 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan terperinci tentang pembolehubah js, skop dan memori_Pengetahuan asas
Penjelasan terperinci tentang pembolehubah js, skop dan memori_Pengetahuan asas
Penjelasan terperinci tentang pembolehubah js, skop dan memori_Pengetahuan asas
Nilai jenis asas termasuk: undefined, NUll, Boolean, Number dan String Jenis ini menduduki ruang saiz tetap dalam memori Nilainya disimpan dalam ruang tindanan dan kami mengaksesnya mengikut nilai.
(1) Jenis nilai: nilai angka, nilai Boolean, nol, tidak ditentukan.
(2) Jenis rujukan: objek, tatasusunan, fungsi.
Jika nilai yang diberikan ialah jenis rujukan, ruang mesti diperuntukkan untuk nilai ini dalam ingatan timbunan. Oleh kerana saiz nilai tersebut tidak tetap (objek mempunyai banyak sifat dan kaedah), ia tidak boleh disimpan untuk menyusun memori. Tetapi saiz alamat memori ditetapkan, jadi alamat memori boleh disimpan dalam memori tindanan.
<script type="text/javascript”> var box = new Object(); //创建一个引用类型 var box = "lee"; //基本类型值是字符串 box.age = 23; //基本类型值添加属性很怪异,因为只有对象才可以添加属性。 alert(box.age); //不是引用类型,无法输出; </script>
Ringkasnya, memori timbunan menyimpan nilai rujukan, dan memori tindanan menyimpan nilai jenis tetap.

<script type="text/javascript"> var man = new Object();//man指向了栈内存的空间地址 man.name = "Jack"; var man2 = man;//man2获得了man的指向地址 alert(man2.name);//两个都弹出Jack alert(man.name); </script>
Salin nilai pembolehubah
Lihat contoh berikut:
<script type="text/javascript"> var man = new Object();//man指向了栈内存的空间地址 man.name = "Jack"; var man2 = man;//man2获得了man的指向地址 man2.name = "ming";//因为他们都指向同一个object,同一个name,不管修改谁,大家都修改了 alert(man2.name);//两个都弹出ming alert(man.name); </script>
Ia boleh disimpulkan daripada perkara di atas: Dari segi penyalinan berubah, jenis asas dan jenis rujukan juga berbeza jenis asas menyalin nilai itu sendiri, manakala jenis rujukan menyalin alamat.
Pas parameter
Dalam ECMAScript, semua parameter fungsi diluluskan mengikut nilai,
<script type="text/javascript">
function box(num){ //按值传递
num+=10;
return num;
}
var num = 10;
var result = box(num);
alert(result); //如果是按引用传递,那么函数里的num会成为类似全局变量,把外面的number替换掉
alert(num); //也就是说,最后应该输出20(这里输出10)
</script>
Javascript tidak lulus melalui rujukan Jika terdapat rujukan melalui, maka pembolehubah dalam fungsi akan menjadi pembolehubah global dan juga boleh diakses secara luaran. Tetapi ini jelas mustahil.
Persekitaran dan skop pelaksanaan
Persekitaran pelaksanaan ialah salah satu konsep terpenting dalam JavaScript Persekitaran pelaksanaan mentakrifkan kebenaran pembolehubah atau fungsi untuk mengakses data lain.
Persekitaran pelaksanaan global ialah persekitaran pelaksanaan yang paling persisian Dalam pelayar web, persekitaran pelaksanaan global ialah objek tetingkap Oleh itu, semua fungsi pembolehubah global dicipta sebagai sifat dan kaedah tetingkap.
<script type="text/javascript">
var name = "Jack"; //定义全局变量
function setName(){
return "trigkit4";
}
alert(window.name); //全局变量,最外围,属于window属性
alert(window.setName()); //全局函数,最外围,属于window方法
</script>
Apabila kod dalam persekitaran pelaksanaan dilaksanakan, persekitaran dimusnahkan, dan pembolehubah dan fungsi yang disimpan di dalamnya juga dimusnahkan Jika ia adalah persekitaran global, ia tidak akan dimusnahkan sehingga semua program telah dilaksanakan atau laman web telah siap.
Alih keluar pembolehubah setempat var
<script type="text/javascript">
var name = "Jack";
function setName(){
name = "trigkit4"; //去掉var变成了全局变量
}
setName();
alert(name);//弹出trigkit4
</script>
Dengan melepasi parameter, ia juga merupakan pembolehubah setempat
<script type="text/javascript">
var name = "Jack";
function setName(name){ //通过传参,也是局部变量
alert(name);
}
setName("trigkit4");//弹出trigkit4
alert(name);//弹出Jack
</script>
Badan fungsi juga mengandungi fungsi Hanya fungsi ini boleh mengakses lapisan dalam fungsi
<script type="text/javascript">
var name = "Jack";
function setName(){
function setYear(){ //setYear()方法的作用域在setName()内
return 21;
}
}
alert(setYear());//无法访问,出错
</script>
Boleh diakses melalui kaedah berikut:
<script type="text/javascript">
var name = "Jack";
function setName(){
function setYear(){ //setYear()方法的作用域在setName()内
return 21;
}
return setYear();
}
alert(setName()); //弹出21
</script>
Contoh skop lain:
<script type="text/javascript">
var name = "Jack";
function setName(){
function setYear(){ //setYear()方法的作用域在setName()内
var b = "hi"; //变量b的作用域在setYear()内
return 21;
}
alert(b);//无法访问
}
</script>
Apabila kod dilaksanakan dalam persekitaran, sesuatu yang dipanggil rantaian skop akan terbentuk. Tujuannya adalah untuk memastikan akses teratur kepada pembolehubah dan fungsi yang mempunyai hak akses dalam persekitaran pelaksanaan (merujuk kepada hierarki peraturan untuk mengakses). , hujung hadapan rantai skop ialah objek berubah-ubah persekitaran pelaksanaan.
Skop
Pembolehubah yang tidak diisytiharkan dalam fungsi atau diisytiharkan tanpa var ialah pembolehubah global Ia mempunyai skop global Semua sifat objek tetingkap mempunyai skop global ia boleh diisytiharkan dalam fungsi dan diubah suai dengan var Pembolehubah adalah pembolehubah tempatan dan hanya boleh digunakan dalam badan fungsi Walaupun parameter fungsi tidak menggunakan var, ia masih pembolehubah tempatan.
Tiada skop blok
Tiada skop blok
// if语句:
<script type="text/javascript">
if(true){ //if语句的花括号没有作用域的功能。
var box = "trigkit4";
}
alert(box);//弹出 trigkit4
</script>
Perkara yang sama berlaku untuk pernyataan gelung.
Pertanyaan pembolehubah
Dalam pertanyaan pembolehubah, mengakses pembolehubah tempatan adalah lebih pantas daripada pembolehubah global, jadi tidak perlu mencari rantai skop.
Contoh di bawah:
<script type="text/javascript">
var name = "Jack";
function setName(){
var name = "trigkit4";
return name; //从底层向上搜索变量
}
alert(setName());
</script>
Masalah ingatan
Javascript mempunyai mekanisme pengumpulan sampah automatik Setelah data tidak lagi digunakan, ia boleh ditetapkan kepada "null" untuk mengeluarkan rujukan
Rujukan bulat
Contoh yang sangat mudah: objek DOM dirujuk oleh objek Javascript, dan pada masa yang sama ia merujuk objek Javascript yang sama atau objek DOM yang lain ini boleh menyebabkan kebocoran memori. Rujukan kepada objek DOM ini tidak akan dituntut semula oleh pemungut sampah apabila skrip berhenti. Untuk memecahkan kitaran rujukan, objek yang merujuk elemen DOM atau rujukan kepada objek DOM perlu diberikan nol.
Penutupan
Apabila pembolehubah di luar penutupan diperkenalkan dalam penutupan, objek tidak boleh dikumpul sampah (GC) apabila penutupan tamat.
var a = function() {
var largeStr = new Array(1000000).join('x');
return function() {
return largeStr;
}
}();
DOM bocor
Apabila COM asal dialih keluar, rujukan nod anak tidak boleh dikitar semula melainkan ia dialih keluar.
var select = document.querySelector;
var treeRef = select('#tree');
//在COM树中leafRef是treeFre的一个子结点
var leafRef = select('#leaf');
var body = select('body');
body.removeChild(treeRef);
//#tree不能被回收入,因为treeRef还在
//解决方法:
treeRef = null;
//tree还不能被回收,因为叶子结果leafRef还在
leafRef = null;
//现在#tree可以被释放了。
Pemasa bocor
Pemasa juga merupakan tempat biasa di mana kebocoran memori berlaku:
for (var i = 0; i < 90000; i++) {
var buggyObject = {
callAgain: function() {
var ref = this;
var val = setTimeout(function() {
ref.callAgain();
}, 90000);
}
}
buggyObject.callAgain();
//虽然你想回收但是timer还在
buggyObject = null;
}
Nyahpepijat Memori
Alat penyahpepijatan memori terbina dalam Chrome boleh menyemak penggunaan memori dan kebocoran memori dengan mudah:
Klik rekod dalam Garis Masa ->

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Pengoptimuman memori yang besar, apakah yang perlu saya lakukan jika komputer menaik taraf kepada kelajuan memori 16g/32g dan tiada perubahan?
Jun 18, 2024 pm 06:51 PM
Pengoptimuman memori yang besar, apakah yang perlu saya lakukan jika komputer menaik taraf kepada kelajuan memori 16g/32g dan tiada perubahan?
Jun 18, 2024 pm 06:51 PM
Untuk pemacu keras mekanikal atau pemacu keadaan pepejal SATA, anda akan merasakan peningkatan kelajuan berjalan perisian Jika ia adalah pemacu keras NVME, anda mungkin tidak merasakannya. 1. Import pendaftaran ke dalam desktop dan buat dokumen teks baharu, salin dan tampal kandungan berikut, simpannya sebagai 1.reg, kemudian klik kanan untuk menggabungkan dan memulakan semula komputer. WindowsRegistryEditorVersion5.00[HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SessionManager\MemoryManagement]"DisablePagingExecutive"=d
 Penggunaan typedef struct dalam bahasa c
May 09, 2024 am 10:15 AM
Penggunaan typedef struct dalam bahasa c
May 09, 2024 am 10:15 AM
typedef struct digunakan dalam bahasa C untuk mencipta alias jenis struktur untuk memudahkan penggunaan struktur. Ia alias jenis data baharu kepada struktur sedia ada dengan menentukan alias struktur. Faedah termasuk kebolehbacaan yang dipertingkatkan, penggunaan semula kod dan pemeriksaan jenis. Nota: Struktur mesti ditakrifkan sebelum menggunakan alias itu mestilah unik dalam program dan hanya sah dalam skop di mana ia diisytiharkan.
 Bagaimana untuk menyelesaikan pembolehubah yang diharapkan dalam java
May 07, 2024 am 02:48 AM
Bagaimana untuk menyelesaikan pembolehubah yang diharapkan dalam java
May 07, 2024 am 02:48 AM
Pengecualian nilai jangkaan pembolehubah dalam Java boleh diselesaikan dengan: memulakan pembolehubah menggunakan nilai nol menggunakan semakan dan tugasan;
 Lexar melancarkan kit memori Ares Wings of War DDR5 7600 16GB x2: Hynix A-die particles, 1,299 yuan
May 07, 2024 am 08:13 AM
Lexar melancarkan kit memori Ares Wings of War DDR5 7600 16GB x2: Hynix A-die particles, 1,299 yuan
May 07, 2024 am 08:13 AM
Menurut berita dari laman web ini pada 6 Mei, Lexar melancarkan memori overclocking DDR57600CL36 siri Ares Wings of War Set 16GBx2 akan tersedia untuk pra-jualan pada 0:00 pada 7 Mei dengan deposit 50 yuan, dan harganya adalah. 1,299 yuan. Memori Lexar Wings of War menggunakan cip memori Hynix A-die, menyokong Intel XMP3.0 dan menyediakan dua pratetap overclocking berikut: 7600MT/s: CL36-46-46-961.4V8000MT/s: CL38-48-49 -1001.45V Dari segi pelesapan haba, set memori ini dilengkapi dengan jaket pelesapan haba aluminium setebal 1.8mm dan dilengkapi dengan pad gris silikon konduktif haba eksklusif PMIC. Memori menggunakan 8 manik LED kecerahan tinggi dan menyokong 13 mod pencahayaan RGB.
 Sumber mengatakan Samsung Electronics dan SK Hynix akan mengkomersialkan memori mudah alih bertindan selepas 2026
Sep 03, 2024 pm 02:15 PM
Sumber mengatakan Samsung Electronics dan SK Hynix akan mengkomersialkan memori mudah alih bertindan selepas 2026
Sep 03, 2024 pm 02:15 PM
Menurut berita dari laman web ini pada 3 September, media Korea etnews melaporkan semalam (waktu tempatan) bahawa produk memori mudah alih berstruktur "seperti HBM" SK Hynix akan dikomersialkan selepas 2026. Sumber berkata bahawa kedua-dua gergasi memori Korea menganggap memori mudah alih bertindan sebagai sumber penting hasil masa hadapan dan merancang untuk mengembangkan "memori seperti HBM" kepada telefon pintar, tablet dan komputer riba untuk membekalkan kuasa untuk AI bahagian hujung. Menurut laporan sebelumnya di laman web ini, produk Samsung Electronics dipanggil memori LPWide I/O, dan SK Hynix memanggil teknologi ini VFO. Kedua-dua syarikat telah menggunakan laluan teknikal yang hampir sama, iaitu menggabungkan pembungkusan kipas dan saluran menegak. Memori LPWide I/O Samsung Electronics mempunyai sedikit lebar 512
 Kelebihan dan kekurangan penutupan dalam js
May 10, 2024 am 04:39 AM
Kelebihan dan kekurangan penutupan dalam js
May 10, 2024 am 04:39 AM
Kelebihan penutupan JavaScript termasuk mengekalkan skop pembolehubah, membolehkan kod modular, pelaksanaan tertunda, dan keburukan pengendalian peristiwa termasuk kebocoran memori, peningkatan kerumitan, overhed prestasi dan kesan rantaian skop.
 Kingbang melancarkan memori DDR5 8600 baharu, tersedia dalam CAMM2, LPCAMM2 dan model biasa
Jun 08, 2024 pm 01:35 PM
Kingbang melancarkan memori DDR5 8600 baharu, tersedia dalam CAMM2, LPCAMM2 dan model biasa
Jun 08, 2024 pm 01:35 PM
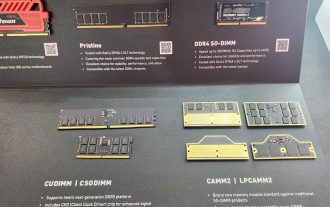
Menurut berita dari tapak ini pada 7 Jun, GEIL melancarkan penyelesaian DDR5 terbaharunya di Pameran Komputer Antarabangsa Taipei 2024, dan menyediakan versi SO-DIMM, CUDIMM, CSODIMM, CAMM2 dan LPCAMM2 untuk dipilih. ▲Sumber gambar: Wccftech Seperti yang ditunjukkan dalam gambar, memori CAMM2/LPCAMM2 yang dipamerkan oleh Jinbang menggunakan reka bentuk yang sangat padat, boleh memberikan kapasiti maksimum 128GB, dan kelajuan sehingga 8533MT/s malah sesetengah produk ini boleh stabil pada platform AMDAM5 Overclocked kepada 9000MT/s tanpa sebarang penyejukan tambahan. Menurut laporan, memori siri Polaris RGBDDR5 Jinbang 2024 boleh menyediakan sehingga 8400
 Apa yang termasuk bermakna dalam c++
May 09, 2024 am 01:45 AM
Apa yang termasuk bermakna dalam c++
May 09, 2024 am 01:45 AM
Arahan prapemproses #include dalam C++ memasukkan kandungan fail sumber luaran ke dalam fail sumber semasa, menyalin kandungannya ke lokasi yang sepadan dalam fail sumber semasa. Digunakan terutamanya untuk memasukkan fail pengepala yang mengandungi pengisytiharan yang diperlukan dalam kod, seperti #include <iostream> untuk memasukkan fungsi input/output standard.





