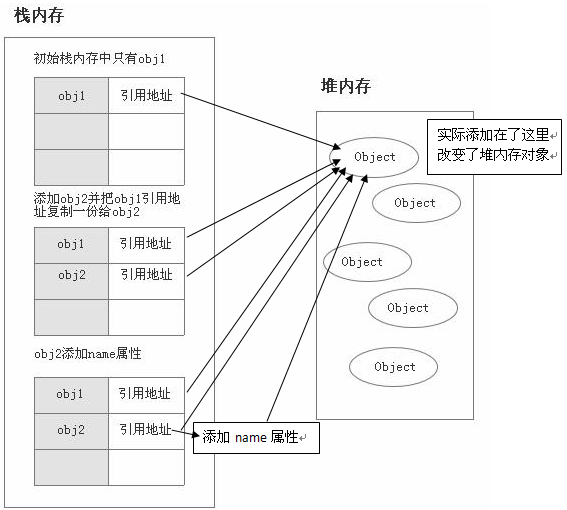
下面我们来演示这个引用数据类型赋值过程

自然,给obj2添加name属性,实际上是给堆内存中的对象添加了name属性,obj2和obj1在栈内存中保存的只是堆内存对象的引用地址,虽然也是拷贝了一份,但指向的对象却是同一个。故而改变obj2引起了obj1的改变。
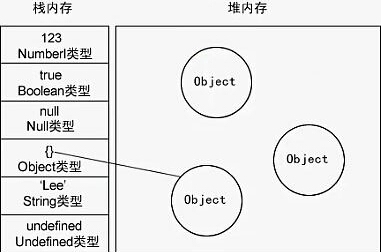
基本类型值指的是那些保存在栈内存中的简单数据段,即这种值完全保存在内存中的一个位置。
而引用类型值则是指那些保存在堆内存中的对象,即变量中保存的实际上只是一个指针,这个指针指向内存中的另一个位置,该位置保存对象。
简而言之,堆内存存放引用值,栈内存存放固定类型值。

在 <font face="NSimsun">ECMAScript</font> 中,变量可以存在两种类型的值,即原始值和引用值。
原始值存储在栈(<font face="NSimsun">stack</font>)中的简单数据段,也就是说,它们的值直接存储在变量访问的位置。引用值存储在堆(<font face="NSimsun">heap</font>)中的对象,也就是说,存储在变量处的值是一个指针(<font face="NSimsun">point</font>),指向存储对象的内存处。
<script type="text/javascript”> var box = new Object(); //创建一个引用类型 var box = "lee"; //基本类型值是字符串 box.age = 23; //基本类型值添加属性很怪异,因为只有对象才可以添加属性。 alert(box.age); //不是引用类型,无法输出; </script>
3.JScript 的运算符
优先级:指运算符的运算顺序,通俗的说就是先计算哪一部分。
结合性:同一优先级运算符的计算顺序,通俗的说就是从哪个方向算起,是左到右还是右到左。
数据类型转换
String() 转换为字符串类型
Number() 转换为数字类型
Boolean() 转换为布尔类型
<font face="NSimsun">parseInt</font>:将字符串转换为整数。从字符串的开头开始解析,在第一个非整数的位置停止解析,并返回前面读到所有的整数。如果字符串不是以整数开头的,将返回NaN。如:parseInt(“150 hi”)返回的值是:150,parseInt("hi")返回的值是:NaN。
<font face="NSimsun">parseFloat</font>:将字符串转换为浮点数。 从字符串的开头开始解析,在第一个非整数的位置停止解析,并返回前面读到所有的整数。如果字符串不是以整数开头的,将返回NaN。如:<font face="NSimsun">parseFloat("15.5 hi") 返回的值是:15.5,parseFloat("hi 15.5")返回的值是:NaN。</font>
<code>eval:将字符串作为javascript表达式进行计算,并返回执行结果,如果没有结果则返回undefined。</code>

4.js流程控制
对于js流程控制语句,这里只讲几个比较难懂的。其他不赘述。等下附上一张思维导图。
1.for...in 语句对应于一个对象的每个,或一个数组的每个元素,执行一个或多个语句。
for (variable in [object | array]) statements
参数:
<font face="NSimsun">variable</font>:必选项。一个变量,它可以是 object 的任一属性或 array 的任一元素。
<font face="NSimsun">object</font>, <font face="NSimsun">array</font>:可选项。要在其上遍历的对象或数组。
<font face="NSimsun">statement</font>:可选项。相对于 object 的每个属性或 array 的每个元素,都要被执行的一个或多个语句。可以是复合语句。
虽然条件控制语句(如if语句)只在执行多条语句的情况下才要求使用代码块(左花括号"{"开头,右花括号"}"结尾),但最佳实践是始终使用代码块。
if(args)
alert(args);//容易出错
if(args){
alert(args);//推荐使用
}

js流程控制语句思维导图
5.js函数
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
<font face="NSimsun">Jscript</font> 支持两种函数:一类是语言内部的函数,另一类是自己创建的。
<font face="NSimsun">JavaScript</font> 函数允许没有参数(但包含参数的小括号不能省略),也可以向函数传递参数供函数使用。
更多关于函数的知识请访问我的另一篇文章:javascript学习大总结(四)function函数部分
对象的组成
方法——函数:过程、动态的 属性——变量:状态、静态的
最后,再附上一张前辈总结的思维导图:


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).






