
Saya rasa tidak ada keperluan untuk mengatakan apa ini semua orang, dan dalam era pelbagai telefon bimbit, anda juga boleh memuat naiknya dengan mengambil gambar secara langsung sebelum ini.
Dan dahulu, anda hanya boleh memuat naik satu fail Sekarang, anda hanya perlu menambah atribut berbilang untuk memuat naik berbilang fail, dan terdapat banyak format fail yang disokong. Tanpa berlengah lagi, sila lihat untuk butiranhttp://www.w3.org/html/ig/zh/wiki/HTML5/number-state#.E6.96.87.E4.BB.B6.E4.B8.8A.E4.BC. A0.E7 .8A.B6.E6.80.81
Muat naik pelarasan gaya butangSesiapa yang telah bermain dengan CSS tahu bahawa antara elemen HTML, pengubahsuaian gaya elemen kawalan bentuk adalah yang paling menyakitkan Gaya banyak kawalan diubah mengikut tema sistem Jika anda ingin mengubahnya, anda boleh mensimulasikannya, terutamanya dalam pelayar IE.
Untuk butang muat naik type="file", kami pernah mengubah suai gayanya Beberapa orang menggunakan kaedah simulasi, tetapi dikatakan bahawa menggunakan kaedah simulasi boleh menyebabkan apa yang dipanggil masalah keselamatan , untuk lelaki yang memotong halaman seperti saya, saya tidak faham perkara ini, dan walaupun saya memahaminya, saya tidak tahu bagaimana untuk menanganinya. Kemudian jangan buat simulasi...
Tetapi jika anda tidak mensimulasikannya, bagaimana anda boleh mengubah suai gaya?
Penyelesaian tindanan kedudukan imejSebelum ini, kaedah yang saya tahu, dan sebenarnya semua orang tahu, adalah untuk menjadikan butang muat naik type="file" telus dan kemudian menindihnya pada gambar, supaya Ia boleh membuatkan orang berasa bahawa ia dicapai dengan mengklik pada imej muat naik, dan tidak perlu melihat butang muat naik asli.
Lihat demo: http://jsbin.com/qacijusihivi/1/
Dalam demo ini, anda sepatutnya dapat melihat dengan jelas kaedah pelaksanaan Letakkan butang muat naik di atas imej melalui kedudukan Imej boleh digunakan sebagai imej latar belakang label kosong, dan kemudian menukar opacitySelepas menetapkan ketelusan kepada 0, butang itu tidak akan kelihatan lagi, tetapi ia sebenarnya wujud, dan kemudian...kemudian...tiada lagi. , dan kesannya akan ada... Penyelesaian untuk webkit
Penyelesaian untuk kernel webkit ini sebenarnya agak tidak masuk akal dan mempunyai sedikit kegunaan praktikal, kerana ia hanya berkesan untuk kernel webkit Jika ia tidak menyokong kaedah penulisan dengan awalan-webkit-. , ia tidak akan memberi kesan, jadi semua orang Anggap saja ia sebagai hiburan.
Tonton demo dahulu: http://jsbin.com/wiciihihabifi/1/
Struktur HTML dalam tunjuk cara ini sangat mudah, hanya satu teg [input sudah cukup. Ia jauh lebih mudah daripada kaedah yang dilihat sebelum ini, tetapi ia pasti lebih teruk dari segi keserasian Tidak tahu bagaimana keadaannya pada telefon mudah alih Kini, kebanyakan telefon bimbit menggunakan pelayar berasaskan webkit, anggap saja ia sebagai hiburan dan seronok menontonnya~
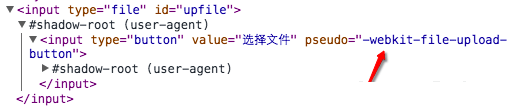
Gaya pengubahsuaian struktur HTML yang ringkas bergantung sepenuhnya pada ::-webkit-file-upload-button pseudo-element Cuma buat pengubahsuaian yang sepadan dengan gaya elemen pseudo ini, kerana ini hanya elemen butang biasa. Ia akan menjadi lebih jelas jika kita melihat elemen butang ini dengan memaparkan DOM bayangan.

Ini ialah pokok DOM yang dilihat dalam alat pembangun krom Secara umumnya, jika kami tidak mendayakan tontonan DOM bayangan, kami tidak akan melihat input type="file" Jadi. banyak lagi termasuk dalam . Cara untuk menghidupkannya adalah sangat mudah, klik pada gear  di penjuru kanan sebelah atas alat pembangun, dan kemudian tandai kotak ini dalam lapisan pop timbul.
di penjuru kanan sebelah atas alat pembangun, dan kemudian tandai kotak ini dalam lapisan pop timbul.

Sekarang pembaca boleh menyemak tag input lain dengan sendirinya Jika ada shadow DOM, ia pasti boleh dikembangkan. Kemudian terdapat beberapa teg baharu dalam HTML5...
akhirnyaUntuk teg input type="file", pada masa ini, hanya dua cara yang saya tahu untuk mengubah suai gaya ialah ini, dan kemudian untuk webkit Penyelesaian juga sangat terhad, tetapi ia sepatutnya tiada masalah untuk telefon bimbit. Sesetengah orang mungkin berkata, apakah yang perlu saya lakukan dengan penyemak imbas lain Ya, saya tidak tahu apa yang perlu dilakukan?
Dalam penyemak imbas Firefox, walaupun terdapat pemilih input type="file" > Saya tidak tahu mengapa, tetapi selepas menambah pemilih ini pada gaya saya, saya masih tidak nampak apa-apa kesan, jadi saya berhenti bermain. PS: Untuk fail form.css, jika anda peminat pelayar Firefox, anda mesti tahu kewujudan laluan resource://gre-resources/forms.css.
Oh, itu sahaja penyemak imbas Opera Semasa saya memainkannya pada Mac, gaya awalan-webkit-
diwarisi secara langsung...Lampiran: Muat naik imej butang:
 Apa yang perlu dilakukan jika tiada kursor apabila mengklik pada kotak input
Apa yang perlu dilakukan jika tiada kursor apabila mengklik pada kotak input
 Bagaimana untuk membuka fail mdf
Bagaimana untuk membuka fail mdf
 Bagaimana untuk membatalkan pembaharuan automatik Kad Simpanan Wang Taobao
Bagaimana untuk membatalkan pembaharuan automatik Kad Simpanan Wang Taobao
 Perbezaan antara ipv4 dan ipv6
Perbezaan antara ipv4 dan ipv6
 Adakah sistem Hongmeng mudah digunakan?
Adakah sistem Hongmeng mudah digunakan?
 Cara menggunakan setiap fungsi dalam js
Cara menggunakan setiap fungsi dalam js
 Apakah penyunting teks java?
Apakah penyunting teks java?
 Cara melaksanakan pemesejan segera pada bahagian hadapan
Cara melaksanakan pemesejan segera pada bahagian hadapan




