hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Penjelasan terperinci tentang markup dan struktur dokumen HTML programming_HTML/Xhtml_Web page production
Penjelasan terperinci tentang markup dan struktur dokumen HTML programming_HTML/Xhtml_Web page production
Penjelasan terperinci tentang markup dan struktur dokumen HTML programming_HTML/Xhtml_Web page production
Tujuan menanda kandungan dengan HTML adalah untuk memberikan semantik halaman web. Dengan kata lain, anda perlu memberikan kandungan halaman web anda beberapa makna yang boleh difahami oleh ejen pengguna.
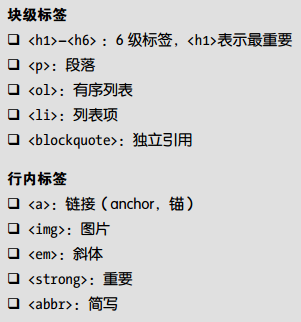
HTML menentukan set teg untuk menandakan kandungan secara berbeza. Setiap teg ialah perihalan tentang kandungannya. Penerangan HTML yang paling biasa digunakan ialah tajuk, perenggan, pautan dan imej. Pada masa ini, HTML mempunyai sejumlah 114 tag, tetapi menurut prinsip 80/20, menggunakan kira-kira 25 daripadanya boleh memenuhi 80% keperluan markup.
Versi terkini HTML, HTML5, menetapkan kumpulan baharu teg berstruktur, yang digunakan untuk mengumpulkan teg kandungan berkaitan untuk menyeragamkan struktur keseluruhan halaman web dengan lebih baik. Teg baharu ini termasuk
1. Penutupan label
Untuk setiap elemen yang mengandungi kandungan (seperti tajuk, perenggan dan imej), terdapat dua cara berbeza untuk menandakannya, bergantung pada sama ada kandungan yang terkandung di dalamnya ialah teks, satu menggunakan teg penutup dan satu lagi. ialah Gunakan tag bukan penutup.
1.1 Gunakan tag penutup untuk teks
Contoh:
Helo, CSS!
1.2 Gunakan teg tutup sendiri untuk kandungan yang dirujuk
Contoh:  Petua:
Petua:
Untuk teg menutup sendiri, keperluan XHTML mesti ditulis seperti ini:
- <img src="images/dog.jpg " alt="Ini anjing saya." />
Dalam HTML5, anda boleh meninggalkan garis miring terakhir dan tulis:
Kod XML/HTMLSalin kandungan ke papan keratan- <img src="images/dog.jpg " alt="Ini anjing saya." >
2. Atribut
Petua: Pembaca skrin yang digunakan oleh pengguna cacat penglihatan akan membaca kandungan atribut alt dengan kuat, jadi pastikan anda menambah kandungan pada atribut alttag yang boleh difahami oleh orang sepintas lalu (atau sepintas lalu).
3. Tajuk dan perenggan4
HTML menentukan bukan sahaja teg kandungan asas seperti tajuk, imej dan perenggan, tetapi juga teg untuk mencipta komponen antara muka pengguna yang kompleks seperti senarai, jadual dan borang Ini adalah apa yang dipanggil elemen komposit, iaitu, ia Ia terdiri daripada berbilang tag .
5. Teg bersarangRingkasnya, ia adalah untuk meletakkan satu teg di dalam teg lain. 6.Templat HTML5
Kod XML/HTMLSalin kandungan ke papan keratan- >
- <html>
- <kepala>
- <meta charset="utf- 8" />
- <tajuk>Templat HTML tajuk>
- kepala>
- <badan>
- badan>
- html>
7.块级元素和行内元素
几乎所有HTML 元素的 paparan 属性要么为 blok,要么为 sebaris。最明显的一个例外是 table 元素的元素,要么为 inline。最明显的一个例外是 table 元幷是 。 🎜>
块级元素(比如标题和段落)会相互堆叠在一起沿页面向下排列,慃下排列,毀中行。而行内元素(比如链接和图片)则会相互并列,只有在空间不足以并列的情况下才会折到下一行显示。
无论你想了解哪个 HTML 元素,第一个要问的问题都应该是:它是块级元子素,耶和道了这一点之后,就可以在编写标记的时候,预想到某个元素在初始状态下是如何定位的,这样才能进一步想好将来怎么用 CSS 重新定。有两点要知道的:块级元素盒子会扩展到与父元素同宽。
行内元素盒子会 收缩包裹 其内容,并且会尽可能包紧。
7.嵌套的元素
在标记中嵌套的是HTML标签,而在屏幕上嵌套的则是一个个的盒子。8.>
8.>
文档对象模型(简称 DOM)是从浏览器的视角来观察页面中的元素以及是从浏览器的视角来观察页面中的元素以及每素以及每个的,出这些元素的一个家族树。通过DOM,可以确定元素之间的相互HTML HTML DOM。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Tutorial ini menunjukkan cara memproses dokumen XML dengan cekap menggunakan PHP. XML (bahasa markup extensible) adalah bahasa markup berasaskan teks yang serba boleh yang direka untuk pembacaan manusia dan parsing mesin. Ia biasanya digunakan untuk penyimpanan data
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.