 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Adobe Brackets penggunaan mudah grafik tutorial_HTML/Xhtml_penghasilan halaman web
Adobe Brackets penggunaan mudah grafik tutorial_HTML/Xhtml_penghasilan halaman web
Adobe Brackets penggunaan mudah grafik tutorial_HTML/Xhtml_penghasilan halaman web
Adobe Brackets ialah sumber terbuka, persekitaran pembangunan bersepadu yang ringkas dan berkuasa untuk HTML, CSS dan JavaScript. Ia menyokong penambahan pemalam untuk menyediakan pemalam fungsi tambahan yang tersedia pada masa ini termasuk sokongan untuk menambah penyahpepijatan, pelayar-. awalan CSS tertentu, anotasi JSDoc, dsb. Editor di bawah memperkenalkan secara ringkas penggunaan dan tetapan Kurungan:
1. Tetapan projek
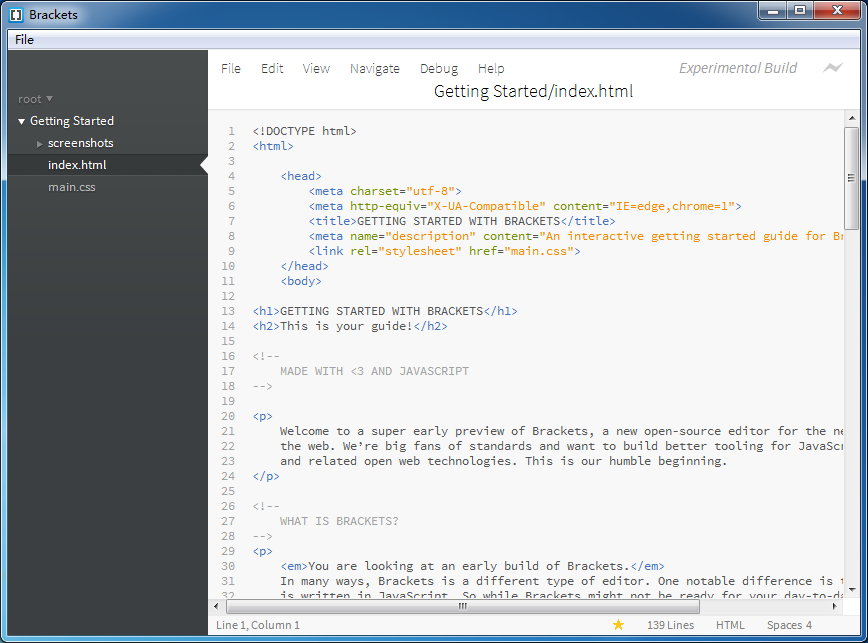
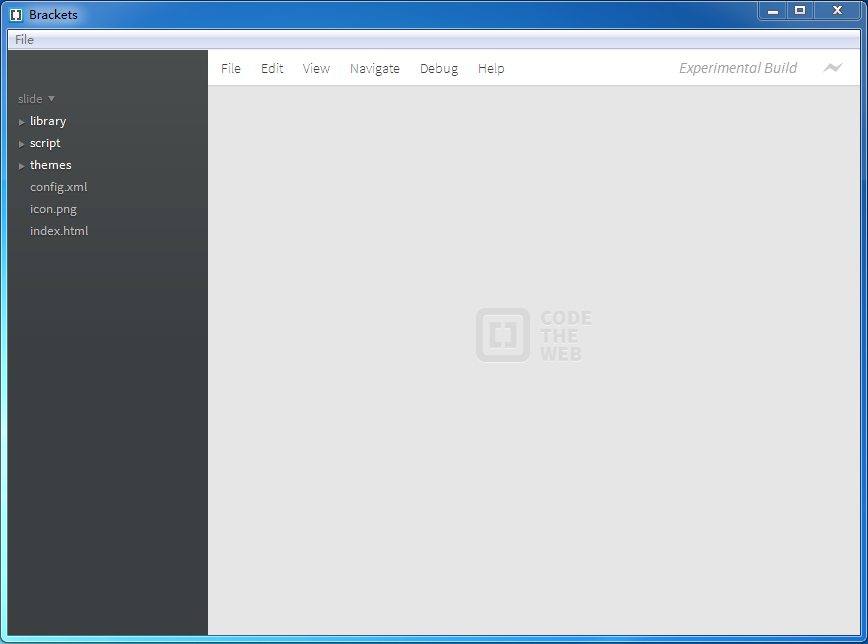
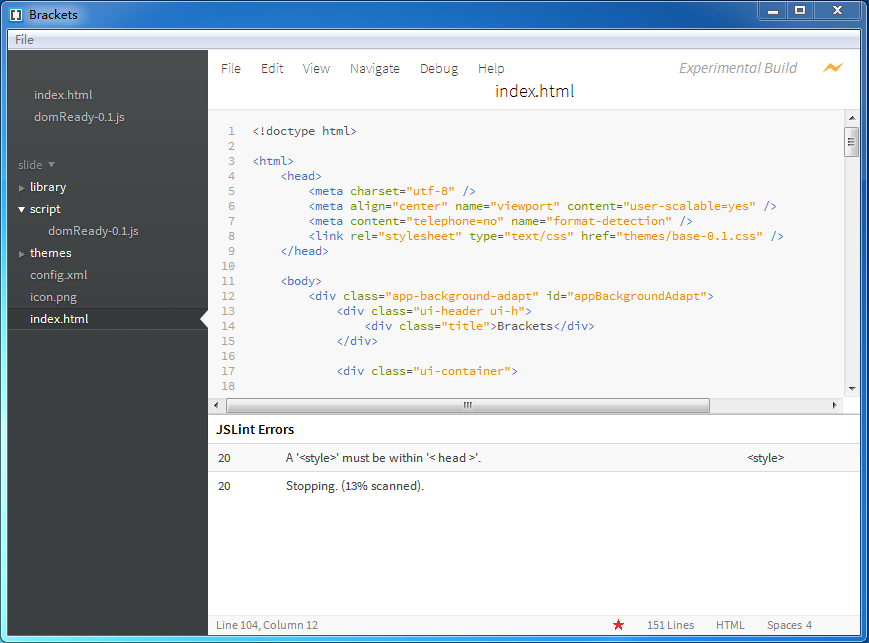
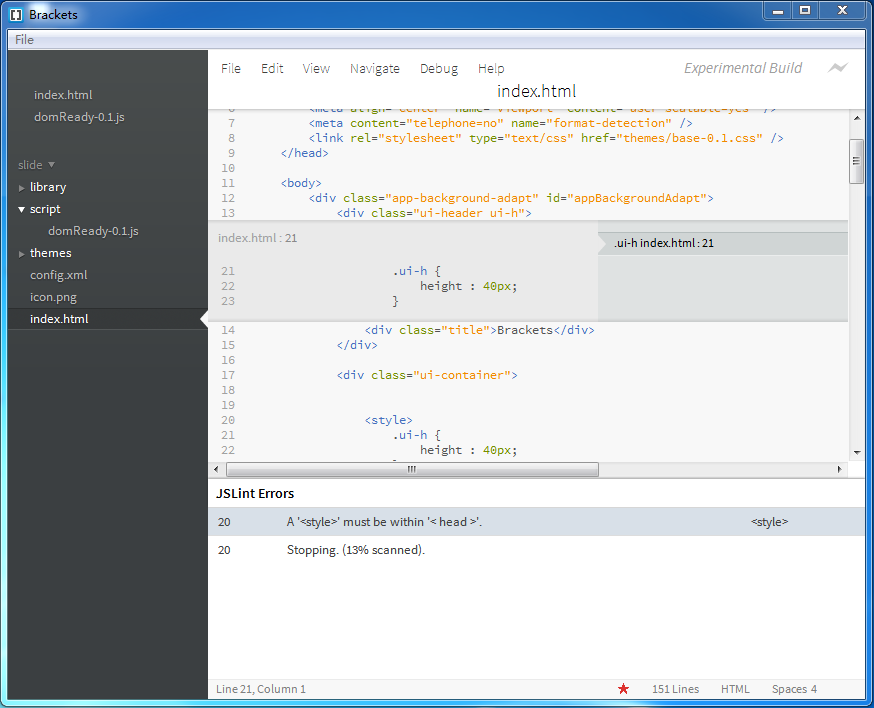
1. Open Brackets Keseluruhan antara muka adalah sangat mudah Bar menu atas hanya menyediakan fail > Di sebelah kiri ialah pepohon fail bagi struktur organisasi projek Gunakan Ctrl/Cmd Shift H untuk memanggil keluar dan menutup pepohon fail. Bahagian kanan ialah kawasan penyuntingan, bahagian atas ialah bar alat, bahagian tengah ialah kawasan dokumen, dan bahagian bawah ialah kawasan segera.

2. Buka projek Gunakan perintah Fail > Buka Folder untuk membuka folder projek Nama projek pepohon fail di sebelah kiri dikemas kini kepada nama folder projek dan pepohon fail dikemas kini kepada pepohon fail projek semasa.

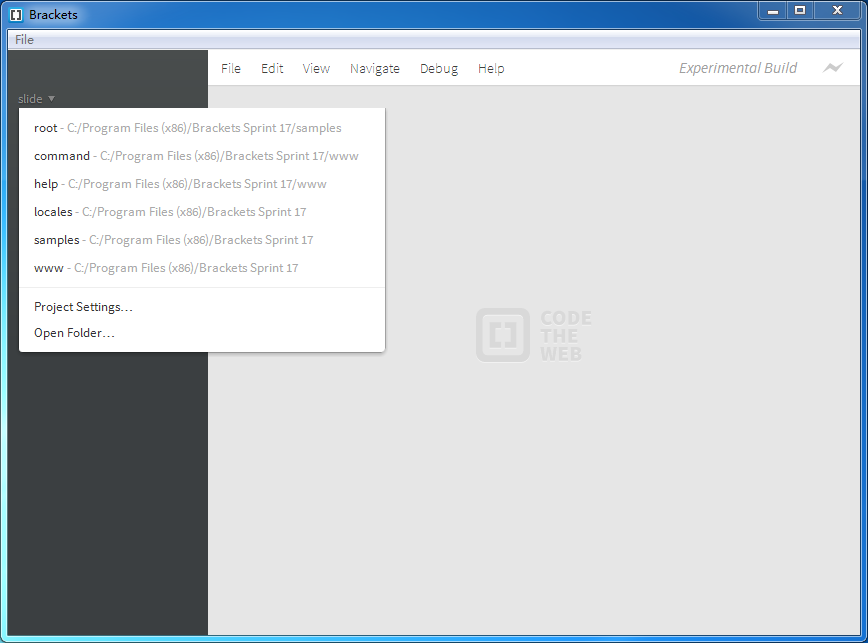
Klik kiri pada nama projek untuk muncul menu penyuntingan projek Menu pengeditan akan memaparkan projek sejarah dan arahan penyuntingan projek.

Perintah Buka Folder: Buka projek baharu.
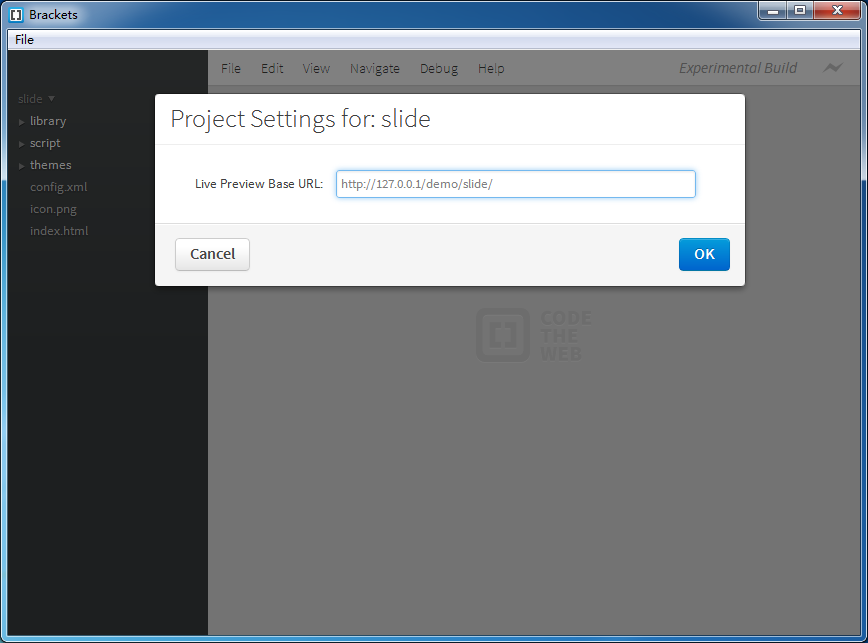
Arahan Tetapan Projek: Tetapkan alamat web projek semasa, yang akan digunakan semasa penyahpepijatan halaman dan pratonton.
Menetapkan keperluan: Ia mestilah alamat web bermula dengan http://.

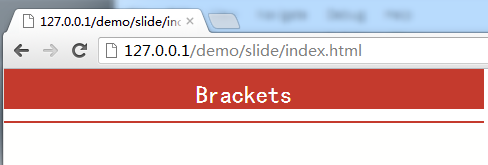
Seperti yang ditunjukkan di atas, apabila ditetapkan kepada http://127.0.0.1/demo/slide, halaman yang sepadan akan dibuka melalui alamat web semasa pratonton penyemak imbas.

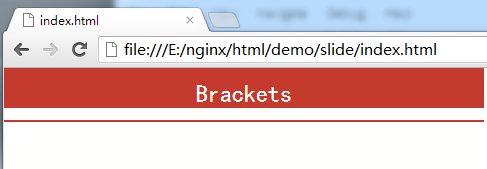
Jika tiada tetapan, halaman akan dibuka melalui alamat surat pemacu fail.

2. Penyuntingan fail
Klik index.html dalam pepohon fail untuk membuka dokumen index.html di kawasan utama.

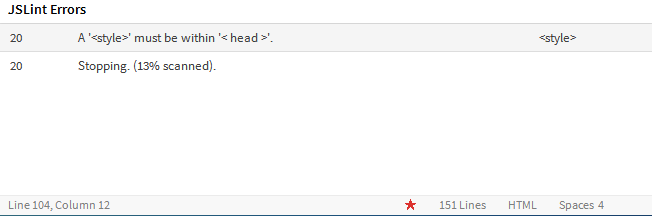
1. Brackest akan menyemak sama ada dokumen mematuhi spesifikasi HTML Seperti yang ditunjukkan dalam rajah di bawah, terdapat blok gaya pada baris 20 yang perlu diletakkan di nod kepala.

2. Letakkan kursor pada nama label kelas atau atribut id, dan tekan Ctrl/Cmd E ("Edit") atau keluar dari pengeditan. Brackets akan mencari semua fail CSS di bawah projek, dan kemudian membuka editor terbenam yang dibenamkan dalam fail HTML, membolehkan anda mengubah suai kod CSS dengan cepat.

Apabila teg kelas/id semasa mempunyai berbilang takrifan gaya, tetingkap pengeditan menyediakan butang suis untuk menukar gaya paparan Anda juga boleh menggunakan kekunci anak panah Alt Atas/Bawah untuk menukar.
Perlu diingat bahawa Brackets akan mengesan dokumen HTML semasa dan semua fail CSS di bawah projek untuk mencari gaya kelas/id, walaupun beberapa fail CSS tidak dirujuk dalam dokumen HTML semasa.
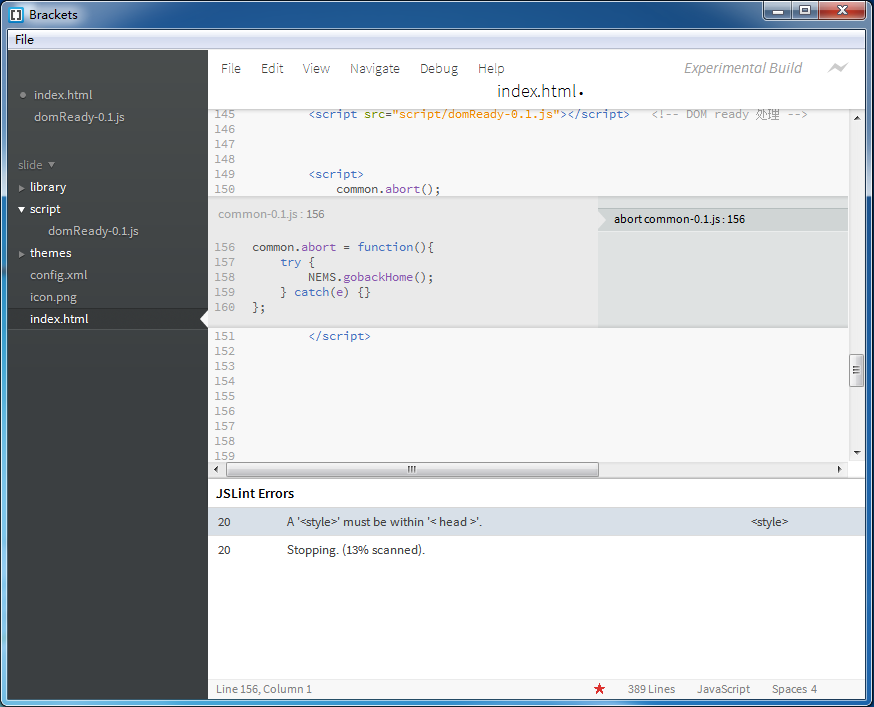
3. Kurungan juga menyokong pratonton/pengeditan pantas definisi objek JS. Letakkan kursor pada nama fungsi js dan tekan Ctrl/Cmd E ("Edit") atau keluar dari pengeditan.

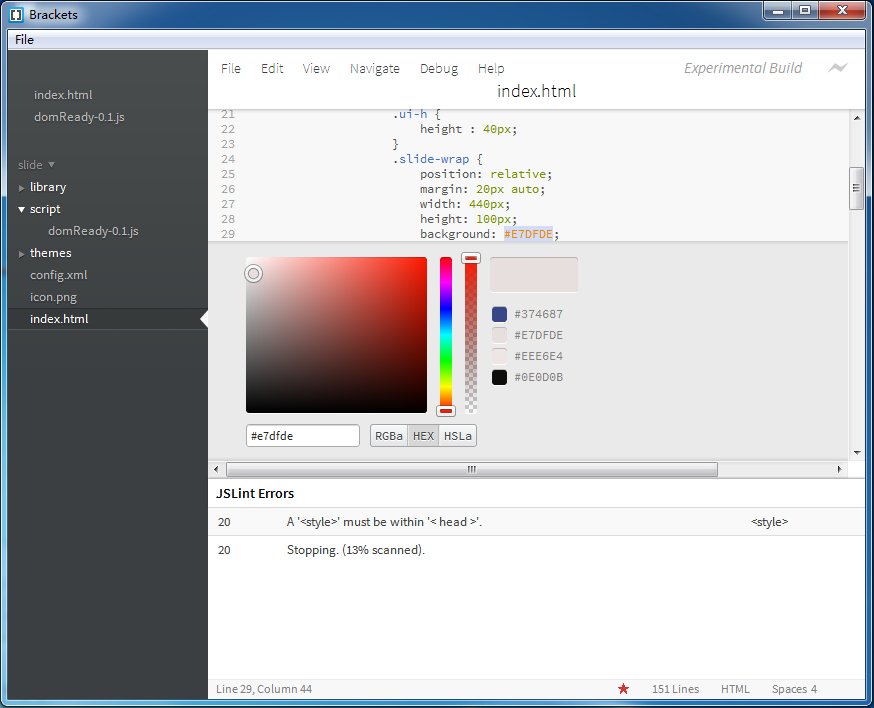
4. Kurungan mempunyai pemilih warna terbina dalam, menyediakan bentuk pengekodan warna RGBa, HEX dan HSLa. Letakkan kursor pada kod warna dan tekan Ctrl/Cmd E ("Edit").

3. Pratonton segera
Kurung menyediakan pratonton masa nyata halaman web. Apabila menggunakan fungsi ini, Brackets memanggil penyemak imbas Chrome untuk membuka halaman semasa Selepas itu, selepas mengubah suai html, css dan javascript dan menyimpannya, kandungan yang diubah suai akan segera dibalas ke halaman dalam penyemak imbas, tanpa perlu untuk. muat semula halaman secara manual. Ini adalah salah satu sorotan terbesar Brackets dengan dua monitor yang diberkati dan chrome boleh dipaparkan pada skrin berpecah, membolehkan pratonton segera pengubahsuaian tanpa perlu menukar editor/pelayar dan menyegarkan halaman.
Beberapa had fungsi pratonton segera semasa:
Ia hanya berfungsi dengan penyemak imbas Chrome sebagai penyemak imbas sasaran, anda mesti memasang Chrome.
Ia bergantung pada ciri penyahpepijatan jauh dalam Chrome, yang didayakan dengan bendera baris arahan. Pada Mac, jika anda sudah menggunakan Chrome dan melancarkan Pratonton Segera, Brackets akan bertanya kepada anda sama ada anda mahu memulakan semula Chrome untuk mendayakan penyahpepijatan jauh.
Hanya satu fail HTML boleh dipratonton pada masa yang sama - jika anda bertukar ke fail HTML yang lain, Brackets akan menutup pratonton asal.
4. Beberapa kekunci pintasan
Ctrl/Cmd Shift H boleh memanggil keluar dan menutup pepohon fail
Ctrl/Cmd E Pratonton pantas/edit gaya css/fungsi javascript
Ctrl/Cmd /- besarkan atau kecilkan saiz fon kawasan penyuntingan
Ctrl/Cmd 0 tetapkan semula saiz fon kawasan penyuntingan
Ctrl/Cmd Alt P membuka fungsi pratonton segera
Ctrl/Cmd / komen baris
Ctrl/Cmd Alt / Sekat ulasan
Nota: Apabila mengulas pada kod css dan kod html, anda hanya boleh menggunakan kekunci pintasan ulasan blok

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1390
1390
 52
52
 Bagaimana untuk melumpuhkan kemas kini automatik dalam Adobe Acrobat Reader
Mar 14, 2024 pm 08:58 PM
Bagaimana untuk melumpuhkan kemas kini automatik dalam Adobe Acrobat Reader
Mar 14, 2024 pm 08:58 PM
AdobeAcrobatReader ialah alat yang berkuasa untuk melihat dan mengedit fail PDF. Perisian ini tersedia dalam kedua-dua versi percuma dan berbayar. Jika anda perlu menggunakan Adobe Acrobat Reader untuk mengedit fail PDF, anda perlu membeli pelan berbayarnya. Untuk memastikan Adobe Acrobat Reader sentiasa dikemas kini dengan peningkatan terkini dan pembetulan keselamatan, perisian ini mendayakan kemas kini automatik secara lalai. Walau bagaimanapun, anda boleh memilih untuk melumpuhkan kemas kini automatik jika anda mahu. Artikel ini akan menunjukkan kepada anda cara untuk melumpuhkan kemas kini automatik dalam Adobe Acrobat Reader. Bagaimana untuk melumpuhkan kemas kini automatik dalam Adobe Acrobat Reader kami
 Cara memasukkan gambar dalam Adobe Acrobat Pro9-Cara memasukkan gambar dalam Adobe Acrobat Pro9
Mar 04, 2024 pm 11:50 PM
Cara memasukkan gambar dalam Adobe Acrobat Pro9-Cara memasukkan gambar dalam Adobe Acrobat Pro9
Mar 04, 2024 pm 11:50 PM
Adakah anda juga menggunakan perisian Adobe Acrobat Pro 9 di pejabat anda Tetapi adakah anda tahu cara memasukkan gambar dalam Adobe Acrobat Pro 9 Di bawah ini, editor akan membawakan kepada anda kaedah memasukkan gambar dalam Adobe Acrobat Pro 9. Jika anda berminat, lihat di bawah. Buka dokumen Sample.pdf dalam Adobe Acrobat Pro9, klik "Alat" - "Kandungan" - pilih "Edit Objek" di sebelah kanan dokumen, dan kursor tetikus bertukar kepada anak panah pepejal + kotak kecil di bahagian bawah sebelah kanan sudut. Klik kanan di kawasan kosong dokumen dan pilih Sisipkan Imej. Kotak dialog akan muncul, kemudian pilih fail imej ElenaGilbert.JPEG dalam kotak dialog (sila sahkan
 Bagaimana untuk menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6 - Bagaimana untuk menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6
Mar 04, 2024 pm 06:04 PM
Bagaimana untuk menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6 - Bagaimana untuk menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6
Mar 04, 2024 pm 06:04 PM
Ramai pengguna menggunakan perisian Adobe Illustrator CS6 di pejabat mereka, jadi adakah anda tahu bagaimana untuk menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6 Kemudian, editor akan membawakan kepada anda kaedah menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6 Pengguna yang berminat boleh lihat di bawah. Langkah 1: Mulakan perisian Adobe Illustrator CS6, seperti yang ditunjukkan dalam rajah di bawah. Langkah 2: Dalam bar menu, klik perintah [Edit] → [Keutamaan] → [Umum] dalam urutan. Langkah 3: Kotak dialog [Keyboard Increment] muncul, masukkan nombor yang diperlukan dalam kotak teks [Keyboard Increment], dan akhirnya klik butang [OK]. Langkah 4: Gunakan kekunci pintasan [Ctrl]
 Adobe sedang menutup dua aplikasi Photoshop Android, mengesyorkan pengguna untuk menggunakan Photoshop Express
May 05, 2024 pm 12:43 PM
Adobe sedang menutup dua aplikasi Photoshop Android, mengesyorkan pengguna untuk menggunakan Photoshop Express
May 05, 2024 pm 12:43 PM
Menurut berita pada 5 Mei, Adobe baru-baru ini mengeluarkan notis kepada pengguna yang menyatakan bahawa ia akan menutup secara rasmi aplikasi PhotoshopMix dan PhotoshopFix pada platform Android pada 4 Jun 2024. Dalam beberapa tahun kebelakangan ini, Adobe telah mengubah strategi produk Photoshopnya pada platform mudah alih, daripada melancarkan alatan bebas untuk senario penggunaan tertentu, seperti PhotoshopMix dan PhotoshopFix, kepada menyediakan fungsi Photoshop yang komprehensif dalam bentuk suite pada Android, iOS dan web. PhotoshopMix pernah membolehkan pengguna menggabungkan dua atau lebih gambar dengan mudah, sementara PhotoshopFix menyediakan
 Sora datang ke perisian penyuntingan video Adobe! Versi baharu Premiere Pro membuka era penyuntingan AI
Apr 16, 2024 pm 03:20 PM
Sora datang ke perisian penyuntingan video Adobe! Versi baharu Premiere Pro membuka era penyuntingan AI
Apr 16, 2024 pm 03:20 PM
Sora akan disepadukan ke dalam perisian penyuntingan video Adobe. Dalam demonstrasi konsep PremierPro yang baru dikeluarkan, Adobe menunjukkan hasil kerjasamanya dengan OpenAI: sebagai tambahan kepada kanta utama, kanta tambahan B-roll telah dijana sepenuhnya oleh Sora. Selain Sora, alat video AI popular lain Runway dan Pika juga akan tersedia sebagai pilihan. Landasan digunakan sama seperti Sora dalam demonstrasi dan boleh menghasilkan pukulan tambahan baharu. Pika secara semula jadi boleh memanjangkan kanta sedia ada selama beberapa saat. Perlu ditegaskan bahawa ciri-ciri ini masih dalam peringkat pratonton dan penyelidikan awal, dan masih belum didedahkan bila ia akan dikeluarkan. Sebagai perbandingan, produk AI Adobe sendiri Firefly
 Bagaimana untuk memadam fail yang baru dibuka dalam Adobe Reader XI - Bagaimana untuk memadam fail yang baru dibuka dalam Adobe Reader XI
Mar 04, 2024 am 11:13 AM
Bagaimana untuk memadam fail yang baru dibuka dalam Adobe Reader XI - Bagaimana untuk memadam fail yang baru dibuka dalam Adobe Reader XI
Mar 04, 2024 am 11:13 AM
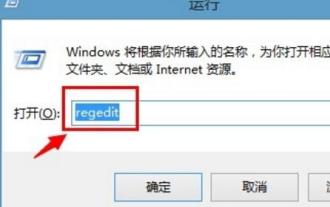
Baru-baru ini, ramai rakan bertanya kepada saya bagaimana untuk memadam fail yang baru dibuka dalam Adobe Reader XI Seterusnya, mari kita pelajari cara memadam fail yang baru dibuka dalam Adobe Reader XI saya harap ia dapat membantu semua orang. Langkah 1: Pertama, gunakan kekunci pintasan "win+R" untuk membuka larian, masukkan "regedit", dan tekan Enter untuk membukanya, seperti yang ditunjukkan dalam gambar. Langkah 2: Selepas memasuki antara muka baharu, klik "HKEY_CURRENT_USERSoftwareAdobeAcrobatReader11.0AVGeneralcRecentFiles" di sebelah kiri, pilih "c1", klik kanan dan pilih pilihan "Padam", seperti yang ditunjukkan dalam rajah. Langkah 3: Kemudian timbul
 Cara menggunakan alat baris Macromedia Flash 8 - Cara menggunakan alat baris Macromedia Flash 8
Mar 04, 2024 pm 05:40 PM
Cara menggunakan alat baris Macromedia Flash 8 - Cara menggunakan alat baris Macromedia Flash 8
Mar 04, 2024 pm 05:40 PM
Artikel yang dibawakan kepada anda dalam bab ini adalah mengenai perisian Macromedia Flash 8 Adakah anda tahu cara menggunakan alat baris Macromedia Flash 8 Berikut adalah kaedah menggunakan alat baris Macromedia Flash 8 yang dibawa oleh pengguna yang berminat dengan ini, sila datang dan lihat di bawah. Klik pentas kerja kilat, dan kemudian klik kotak lungsur kekunci "Properties" untuk membuka panel kawalan harta Cari kotak pemilihan warna dalam panel kawalan harta, klik padanya untuk memilih warna latar belakang, masukkan "#99FF66" dalam. kotak pemilihan warna pop timbul, dan kemudian taip Tekan "ENTER" pada papan kekunci untuk menggunakan warna untuk mencari bar pemilihan alat, pilih alat "Barisan" dan cari pemilihan warna dalam panel kawalan harta benda
 Bagaimana untuk menetapkan tepi gambar untuk pudar dalam Adobe PhotoShop CS6 - Tutorial tentang cara untuk menetapkan tepi gambar untuk pudar dalam Adobe PhotoShop CS6
Mar 04, 2024 am 11:07 AM
Bagaimana untuk menetapkan tepi gambar untuk pudar dalam Adobe PhotoShop CS6 - Tutorial tentang cara untuk menetapkan tepi gambar untuk pudar dalam Adobe PhotoShop CS6
Mar 04, 2024 am 11:07 AM
Ramai rakan-rakan masih tidak tahu bagaimana untuk menetapkan tepi gambar menjadi pudar dalam Adobe PhotoShop CS6, jadi editor di bawah akan menerangkan tutorial bagaimana untuk menetapkan tepi gambar menjadi pudar dalam Adobe PhotoShop CS6 Jika anda memerlukannya , cepat dan lihat saya percaya ia akan membantu semua orang. Langkah 1: Mula-mula, kami mengimport imej yang ingin kami ubah suai dan pilih alat tongkat ajaib di sebelah kiri, seperti yang ditunjukkan dalam gambar. Langkah 2: Kemudian gunakan tongkat ajaib untuk memilih "kawasan garis besar imej", seperti yang ditunjukkan dalam gambar. Langkah 3: Selepas memilihnya, klik kanan padanya dan pilih "Bulu", seperti yang ditunjukkan dalam gambar. Langkah 4: Kemudian tetapkan jejari bulu dan simpannya (jejari di sini mewakili saiz tepi pudar, lebih besar tetapan), seperti yang ditunjukkan dalam gambar. Langkah 5: Anda boleh menemuinya selepas tetapan selesai



