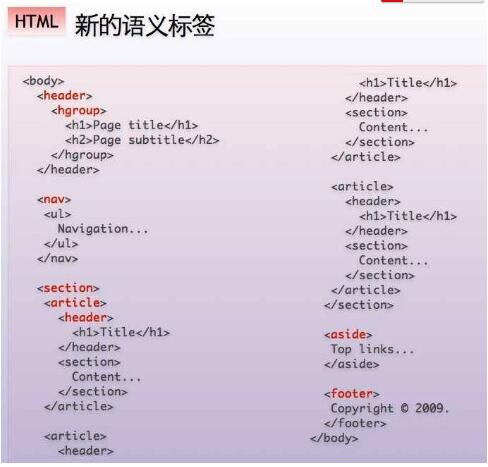
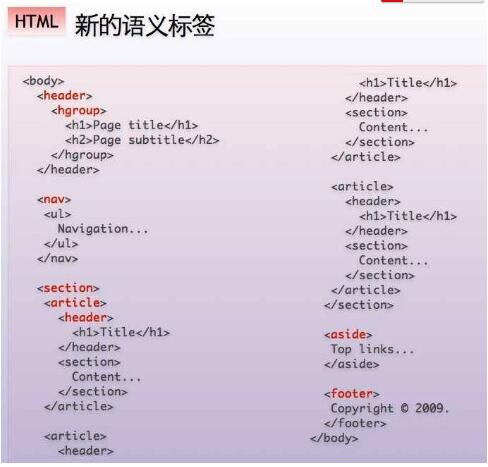
HTML5 menambah lebih banyak teg semantik, seperti pengepala, pengaki, navigasi... Marilah kita tidak perlu lagi menggunakan kaedah berikut untuk susun atur halaman semasa menulisnya:
Kod XML/HTMLSalin kandungan ke papan keratan
- <div kelas="header" >Ini adalah kepaladiv>
-
<div kelas="kandungan" >Ini ialah kawasan kandungan tengahdiv>
-
<div kelas="footer" >Ini bahagian bawah div>
Dan anda boleh susun aturnya dengan cara ini:
Kod XML/HTMLSalin kandungan ke papan keratan
- <pengepala>Ini ialah pengepalaheader>
-
<kandungan>Ini ialah kawasan kandungan tengahkandungan>
-
<pengaki>Ini bahagian bawah pengaki>
Tetapi IE tidak menyokong ke hadapan, jadi jika kita mahu ia menyokong IE6, 7, dan 8, kita perlu menambah sedikit kod dalam js dan css, seperti berikut:
Kod XML/HTMLSalin kandungan ke papan keratan
-
document.createElement("header");
document.createElement("kandungan");
- document.createElement("footer");
- css:
pengepala, kandungan, pengaki{paparan:sekat}
Di atas bermaksud untuk menyesuaikan teg sebagai pengepala dan menetapkannya untuk menyekat paparan Kod lengkap dilampirkan di bawah:
Kod XML/HTML
Salin kandungan ke papan keratan
- >
-
<html>
-
<kepala>
-
<meta charset="utf- 8">
-
<tajuk>Gunakan tag semantik untuk menulis HTML anda, serasi dengan IE6,7, 8 tajuk>
-
<gaya>
- *{margin:0;padding:0;}
- pengepala, kandungan, pengaki{paparan:sekat}
- header{width:600px;height:150px;line-height:150px;border:1px solid #000;margin:10px auto;text-align:center;font-size:24px}
- kandungan{width:600px;height:250px;line-height:250px;border:1px solid #000;margin:10px auto;text-align:center;font-size:24px}
- pengaki{width:600px;height:150px;line-height:150px;border:1px solid #000;margin:10px auto;text-align:center;font-size:24px}
-
gaya>
-
<skrip taip="teks/ javascript">
- document.createElement("header");
- document.createElement("kandungan");
document.createElement("footer");
- badan>
<
- pengepala>Ini ialah pengepalapengepala>
<
- kandungan>Ini ialah kawasan kandungan tengahkandungan>
<
- pengaki>Ini bahagian bawah pengaki>
badan>
html>
Mari kita bercakap tentang sesuatu yang tidak berkaitan Mengapa kita perlu menulis html secara semantik?
Pertama sekali, kod itu mudah dibaca Apabila orang lain melihat kod anda, mereka boleh memahaminya dengan sepintas lalu, ia memberi manfaat kepada perangkak enjin carian akan mengabaikan markup yang digunakan untuk prestasi dan hanya fokus pada penanda semantik.
Jadi, cepat dan mula menulis HTML anda dengan tag semantik Selain itu, ia tidak sukar, bukan?
Lampiran 1:

Artikel di atas menggunakan teg semantik untuk menulis HTML anda dan serasi dengan IE6, 7 dan 8. Ini semua kandungan yang dikongsi oleh editor saya harap ia boleh memberi rujukan kepada anda, dan saya harap anda akan menyokong Skrip Rumah.
Alamat asal: http://www.cnblogs.com/shouce/p/5385701.html