 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Nota Kajian JavaScript (7) Kod Status Ajax dan Http_Pengetahuan Asas
Nota Kajian JavaScript (7) Kod Status Ajax dan Http_Pengetahuan Asas
Nota Kajian JavaScript (7) Kod Status Ajax dan Http_Pengetahuan Asas
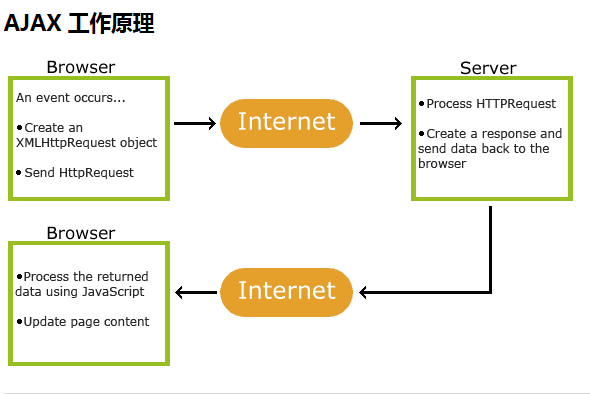
Ajax dan cara ia berfungsi
AJAX ialah teknologi yang bertukar-tukar data dengan pelayan tanpa menyegarkan halaman web pertama kali digunakan oleh Google dalam Peta Google dan cepat menjadi popular.
AJAX tidak boleh merentas domain Jika anda perlu merentas domain, anda boleh menggunakan document.domain='a.com' atau menggunakan proksi pelayan untuk memproksi fail XMLHttpRequest
AJAX adalah berdasarkan piawaian Internet sedia ada dan menggunakannya bersama-sama:
Objek XMLHttpRequest (bertukar data secara tidak segerak dengan pelayan)
JavaScript/DOM (paparan/interaksi maklumat)
CSS (takrifkan gaya untuk data)
XML (sebagai format untuk mengubah data)

Buat objek XMLHttpRequest
Semua penyemak imbas moden (IE7, Firefox, Chrome, Safari dan Opera) mempunyai objek XMLHttpRequest terbina dalam.
Buat objek Ajax:
//IE6 dan ke atas
var oAjax = XMLHttpRequest();
//IE6
var oAjax =new ActiveXObject("Microsoft.XMLHTTP")
Sambung ke pelayan
oAjax.open(kaedah, url, sama ada tak segerak)
Kita semua tahu bahawa Ajax bermaksud "Asynchronous Javascript And XML" (asynchronous JavaScript and XML), yang merujuk kepada teknologi pembangunan web untuk mencipta aplikasi web interaktif. Oleh itu, Ajax secara semula jadi berfungsi dalam mod tak segerak (tak segerak adalah benar, segerak adalah palsu)
Segerak dan tak segerak
Penyegerakan merujuk kepada kaedah komunikasi di mana pengirim menghantar data dan menunggu penerima menghantar semula respons sebelum menghantar paket data seterusnya.
Asynchronous merujuk kepada kaedah komunikasi di mana pengirim menghantar data, menunggu penerima menghantar semula respons, dan kemudian menghantar paket data seterusnya.
(Ringkasnya: penyegerakan bermakna anda hanya boleh melakukan satu perkara, manakala tak segerak bermaksud anda boleh melakukan berbilang perkara pada masa yang sama)
Hantar permintaan hantar()

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Pengenalan kepada kod status HTTP 525: teroka definisi dan aplikasinya
Feb 18, 2024 pm 10:12 PM
Pengenalan kepada kod status HTTP 525: teroka definisi dan aplikasinya
Feb 18, 2024 pm 10:12 PM
Pengenalan kepada kod status HTTP 525: Fahami definisi dan penggunaan kod status HTTP (HypertextTransferProtocol) 525 bermakna pelayan mempunyai ralat semasa proses jabat tangan SSL, mengakibatkan ketidakupayaan untuk mewujudkan sambungan selamat. Pelayan mengembalikan kod status ini apabila ralat berlaku semasa jabat tangan Keselamatan Lapisan Pengangkutan (TLS). Kod status ini termasuk dalam kategori ralat pelayan dan biasanya menunjukkan konfigurasi pelayan atau masalah persediaan. Apabila pelanggan cuba menyambung ke pelayan melalui HTTPS, pelayan tidak mempunyai
 Bagaimana untuk menyelesaikan ralat 403 yang dihadapi oleh permintaan jQuery AJAX
Feb 20, 2024 am 10:07 AM
Bagaimana untuk menyelesaikan ralat 403 yang dihadapi oleh permintaan jQuery AJAX
Feb 20, 2024 am 10:07 AM
Tajuk: Kaedah dan contoh kod untuk menyelesaikan ralat 403 dalam permintaan AJAX jQuery Ralat 403 merujuk kepada permintaan bahawa pelayan melarang akses kepada sumber Ralat ini biasanya berlaku kerana permintaan itu tidak mempunyai kebenaran atau ditolak oleh pelayan. Apabila membuat permintaan jQueryAJAX, anda kadangkala menghadapi situasi ini Artikel ini akan memperkenalkan cara menyelesaikan masalah ini dan memberikan contoh kod. Penyelesaian: Semak kebenaran: Mula-mula pastikan alamat URL yang diminta adalah betul dan sahkan bahawa anda mempunyai kebenaran yang mencukupi untuk mengakses sumber tersebut.
 Bagaimana untuk menyelesaikan ralat permintaan jQuery AJAX 403
Feb 19, 2024 pm 05:55 PM
Bagaimana untuk menyelesaikan ralat permintaan jQuery AJAX 403
Feb 19, 2024 pm 05:55 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan untuk memudahkan pembangunan sisi klien. AJAX ialah teknologi yang menghantar permintaan tak segerak dan berinteraksi dengan pelayan tanpa memuatkan semula keseluruhan halaman web. Walau bagaimanapun, apabila menggunakan jQuery untuk membuat permintaan AJAX, anda kadangkala menghadapi 403 ralat. Ralat 403 biasanya ralat akses yang dinafikan pelayan, mungkin disebabkan oleh dasar keselamatan atau isu kebenaran. Dalam artikel ini, kami akan membincangkan cara menyelesaikan permintaan jQueryAJAX yang menghadapi ralat 403
 Fahami senario aplikasi biasa pengalihan halaman web dan fahami kod status HTTP 301
Feb 18, 2024 pm 08:41 PM
Fahami senario aplikasi biasa pengalihan halaman web dan fahami kod status HTTP 301
Feb 18, 2024 pm 08:41 PM
Kuasai maksud kod status HTTP 301: Senario aplikasi biasa pengalihan halaman web Dengan perkembangan pesat Internet, keperluan orang ramai untuk interaksi halaman web menjadi lebih tinggi dan lebih tinggi. Dalam bidang reka bentuk web, pengalihan halaman web adalah teknologi biasa dan penting, dilaksanakan melalui kod status HTTP 301. Artikel ini akan meneroka maksud kod status HTTP 301 dan senario aplikasi biasa dalam pengalihan halaman web. Kod status HTTP301 merujuk kepada ubah hala kekal (PermanentRedirect). Apabila pelayan menerima pelanggan
 Bagaimana untuk mendapatkan pembolehubah daripada kaedah PHP menggunakan Ajax?
Mar 09, 2024 pm 05:36 PM
Bagaimana untuk mendapatkan pembolehubah daripada kaedah PHP menggunakan Ajax?
Mar 09, 2024 pm 05:36 PM
Menggunakan Ajax untuk mendapatkan pembolehubah daripada kaedah PHP adalah senario biasa dalam pembangunan web Melalui Ajax, halaman boleh diperoleh secara dinamik tanpa menyegarkan data. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Ajax untuk mendapatkan pembolehubah daripada kaedah PHP, dan memberikan contoh kod khusus. Pertama, kita perlu menulis fail PHP untuk mengendalikan permintaan Ajax dan mengembalikan pembolehubah yang diperlukan. Berikut ialah kod contoh untuk fail PHP mudah getData.php:
 Bagaimana untuk melaksanakan penstriman HTTP menggunakan C++?
May 31, 2024 am 11:06 AM
Bagaimana untuk melaksanakan penstriman HTTP menggunakan C++?
May 31, 2024 am 11:06 AM
Bagaimana untuk melaksanakan penstriman HTTP dalam C++? Cipta soket strim SSL menggunakan Boost.Asio dan pustaka klien asiohttps. Sambung ke pelayan dan hantar permintaan HTTP. Terima pengepala respons HTTP dan cetaknya. Menerima badan respons HTTP dan mencetaknya.
 Bagaimana untuk menyelesaikan masalah jQuery AJAX ralat 403?
Feb 23, 2024 pm 04:27 PM
Bagaimana untuk menyelesaikan masalah jQuery AJAX ralat 403?
Feb 23, 2024 pm 04:27 PM
Bagaimana untuk menyelesaikan masalah jQueryAJAX ralat 403? Apabila membangunkan aplikasi web, jQuery sering digunakan untuk menghantar permintaan tak segerak. Walau bagaimanapun, kadangkala anda mungkin menghadapi kod ralat 403 apabila menggunakan jQueryAJAX, menunjukkan bahawa akses dilarang oleh pelayan. Ini biasanya disebabkan oleh tetapan keselamatan bahagian pelayan, tetapi terdapat cara untuk mengatasinya. Artikel ini akan memperkenalkan cara menyelesaikan masalah ralat jQueryAJAX 403 dan memberikan contoh kod khusus. 1. membuat
 PHP dan Ajax: Membina enjin cadangan autolengkap
Jun 02, 2024 pm 08:39 PM
PHP dan Ajax: Membina enjin cadangan autolengkap
Jun 02, 2024 pm 08:39 PM
Bina enjin cadangan autolengkap menggunakan PHP dan Ajax: Skrip sisi pelayan: mengendalikan permintaan Ajax dan mengembalikan cadangan (autocomplete.php). Skrip pelanggan: Hantar permintaan Ajax dan cadangan paparan (autocomplete.js). Kes praktikal: Sertakan skrip dalam halaman HTML dan nyatakan pengecam elemen input carian.



