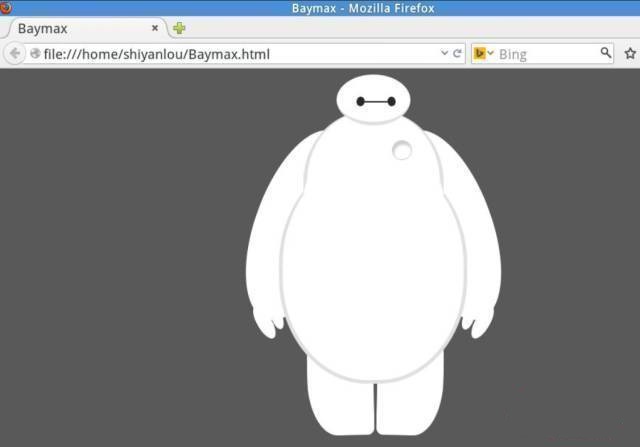
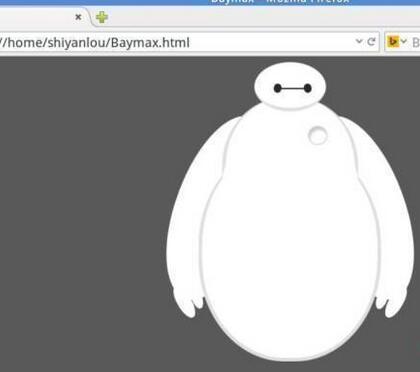
Keputusan akhir macam ni, comel kan...

PS: Anda lebih baik mempunyai pemahaman tertentu tentang HTML dan CSS, tetapi tidak mengapa jika anda seorang pemula Tidak mengapa untuk bertemu "Dabai"!
1. Persediaan
Pergi ke direktori /home/shiyanlou/ dan buat dokumen kosong baharu:

Dinamakan Baymax.html (nama lain juga boleh diterima, tetapi akhiran mestilah .html):
Buka dengan gedit dan bersedia untuk mengedit kod:

2. Menulis HTML
Isi kod berikut:
Kod XML/HTMLSalin kandungan ke papan keratan
- >
-
<html>
-
<kepala><meta charset="utf-8"><tajuk>Baymaxtajuk><>kepala>
-
<badan>
-
-
<div id="baymax" >
-
-
-
<div id="kepala" >
-
<div id="mata" >div>
-
<div id="eye2" >div>
-
<div id="mulut" >div>
-
div>
-
-
-
<div id="torso" >
-
<div id="hati" >div>
-
div>
-
-
-
<div id="perut" >
-
<div id="cover" >div>
-
div>
-
-
-
<div id="kiri- lengan">
-
<div id="l- bigfinger">div>
-
<div id="l- smallfinger">div>
-
div>
-
-
-
<div id="kanan- lengan">
-
<div id="r- bigfinger">div>
-
<div id="r- smallfinger">div>
-
div>
-
-
-
<div id="kiri- kaki">div>
-
-
-
<div id="kanan- kaki">div>
-
-
div>
-
badan>
-
<html>
-
3. Tambahkan gaya CSS
Kami telah menggunakan HTML untuk mentakrifkan setiap elemen "Dabai", dan kini kami perlu menggunakan CSS untuk melukis penampilan gayanya.
Memandangkan "Dabai" berwarna putih, untuk memudahkan pengecaman, kami menetapkan latar belakang kepada warna gelap.
Kemudian pertama kepala:
Kod CSSSalin kandungan ke papan keratan
- badan {
-
latar belakang: #595959
- }
-
-
#baymax{
-
-
margin: 0 auto;
-
-
/*Tinggi*/
-
tinggi: 600px
-
-
/*Sembunyikan limpahan*/
-
limpahan: tersembunyi;
}
-
-
{
tinggi-
: 64px;
lebar-
: 100px
-
/*Tentukan bentuk fillet dalam peratusan*/-
sempadan-
-jejari: 50%
-
/*Latar Belakang*/-
latar belakang-
: #fff;
margin
: 0 -
auto;
margin-bawah: -
20px-
;
/*Tetapkan gaya sempadan bawah*/
-
-
bawah sempadan5px
-
pepejal #e0e0e0;
/*Atribut menetapkan susunan susunan elemen; >
- z-index: 100
-
- /*Jana elemen yang agak berkedudukan*/
- kedudukan:
- saudara;
}
-
Pratonton kesan:

Cepat tambah mata dan mulut!