 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Apakah itu dns-prefetch? Pengoptimuman bahagian hadapan: Pra-penghuraian DNS meningkatkan kelajuan halaman_HTML/Xhtml_Pengeluaran halaman web
Apakah itu dns-prefetch? Pengoptimuman bahagian hadapan: Pra-penghuraian DNS meningkatkan kelajuan halaman_HTML/Xhtml_Pengeluaran halaman web
Apakah itu dns-prefetch? Pengoptimuman bahagian hadapan: Pra-penghuraian DNS meningkatkan kelajuan halaman_HTML/Xhtml_Pengeluaran halaman web
Apakah DNS Prefetch
DNS melaksanakan nama domain kepada pemetaan IP. Apabila mengakses tapak melalui nama domain, resolusi DNS diperlukan untuk setiap permintaan. Pada masa ini, setiap resolusi DNS biasanya mengambil masa kurang daripada 200ms. Sebagai tindak balas kepada masalah penyelesaian DNS yang memakan masa, sesetengah penyemak imbas menggunakan DNS Prefetch untuk meningkatkan kelancaran akses.
DNS Prefetch ialah teknologi prapenyelesaian DNS Apabila menyemak imbas halaman web, penyemak imbas akan menghuraikan dan menyimpan cache nama domain dalam halaman web semasa memuatkan halaman web, supaya tidak perlu melakukan resolusi DNS apabila mengklik. sambungan dalam halaman web semasa , mengurangkan masa menunggu pengguna dan meningkatkan pengalaman pengguna.
Pelayar yang menyokong DNS Prefetch pada masa ini termasuk google chrome dan firefox 3.5
Jika anda mahu penyemak imbas menyelesaikan nama domain tertentu, anda boleh menambah teg pautan pada halaman tersebut. Contohnya:
, anda boleh menggunakan Http Atribut x-dns-prefetch-control pengepala dikawal.
Malangnya, hanya Google Chrome dan Firefox 3.5 pada masa ini menyokong teg di atas
Secara umumnya, punca kelewatan ini bukan lebar jalur atau beban tapak web pihak lain, jadi apa sebenarnya yang menyebabkan ini Bagaimana pula dengan keadaan. Zhan Lan cuba membuat spekulasi, dengan mengandaikan bahawa ia adalah masalah DNS, kerana kelajuan resolusi DNS mungkin menjadi punca terbesar kelewatan sumber. Jadi Zhanlan menambah kod berikut pada pengepala halaman (untuk pra-peleraian DNS):
< pautan rel="dns-prefetch" href="http://img.jb51.net" />
Mari kita lihat secara ringkas dns-prefetch:
DNS ialah protokol asas Internet, dan kelajuan resolusinya nampaknya mudah diabaikan oleh pengoptimum tapak web. Pada masa kini, kebanyakan penyemak imbas baharu telah dioptimumkan untuk resolusi DNS yang biasa mengambil masa 20-120 milisaat Mengurangkan masa dan kekerapan resolusi DNS ialah kaedah pengoptimuman. DNS Prefetching bermakna nama domain dengan atribut ini dihuraikan di latar belakang tanpa pengguna mengklik pada pautan Resolusi nama domain dan pemuatan kandungan adalah operasi rangkaian bersiri, jadi kaedah ini boleh mengurangkan masa menunggu pengguna dan meningkatkan pengalaman pengguna.
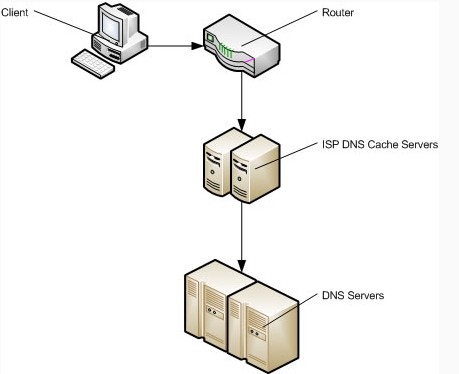
Proses carian resolusi DNS nama domain pertama penyemak imbas untuk tapak web adalah seperti berikut:

Chrome mempunyai teknologi Prafetching DNS terbina dalam, dan Firefox 3.5 juga memperkenalkan ciri ini Memandangkan Chrome dan Firefox 3.5 sendiri telah mengoptimumkan tetapan untuk prafetch DNS, salah satu kesan buruk daripada menyediakan prafetching DNS ialah ia boleh mengurangkan prestasi Google. . Pengalaman pengguna penyemak imbas Chrome dan pelayar Firefox 3.5.
Pelaksanaan pra-penghuraian:
1. Gunakan maklumat meta untuk memaklumkan penyemak imbas bahawa halaman semasa perlu diselesaikan DNS:
2. Gunakan teg pautan dalam pengepala halaman untuk memaksa pra-peleraian DNS:
PS: Prapenyelesaian DNS digunakan terutamanya untuk pengoptimuman halaman hadapan tapak web Peranannya dalam SEO masih belum disahkan Namun, sebagai sebahagian daripada meningkatkan pengalaman pengguna, rel="dns-prefetch" mungkin bernilai perlahan-lahan menemui.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Kesukaran mengemas kini caching laman web akaun rasmi: Bagaimana untuk mengelakkan cache lama yang mempengaruhi pengalaman pengguna selepas kemas kini versi?
Mar 04, 2025 pm 12:32 PM
Kesukaran mengemas kini caching laman web akaun rasmi: Bagaimana untuk mengelakkan cache lama yang mempengaruhi pengalaman pengguna selepas kemas kini versi?
Mar 04, 2025 pm 12:32 PM
Cache kemas kini laman web akaun rasmi, perkara ini mudah dan mudah, dan ia cukup rumit untuk minum periuknya. Anda bekerja keras untuk mengemas kini artikel akaun rasmi, tetapi pengguna masih membuka versi lama. Dalam artikel ini, mari kita lihat kelainan dan bertukar di belakang ini dan bagaimana menyelesaikan masalah ini dengan anggun. Selepas membacanya, anda boleh dengan mudah menangani pelbagai masalah caching, yang membolehkan pengguna anda sentiasa mengalami kandungan segar. Mari kita bincangkan asas -asas terlebih dahulu. Untuk meletakkannya secara terang -terangan, untuk meningkatkan kelajuan akses, penyemak imbas atau pelayan menyimpan beberapa sumber statik (seperti gambar, CSS, JS) atau kandungan halaman. Kali seterusnya anda mengaksesnya, anda boleh mengambilnya secara langsung dari cache tanpa perlu memuat turunnya lagi, dan ia secara semula jadi cepat. Tetapi perkara ini juga pedang bermata dua. Versi baru dalam talian,
 Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Artikel ini membincangkan menggunakan atribut pengesahan bentuk HTML5 seperti had, corak, min, max, dan panjang untuk mengesahkan input pengguna secara langsung dalam penyemak imbas.
 Bagaimana cara menambah kesan strok kepada imej PNG di laman web?
Mar 04, 2025 pm 02:39 PM
Bagaimana cara menambah kesan strok kepada imej PNG di laman web?
Mar 04, 2025 pm 02:39 PM
Artikel ini menunjukkan penambahan sempadan PNG yang cekap ke halaman web menggunakan CSS. Ia berpendapat bahawa CSS menawarkan prestasi unggul berbanding dengan JavaScript atau perpustakaan, memperincikan cara menyesuaikan lebar sempadan, gaya, dan warna untuk kesan halus atau menonjol
 Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Artikel membincangkan amalan terbaik untuk memastikan keserasian silang pelayar HTML5, memberi tumpuan kepada pengesanan ciri, peningkatan progresif, dan kaedah ujian.
 Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Artikel ini membincangkan html & lt; datalist & gt; elemen, yang meningkatkan bentuk dengan menyediakan cadangan autokomplete, meningkatkan pengalaman pengguna dan mengurangkan kesilapan. Kira -kira: 159
 Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Artikel ini membincangkan html & lt; meter & gt; elemen, digunakan untuk memaparkan nilai skalar atau pecahan dalam julat, dan aplikasi umum dalam pembangunan web. Ia membezakan & lt; meter & gt; dari & lt; kemajuan & gt; dan Ex
 Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Artikel ini menerangkan html5 & lt; time & gt; elemen untuk perwakilan tarikh/masa semantik. Ia menekankan pentingnya atribut DateTime untuk pembacaan mesin (format ISO 8601) bersama teks yang boleh dibaca manusia, meningkatkan aksesibilit
 Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Artikel ini membincangkan html & lt; kemajuan & gt; elemen, tujuan, gaya, dan perbezaan dari & lt; meter & gt; elemen. Tumpuan utama adalah menggunakan & lt; kemajuan & gt; untuk menyelesaikan tugas dan & lt; meter & gt; untuk stati





