 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Kod pelaksanaan untuk mengikis web menggunakan kemahiran phantomjs_javascript
Kod pelaksanaan untuk mengikis web menggunakan kemahiran phantomjs_javascript
Kod pelaksanaan untuk mengikis web menggunakan kemahiran phantomjs_javascript
Oleh kerana phantomjs ialah penyemak imbas tanpa kepala yang boleh menjalankan js, ia juga boleh menjalankan nod dom, yang sesuai untuk merangkak web.
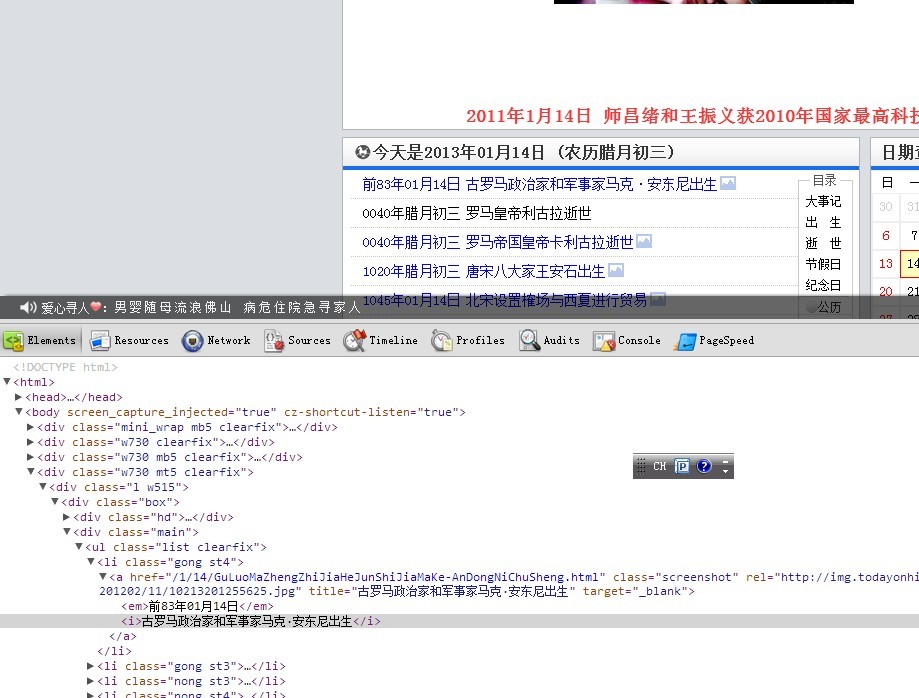
Sebagai contoh, kami ingin merangkak secara berkelompok kandungan "Hari Ini dalam Sejarah" pada halaman web. Laman web

Memerhatikan struktur dom, kita hanya perlu mendapatkan nilai tajuk .list li a. Jadi kami menggunakan pemilih lanjutan untuk membina serpihan DOM
var d= ''
var c = document.querySelectorAll('.list li a')
var l = c.length;
for(var i =0;i<l;i++){
d=d+c[i].title+'\n'
}Selepas itu, anda hanya perlu membiarkan kod js dijalankan dalam phantomjs~
var page = require('webpage').create();
page.open('http://www.todayonhistory.com/', function (status) { //打开页面
if (status !== 'success') {
console.log('FAIL to load the address');
} else {
console.log(page.evaluate(function () {
var d= ''
var c = document.querySelectorAll('.list li a')
var l = c.length;
for(var i =0;i<l;i++){
d=d+c[i].title+'\n'
}
return d
}))
}
phantom.exit();
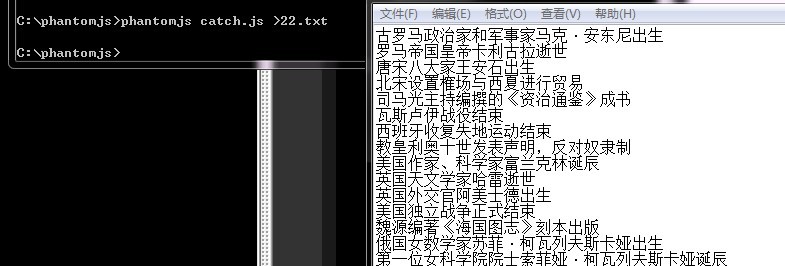
});Akhirnya kami menyimpannya sebagai catch.js, melaksanakannya dalam dos dan mengeluarkan kandungan ke fail txt (anda juga boleh menggunakan api fail phantomjs untuk menulis)


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Menggunakan Selenium dan PhantomJS dalam perangkak Scrapy
Jun 22, 2023 pm 06:03 PM
Menggunakan Selenium dan PhantomJS dalam perangkak Scrapy
Jun 22, 2023 pm 06:03 PM
Menggunakan Selenium dan PhantomJSScrapy dalam perangkak Scrapy Scrapy ialah rangka kerja perangkak web yang sangat baik di bawah Python dan telah digunakan secara meluas dalam pengumpulan dan pemprosesan data dalam pelbagai bidang. Dalam pelaksanaan perangkak, kadangkala perlu untuk mensimulasikan operasi penyemak imbas untuk mendapatkan kandungan yang dibentangkan oleh tapak web tertentu Dalam kes ini, Selenium dan PhantomJS diperlukan. Selenium mensimulasikan operasi manusia pada penyemak imbas, membolehkan kami mengautomasikan ujian aplikasi web
 Cara menggunakan PhantomJS untuk ujian tanpa antara muka dalam PHP
Jun 27, 2023 am 09:27 AM
Cara menggunakan PhantomJS untuk ujian tanpa antara muka dalam PHP
Jun 27, 2023 am 09:27 AM
Dalam persekitaran pembangunan web moden, ujian tanpa antara muka merupakan langkah yang amat diperlukan kerana ia boleh mensimulasikan operasi pengguna dan mengesahkan ketepatan UI. PhantomJS ialah alat popular untuk ujian automatik dalam persekitaran tanpa kepala. Artikel ini akan memperkenalkan cara menggunakan PhantomJS dalam PHP untuk ujian tanpa antara muka. 1. Pasang PhantomJS Pertama, anda perlu memasang PhantomJS pada mesin Anda boleh memuat turun dan memasangnya dari laman web rasmi. Berikut ialah langkah pemasangan di bawah Linux: Seterusnya
 Bagaimana untuk menggunakan fungsi serentak dalam bahasa Go untuk merangkak berbilang halaman web secara selari?
Jul 29, 2023 pm 07:13 PM
Bagaimana untuk menggunakan fungsi serentak dalam bahasa Go untuk merangkak berbilang halaman web secara selari?
Jul 29, 2023 pm 07:13 PM
Bagaimana untuk menggunakan fungsi serentak dalam bahasa Go untuk merangkak berbilang halaman web secara selari? Dalam pembangunan web moden, selalunya perlu mengikis data daripada berbilang halaman web. Pendekatan umum adalah untuk memulakan permintaan rangkaian satu demi satu dan menunggu respons, yang kurang cekap. Bahasa Go menyediakan fungsi serentak yang berkuasa yang boleh meningkatkan kecekapan dengan merangkak berbilang halaman web secara selari. Artikel ini akan memperkenalkan cara menggunakan fungsi serentak bahasa Go untuk mencapai rangkak selari berbilang halaman web, serta beberapa langkah berjaga-jaga. Pertama, kita perlu membuat tugasan serentak menggunakan kata kunci go yang terbina dalam bahasa Go. lulus
 Teknik pengikisan web dan pengekstrakan data dalam Python
Sep 16, 2023 pm 02:37 PM
Teknik pengikisan web dan pengekstrakan data dalam Python
Sep 16, 2023 pm 02:37 PM
Python telah menjadi bahasa pengaturcaraan pilihan untuk pelbagai aplikasi, dan fleksibilitinya meluas ke dunia pengikisan web. Dengan ekosistem perpustakaan dan rangka kerja yang kaya, Python menyediakan kit alat yang berkuasa untuk mengekstrak data daripada tapak web dan membuka kunci cerapan berharga. Sama ada anda seorang peminat data, penyelidik atau profesional industri, mengikis web dalam Python boleh menjadi kemahiran yang berharga untuk memanfaatkan sejumlah besar maklumat yang tersedia dalam talian. Dalam tutorial ini, kami akan mendalami dunia pengikisan web dan meneroka pelbagai teknik dan alatan dalam Python yang boleh digunakan untuk mengekstrak data daripada tapak web. Kami akan membongkar asas pengikisan web, memahami pertimbangan undang-undang dan etika yang mengelilingi amalan tersebut dan menyelidiki aspek praktikal pengekstrakan data. Dalam bahagian seterusnya artikel ini
 Bagaimanakah PHP melakukan pengikisan web dan pengikisan data?
Jun 29, 2023 am 08:42 AM
Bagaimanakah PHP melakukan pengikisan web dan pengikisan data?
Jun 29, 2023 am 08:42 AM
PHP ialah bahasa skrip sebelah pelayan yang digunakan secara meluas dalam bidang seperti pembangunan laman web dan pemprosesan data. Antaranya, web crawling dan data crawling adalah salah satu senario aplikasi penting PHP. Artikel ini akan memperkenalkan prinsip asas dan kaedah biasa tentang cara merangkak halaman web dan data dengan PHP. 1. Prinsip merangkak web dan merangkak data Merangkak web dan merangkak data merujuk kepada mengakses halaman web secara automatik melalui program dan mendapatkan maklumat yang diperlukan. Prinsip asas adalah untuk mendapatkan kod sumber HTML halaman web sasaran melalui protokol HTTP, dan kemudian menghuraikan kod sumber HTML
 Bagaimana untuk menggunakan PhantomJS dalam Java untuk melaksanakan fungsi tangkapan skrin halaman HTML?
Apr 24, 2023 am 11:37 AM
Bagaimana untuk menggunakan PhantomJS dalam Java untuk melaksanakan fungsi tangkapan skrin halaman HTML?
Apr 24, 2023 am 11:37 AM
I. Bagaimana untuk menjana gambar latar belakang dalam program mini dan kongsikannya kepada Moments? Pada masa ini, nampaknya tiada penyelesaian yang baik untuk bahagian hadapan, jadi ia hanya boleh disokong oleh bahagian belakang Jadi bagaimana ia boleh dimainkan? Menjana gambar adalah senario yang agak mudah dan mudah, yang boleh disokong secara langsung oleh jdk Secara umumnya, tidak ada logik yang terlalu rumit sebelum ini dan menggunakan awt untuk melaksanakannya: templat sintesis gambar yang mudah dan ringkas boleh. disokong secara langsung, tetapi untuk sesuatu yang lebih kompleks, sudah pasti lebih menjijikkan untuk menyokong bahagian belakang saya juga mencari beberapa perpustakaan sumber terbuka untuk membuat HTML pada github sesuatu, tetapi saya tidak begitu berpuas hati dengan hasilnya Sekarang untuk templat yang kompleks, saya perlu Bagaimana untuk menyokongnya? Itulah panduan untuk artikel ini, menggunakan phantom
 Ketahui cara memuat turun secara berkumpulan imej dari halaman web menggunakan win10
Jan 03, 2024 pm 02:04 PM
Ketahui cara memuat turun secara berkumpulan imej dari halaman web menggunakan win10
Jan 03, 2024 pm 02:04 PM
Apabila menggunakan win10 untuk memuat turun gambar dan video, satu muat turun sangat menyusahkan pengguna yang perlu memuat turun gambar dalam kelompok besar. Jadi bagaimana saya boleh memuat turun secara berkumpulan imej dari halaman web dalam win10. Biar saya beritahu awak sekarang. Harap ini membantu. Bagaimana untuk memuat turun gambar secara berkumpulan dari halaman web dalam win10 1. Mula-mula, pasang Thunder pada komputer 2. Hidupkan komputer dan buka pelayar Edge terbina dalam. Masukkan kata kunci carian dalam kotak input, dan kemudian Baidu 3. Klik, seperti yang ditunjukkan dalam rajah di bawah 4. Dalam antara muka baharu, klik ikon tiga titik kecil di sudut kanan atas, dan kemudian pilih dengan komputer itu sendiri. Tiada pemasangan diperlukan 5. Dalam antara muka IE yang melompat ke, klik kanan pada ruang yang semakin kosong dan pilih 6. Dalam antara muka muat turun Thunder, klik pada bahagian atas.
 Cara menggunakan PhantomJs untuk melengkapkan fungsi output imej html dalam Java
May 12, 2023 am 08:55 AM
Cara menggunakan PhantomJs untuk melengkapkan fungsi output imej html dalam Java
May 12, 2023 am 08:55 AM
I. Bagaimana untuk menjana gambar latar belakang dalam program mini dan kongsikannya kepada Moments? Pada masa ini, nampaknya tiada penyelesaian yang baik untuk bahagian hadapan, jadi ia hanya boleh disokong oleh bahagian belakang Jadi bagaimana ia boleh dimainkan? Menjana gambar adalah senario yang agak mudah dan mudah, yang boleh disokong secara langsung oleh jdk Secara umumnya, tidak ada logik yang terlalu rumit sebelum ini dan menggunakan awt untuk melaksanakannya: templat sintesis gambar yang mudah dan ringkas boleh. disokong secara langsung, tetapi untuk sesuatu yang lebih kompleks, sudah pasti lebih menjijikkan untuk menyokong bahagian belakang saya juga mencari beberapa perpustakaan sumber terbuka untuk membuat HTML pada github sesuatu, tetapi saya tidak begitu berpuas hati dengan hasilnya Sekarang untuk templat yang kompleks, saya perlu Bagaimana untuk menyokongnya? Itulah panduan untuk artikel ini, menggunakan phantom



