 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Menu navigasi terapung jQuery sesuai untuk membeli-belah jenis produk websites_jquery
Menu navigasi terapung jQuery sesuai untuk membeli-belah jenis produk websites_jquery
Menu navigasi terapung jQuery sesuai untuk membeli-belah jenis produk websites_jquery
Halaman web satu halaman mempunyai banyak kandungan dan panjang halamannya besar. Ia perlu diletakkan dengan mudah dan cepat di lokasi yang berbeza pada halaman, jadi menu terapung secara beransur-ansur menjadi popular, seperti yang ditunjukkan di bawah untuk pakaian lelaki. , pakaian wanita, kecantikan, dll.

Fungsi menu ini terbahagi kepada dua bahagian:
1. Klik pada item menu dan halaman web akan menatal ke kedudukan yang sepadan ini boleh dicapai hanya melalui mata utama;
2. Apabila menatal halaman, status item menu yang dipilih perlu diubah dengan sewajarnya. Ini memerlukan pemantauan acara menatal halaman web dan melaksanakannya dengan sedikit pengiraan
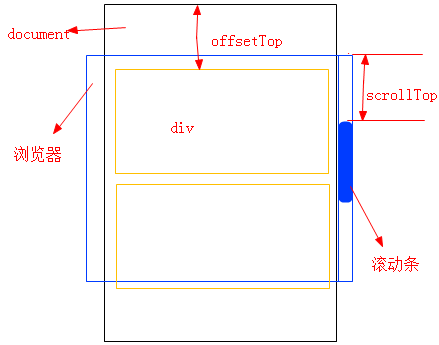
 Kira perhubungan saiz antara scrollTop dan offsetTop setiap div, tentukan tempat halaman web semasa dipaparkan, dan kemudian tambah gaya pada item menu yang sepadan berdasarkan hasil yang dikira. Contohnya, offset().atas div kedua = 300, offset().atas div ketiga = 600 dan scrollTop = 400 pada masa ini, menunjukkan bahawa kebanyakan kedudukan yang dipaparkan ialah kedudukan div kedua, dan 700 ialah div ketiga. Berikut ialah contoh mudah:
Kira perhubungan saiz antara scrollTop dan offsetTop setiap div, tentukan tempat halaman web semasa dipaparkan, dan kemudian tambah gaya pada item menu yang sepadan berdasarkan hasil yang dikira. Contohnya, offset().atas div kedua = 300, offset().atas div ketiga = 600 dan scrollTop = 400 pada masa ini, menunjukkan bahawa kebanyakan kedudukan yang dipaparkan ialah kedudukan div kedua, dan 700 ialah div ketiga. Berikut ialah contoh mudah:
<div id="menu"> <ul> <li><a href="#item1" class="current">1F 男装</a></li> <li><a href="#item2">2F 女装</a></li> <li><a href="#item3">3F 美妆</a></li> <li><a href="#item4">4F 数码</a></li> <li><a href="#item5">5F 母婴</a></li> </ul> </div> <div id="content"> <h1>网购</h1> <div id="item1" class="item"> <h2>1F 男装</h2> <ul> <li><a href="#"><img src="" alt=""/></a></li> <!-- 若干个li --> </ul> </div> <!-- 若干个item--> </div>
* {margin: 0;padding: 0;}
body {font-size: 12px;line-height: 1.7;}
li {list-style: none;}
#content {width: 800px;margin: 0 auto;padding: 20px;}
#content h1 {color: #0088bb;}
#content .item {padding: 20px;margin-bottom: 20px;border: 1px dotted #0088bb;}
#content .item h2 {font-size: 16px;font-weight: bold;border-bottom: 2px solid #0088bb;margin-bottom: 10px;}
#content .item li {display: inline;margin-right: 10px;}
#content .item li a img {width: 230px;height: 230px;border: none;}
#menu{position:fixed;left:50%;margin-left:400px;top:100px;}
#menu ul li a {
display: block;
margin: 5px 0;
font-size: 14px;
font-weight: bold;
color: #333;
width: 80px;
height: 50px;
line-height: 50px;
text-decoration: none;
text-align: center;
}
#menu ul li a:hover,#menu ul li a.current {color: #fff;background: #0088bb;}
Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ialah perpustakaan JavaScript yang pantas, kecil dan kaya dengan ciri yang digunakan secara meluas dalam pembangunan bahagian hadapan. Sejak dikeluarkan pada tahun 2006, jQuery telah menjadi salah satu alat pilihan untuk banyak pembangun, tetapi dalam aplikasi praktikal, ia juga mempunyai beberapa kelebihan dan kekurangan. Artikel ini akan menyediakan analisis mendalam tentang kelebihan dan kekurangan jQuery dan menggambarkannya dengan contoh kod khusus. Kelebihan: 1. Sintaks ringkas Reka bentuk sintaks jQuery adalah ringkas dan jelas, yang boleh meningkatkan kebolehbacaan dan kecekapan menulis kod. sebagai contoh,
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu



