 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Nota belajar semasa panggilan dan gunakan dalam kemahiran Javascript_javascript
Nota belajar semasa panggilan dan gunakan dalam kemahiran Javascript_javascript
Nota belajar semasa panggilan dan gunakan dalam kemahiran Javascript_javascript
Mari kita lihat dahulu penjelasan panggilan dalam MDN
Kaedah panggilan() memanggil fungsi atau kaedah menggunakan nilai ini yang ditentukan dan beberapa nilai parameter yang ditentukan.
Nota: Fungsi kaedah ini adalah serupa dengan kaedah apply() Satu-satunya perbezaan ialah kaedah call() menerima senarai beberapa parameter, manakala kaedah apply() menerima tatasusunan yang mengandungi berbilang parameter.
Tatabahasa
fun.call(thisArg[, arg1[, arg2[, ...]]])
Parameter
thisArg
Nilai ini ditentukan apabila fungsi keseronokan sedang berjalan. Perlu diingatkan bahawa nilai ini yang dinyatakan tidak semestinya nilai ini sebenar apabila fungsi dilaksanakan Jika fungsi dalam mod tidak ketat, nilai ini yang dinyatakan sebagai null dan undefined akan secara automatik menunjuk ke objek global (dalam. penyemak imbas, ini adalah objek tetingkap), dan ini yang nilainya ialah nilai primitif (nombor, rentetan, nilai Boolean) akan menunjuk ke objek pembalut automatik bagi nilai primitif.
arg1, arg2, ...
Senarai parameter yang ditentukan.
Contoh di MDN pada mulanya tidak mudah difahami, jadi saya menyiarkannya di sini Jika anda berminat, anda boleh menyemaknya sendiri call-Javascript
ThisArg di sini ditafsirkan sebagai nilai ini yang dinyatakan semasa keseronokan berjalan, maksudnya, selepas menggunakan panggilan, ini dalam keseronokan menunjuk ke thisArg? Tengok kod
var p="456";
function f1(){
this.p="123";
}
function f2() {
console.log(this.p);
}
f2(); //456 f2.call(f1()); //123 f2.apply(f1()); //123
Output pertama ialah pembolehubah global panggilan Kemudian, disebabkan penggunaan panggilan dan guna, ini dalam f2 menunjuk kepada f1, jadi output menjadi 123. Malah, f1 meminjam kaedah f2 dan mengeluarkannya. p sendiri
Pada masa ini, padamkan this.p dalam f1(), dan tiga 456s akan dikeluarkan, yang mengesahkan bahawa apabila ini adalah batal atau tidak ditentukan, ia sebenarnya menunjukkan kepada pembolehubah global
Bagi menunjuk kepada nilai asal, ia menunjukkan kepada objek pembungkusannya Memandangkan objek pembungkusan yang saya faham adalah sementara, dan ujian hanya mengeluarkan jenis nilai asal dan bukannya objek, bagaimana saya boleh membuktikannya di sini sesiapa tahu, saya harap anda boleh Berbincang dengan saya, terima kasih!
Memandangkan panggilan boleh merealisasikan satu objek meminjam objek lain, bukankah ia juga boleh merealisasikan warisan? Tengok kod
function f1(){
this.father="father"
}
function f2() {
f1.call(this);
this.child="child";
} var test=new f2();
console.log(test.father); //father
Tiada bapa dalam ujian, kerana
dalam f2()f1.panggil(ini);
Ini di sini menunjukkan kepada f2, yang bermaksud bahawa f2 meminjam kaedah f1, yang sebenarnya merealisasikan warisan
Mari bincangkan tentang parameter di sini Parameter di sini dihantar untuk menyeronokkan
function f1(){
this.p="123";
}
function f2(x) {
console.log(this.p);
console.log(x);
}
f2.call(f1(),456); //123
//456
Perkara utama ialah memberi perhatian kepada perbezaan antara parameter dalam panggilan dan digunakan
panggilan dihantar satu demi satu, dan permohonan dihantar dalam tatasusunan
function f1(){
this.p="测试call";
}
function f2(x,y,z) {
console.log(this.p);
console.log(x);
console.log(y);
console.log(z);
}
function f3(){
this.p="测试apply";
}
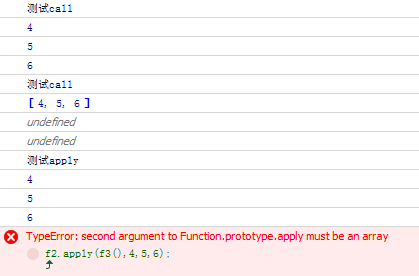
f2.call(f1(),4,5,6);
f2.call(f1(),[4,5,6]);
f2.apply(f3(),[4,5,6]);
f2.apply(f3(),4,5,6);

Memandangkan panggilan ujian kedua dihantar dalam tatasusunan, ia mula-mula mengeluarkan tatasusunan dan kemudian dua tidak ditentukan
Bahagian ketiga ujian menggunakan output dengan betul
Perenggan keempat secara langsung melaporkan ralat disebabkan format parameter yang salah
Perbezaan di sini sepatutnya jelas

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata



