 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Penjelasan terperinci tentang penggunaan teg tajuk dan teg perenggan dalam pengeluaran halaman XHTML_HTML/Xhtml_Web
Penjelasan terperinci tentang penggunaan teg tajuk dan teg perenggan dalam pengeluaran halaman XHTML_HTML/Xhtml_Web
Penjelasan terperinci tentang penggunaan teg tajuk dan teg perenggan dalam pengeluaran halaman XHTML_HTML/Xhtml_Web
Gambaran Keseluruhan Tajuk XHTML
Apabila kami menulis dokumen Word, kami sering menggunakan tajuk, seperti "Bab 1", "1.2.1", dll. Terdapat juga konsep tajuk dalam sintaks XHTML. Enam peringkat tajuk ditakrifkan dalam XHTML, daripada
Kod XML/HTML
Salin kandungan ke papan keratan
- <h1>Tajuk tahap pertama h1>
-
<h2>Tajuk tahap kedua h2>
-
<h3>Tajuk tahap ketiga h3>
-
<h4>Tajuk tahap keempat h4>
-
<h5>Tajuk tahap kelima h5>
-
<h6>Tajuk tahap keenam h6>
Penggunaan tajuk
- <h1>Tajuk tahap pertama h1>
- <h2>Tajuk tahap kedua h2>
- <h3>Tajuk tahap ketiga h3>
- <h4>Tajuk tahap keempat h4>
- <h5>Tajuk tahap kelima h5>
- <h6>Tajuk tahap keenam h6>
Dalam dokumen XHTML, tajuk adalah sangat penting Enjin carian menggunakan tajuk untuk mengindeks struktur dan kandungan halaman web anda hierarki dokumen.
Antara tajuk, tajuk peringkat pertama adalah yang tertinggi, dan kemudian turun dalam susunan menurun. Secara umumnya, dalam dokumen XHTML, tajuk digunakan pada tempat berikut dalam dokumen (dalam teg ): Mengikut peringkat tapak web:
Tentukan tajuk tapak web
Tentukan tajuk artikel
Menurut kandungan tapak web:
Tentukan tajuk tapak web
Tentukan tajuk artikelUntuk tajuk h4 hingga h6 yang lebih besar daripada h3, anda boleh memilihnya di tempat yang sesuai, seperti kenyataan hak cipta atau notis penafian dan tempat lain yang agak penting.
Sila ambil perhatian bahawa tahap mesti menurun Tahap di bawah h1 hendaklah h2, dan kemudian h3...
Sesetengah cadangan untuk menggunakan tajuk
Menurut kandungan tapak web:
Tentukan tajuk tapak web
Tentukan tajuk artikelUntuk tajuk h4 hingga h6 yang lebih besar daripada h3, anda boleh memilihnya di tempat yang sesuai, seperti kenyataan hak cipta atau notis penafian dan tempat lain yang agak penting.
Sila ambil perhatian bahawa tahap mesti menurun Tahap di bawah h1 hendaklah h2, dan kemudian h3...
Sesetengah cadangan untuk menggunakan tajuk
Sila ambil perhatian bahawa tahap mesti menurun Tahap di bawah h1 hendaklah h2, dan kemudian h3...
Sesetengah cadangan untuk menggunakan tajuk
Memandangkan h1 mewakili kandungan teras keseluruhan halaman, secara amnya, h1 hanya boleh muncul sekali (ini tidak benar-benar berlaku, tetapi ia mesti tidak muncul beberapa kali) dan digunakan dalam bahagian yang paling ditekankan dalam artikel. Oleh itu, jika untuk halaman kandungan tertentu, h1 sering digunakan dalam tajuk artikel untuk menyerlahkan kepentingan artikel, seperti laman web ini:
- <
- h1>Tajuk XHTML<h1>
ke dalam tag
Kod XML/HTML
- <badan>
- <h1>Tajuk peringkat pertama h1>
- <h2>Tajuk tahap kedua h2>
- <h3>Tajuk tahap ketiga h3>
- <h4>Tajuk tahap keempat h4>
- <h5>Tajuk tahap kelima h5>
- <h6>Tajuk tahap keenam h6>
- <p>hai~Hello! p>
- badan>
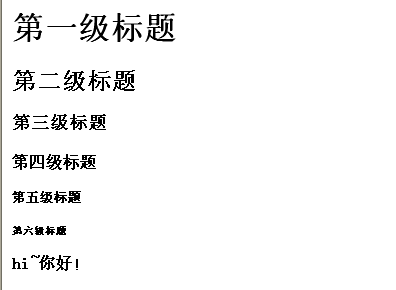
Simpan dan buka fail 1.html dengan penyemak imbas (jika ia sudah dibuka, klik butang muat semula penyemak imbas untuk memuat semula dokumen, sama di bawah, tiada penerangan lanjut), anda boleh melihat kesan tag tajuk sebagai berikut: 
Seperti yang anda boleh lihat daripada contoh, penyemak imbas secara automatik akan membentuk pemisah baris untuk tajuk (setiap tajuk mempunyai barisnya sendiri).
Teg perenggan p
Dalam XHTML, perenggan ditakrifkan melalui teg
Perenggan XHTML
Contoh teg perenggan:
- <p>Ini ialah perenggan. p>
Dalam kerja pengeluaran sebenar, kami menggunakan tag perenggan
Selepas menambah teg perenggan pada teks, penyemak imbas akan secara automatik menambah pemisah perenggan pada teks. Tetapi daripada bergantung pada yang kosong untuk membentuk baris kosong, kita harus menggunakan teg pemisah baris.
Pemutus baris
Dalam dokumen XHTML, teg tajuk atau perenggan hanya memberikan tanda pemisah baris Jika kami memerlukan baris kosong atau pemisah baris berbilang, kami perlukan teg Newline
Dalam XHTML, menekan kekunci Enter untuk memecahkan baris baharu apabila mengedit Word adalah tidak sah, dan penyemak imbas akan mengabaikan jurang baris baharu yang dijana dengan cara ini.
Contoh:
- <p>Berikut ialah beberapa kandunganp>
- <br />< br />
- <p>Ini ialah beberapa kandungan lainp>
Memandangkan teg pemisah baris hanya memberitahu penyemak imbas bahawa pemisah baris diperlukan di tempat ini tanpa sebarang kandungan substantif, teg ini tidak muncul secara berpasangan dan
hanya memutuskan baris sekali pemisah baris diperlukan, sila masukkan Berbilang
Jika teg
dimasukkan ke dalam
atau
?
Walaupun kami masih boleh mencapai pemisah baris menggunakan
, itu adalah hasil daripada penyemak imbas mematuhi spesifikasi HTML4.0.
Dalam spesifikasi XHTML, untuk teg yang tidak digandingkan, anda hanya perlu menambah ruang selepas tamat kandungan, dan kemudian gunakan /> untuk menutup teg, seperti
;img akan dibincangkan kemudian />
Jadi, bukan

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk meninggalkan dua ruang kosong dalam perenggan dalam html
Mar 27, 2024 pm 04:39 PM
Bagaimana untuk meninggalkan dua ruang kosong dalam perenggan dalam html
Mar 27, 2024 pm 04:39 PM
Kaedah untuk membiarkan dua ruang kosong dalam perenggan HTML: 1. Gunakan atribut teks-inden CSS 2. Gunakan atribut padding-left bagi CSS 3. Gunakan ruang tidak pecah atau ruang lebar penuh; teg "pra" atau Atribut ruang putih.
 Bagaimana untuk mengalih keluar ruang yang besar antara perenggan dalam dokumen perkataan
Mar 19, 2024 pm 10:07 PM
Bagaimana untuk mengalih keluar ruang yang besar antara perenggan dalam dokumen perkataan
Mar 19, 2024 pm 10:07 PM
Apabila mengendalikan dokumen dalam perisian Word, kadang-kadang saya mendapati terdapat jurang yang besar antara perenggan dalam dokumen Saya tertanya-tanya jika anda telah menghadapi situasi ini, adakah kita perlu memadamkan jurang tersebut? Mari kita lihat operasi berikut dengan editor, dan anda akan tahu. 1. Kami mendapati penghujung halaman kosong besar yang perlu dipadamkan, seperti yang ditunjukkan dalam rajah di bawah. 2. Kemudian klik butang jarak di bahagian atas antara muka, seperti yang ditunjukkan dalam rajah di bawah. 3. Klik butang [Padam Jarak Selepas Perenggan] dalam menu lungsur timbul, seperti yang ditunjukkan dalam rajah di bawah. 4. Jika tidak terlalu banyak baris kosong selepas perenggan, terdapat kaedah yang agak mudah iaitu memilih perenggan kosong dan kemudian klik kekunci delete untuk memadamnya Dengan cara ini, baris kosong selepas perenggan juga boleh dipadamkan.
 Bagaimana untuk menangani masalah bahawa tajuk fail PPT tidak boleh dipadam
Mar 26, 2024 pm 03:21 PM
Bagaimana untuk menangani masalah bahawa tajuk fail PPT tidak boleh dipadam
Mar 26, 2024 pm 03:21 PM
1. Padam teks Apabila anda mengklik teks dengan butang kiri tetikus, banyak petak putih yang tersusun rapi akan muncul di sekeliling teks, yang bermaksud bahawa [teks/bentuk/grafik] telah dipilih. Setelah dipilih, teks boleh dipadamkan dengan mudah dengan hanya menekan kekunci [Padam] pada papan kekunci. 2. Teks atau bentuk bahasa Cina tidak boleh dipilih Selepas mengklik kiri [Teks/Bentuk/Graf], [Keadaan Terpilih] dalam langkah 1 tidak muncul contoh, klik menu [View] pada skrin dan cari [Slide Master] dalam [Master View]. 3. Dalam paparan induk, klik pada halaman navigasi kiri, cari [teks/bentuk/grafik] yang perlu dipadam, dan masih klik butang kiri tetikus Selepas memilih, tekan [Padam] pada papan kekunci untuk memadam.
 Pilihan perenggan dalam versi web Word: penjelasan terperinci kaedah pemperibadian
Aug 03, 2023 pm 01:37 PM
Pilihan perenggan dalam versi web Word: penjelasan terperinci kaedah pemperibadian
Aug 03, 2023 pm 01:37 PM
Berita baik untuk Word untuk pengguna web. Microsoft hari ini mengumumkan bahawa pilihan perenggan baharu kini tersedia untuk semua pengguna dalam Word untuk Web. Pilihan ini membolehkan pengguna menyesuaikan pilihan perenggan dalam Word dan cara ia dihalakan. "Pilihan perenggan telah menjadi ciri paling popular dalam Word untuk Windows selama bertahun-tahun," kata Isabel Blogger, jurutera perisian dan Juliet Daniel, pengurus produk di Microsoft. Iaitu, pertama, klik kanan pada perenggan yang ingin anda ubah suai. Kemudian, daripada menu pintasan yang muncul, pilih Pilihan Perenggan. Ini akan membuka kotak dialog Perenggan. Dalam kotak dialog ini, navigasi ke bahagian Penomboran dan pilih bahagian
 Kaedah dan teknik CSS untuk mencapai kesan animasi teks tajuk
Oct 20, 2023 am 09:00 AM
Kaedah dan teknik CSS untuk mencapai kesan animasi teks tajuk
Oct 20, 2023 am 09:00 AM
Kaedah dan teknik CSS untuk mencapai kesan animasi teks tajuk memerlukan contoh kod khusus Dalam reka bentuk dan pembangunan web, kesan animasi boleh meningkatkan pengalaman pengguna dan meningkatkan daya tarikan dan daya hidup halaman. Kesan animasi teks tajuk ialah teknik reka bentuk biasa, yang boleh menjadikan tajuk halaman lebih jelas dan menarik. Artikel ini akan memperkenalkan beberapa kaedah dan teknik CSS untuk mencapai kesan animasi teks tajuk, dan memberikan contoh kod khusus. Kesan animasi kecerunan Kesan animasi kecerunan boleh menukar warna teks tajuk daripada satu warna ke warna lain, mewujudkan kesan peralihan yang lancar.
 Bagaimana untuk memasukkan tajuk dalam set medan dalam HTML?
Aug 23, 2023 pm 05:01 PM
Bagaimana untuk memasukkan tajuk dalam set medan dalam HTML?
Aug 23, 2023 pm 05:01 PM
Gunakan teg <legend> untuk memasukkan tajuk. Teg HTML<legend> digunakan untuk menentukan tajuk untuk teg <fieldset> Ia menyokong atribut berikut − Perihalan nilai atribut Aligntopbottomleftright Ditamatkan − Menentukan penjajaran kandungan. Contoh Anda boleh cuba menjalankan kod berikut untuk melaksanakan teg <legend> dalam HTML −<!DOCTYPEhtml&g
 Buat perenggan tersembunyi dalam HTML5
Sep 15, 2023 pm 02:29 PM
Buat perenggan tersembunyi dalam HTML5
Sep 15, 2023 pm 02:29 PM
Gunakan atribut tersembunyi dalam HTML5 untuk membuat perenggan tersembunyi dalam HTML5, iaitu elemen yang tidak lagi berkaitan. Contoh Anda boleh cuba menjalankan kod berikut untuk melaksanakan atribut tersembunyi dalam HTML5 - <!DOCTYPEhtml><html> <body> <h2>Tajuk</h2> <p>Thisisademoparagraphandvi
 Dilema pengubahsuaian tajuk CMS Empire? Cuba strategi mengatasi ini!
Mar 12, 2024 pm 05:27 PM
Dilema pengubahsuaian tajuk CMS Empire? Cuba strategi mengatasi ini!
Mar 12, 2024 pm 05:27 PM
Dilema pengubahsuaian tajuk CMS Empire? Cuba strategi mengatasi ini! Dalam proses membina laman web menggunakan Empire CMS (EmpireCMS), tidak dapat dielakkan bahawa anda akan menghadapi keperluan untuk mengubah suai tajuk artikel. Walau bagaimanapun, sesetengah pengguna mungkin menghadapi beberapa kesukaran, seperti tidak mengetahui cara mengubah suai tajuk, atau tajuk dipaparkan secara tidak normal selepas pengubahsuaian, dsb. Hari ini kami akan berkongsi beberapa strategi untuk menangani masalah ini dan menyediakan contoh kod khusus, dengan harapan dapat membantu semua orang menyelesaikan dilema pengubahsuaian tajuk. 1. Ubah suai tajuk artikel tunggal Jika anda ingin mengubah suai tajuk artikel tertentu





