 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Spaces Jarak paparan tidak konsisten dalam pelayar IE, Firefox dan Chrome_HTML/Xhtml_Webpage Production
Spaces Jarak paparan tidak konsisten dalam pelayar IE, Firefox dan Chrome_HTML/Xhtml_Webpage Production
Spaces Jarak paparan tidak konsisten dalam pelayar IE, Firefox dan Chrome_HTML/Xhtml_Webpage Production
Kesan paparan pada pelayar IE, Firefox dan Chrome adalah berbeza, terutamanya kerana lebar ruang sebelumnya adalah berbeza.
Maklumat dalam talian mengatakan
Pelayar yang berbeza akan mempunyai fon lalai yang berbeza Secara amnya, fon lalai IE ialah Dinasti Lagu, manakala fon lalai firefox dan chrome ialah Times New Roman.
Dinasti Lagu ialah fon dengan aksara lebar tetap, tetapi Times New Roman bukan fon dengan aksara lebar tetap kerana fon lalai penyemak imbas adalah berbeza, lebar paparan
aksara ruang pelayar.
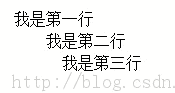
Sebagai contoh, kod berikut diuji dengan IE dan chrome masing-masing
kesan dalam krom adalah seperti berikut:
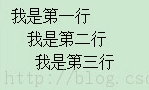
Kesan paparan di bawah IE9 adalah seperti berikut:
Dapat dilihat bahawa dua menempati lebar satu aksara Cina dalam krom , manakala empat hanya menduduki lebar satu aksara Cina dalam IE Lebar aksara Cina.
Penyelesaian:
1 Ubah suai format pengekodan halaman dan kaedah penyusunan halaman (dalam myeclipse)

Kemudian klik kanan IE untuk mengubah suai format paparan pengekodan

2. (Disyorkan) Tetapkan fon dalam garisan ruang dan letak Hanya tetapkan fon kepada mana-mana fon dengan aksara yang sama jaraknya.
Contohnya:
 Salin kod
Salin kod Kodnya adalah seperti berikut:
Kodnya adalah seperti berikut:
Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 37
37
 110
110
 Apakah maksud ruang dalam mysql?
Jul 20, 2023 pm 05:17 PM
Apakah maksud ruang dalam mysql?
Jul 20, 2023 pm 05:17 PM
MySQL Ruang ialah aksara khas yang digunakan untuk memisahkan kata kunci, pengecam, nilai dan elemen pernyataan lain Ruang boleh digunakan di berbilang lokasi dalam pernyataan SQL dan biasanya tidak menjejaskan pelaksanaan pernyataan. Tujuan ruang: 1. Digunakan untuk memisahkan kata kunci dan pengecam 2. Digunakan untuk memisahkan operator dan nilai 3. Digunakan untuk memisahkan fungsi, lajur dan alias jadual;
 Perbezaan antara ruang lebar penuh dan ruang separuh lebar
Mar 25, 2024 pm 12:45 PM
Perbezaan antara ruang lebar penuh dan ruang separuh lebar
Mar 25, 2024 pm 12:45 PM
Perbezaan antara ruang lebar penuh dan ruang separuh lebar Apabila kita menggunakan perisian pemprosesan perkataan atau mengedit kandungan teks, kita kadangkala menghadapi konsep ruang. Ruang ialah elemen yang sangat asas dalam penetapan taip dan pemformatan teks, tetapi ramai orang mungkin tidak mengetahui perbezaan antara ruang lebar penuh dan ruang separuh lebar. Dalam penggunaan harian, kita mungkin merasakan bahawa ruang lebar penuh dan ruang separuh lebar mempunyai kesan yang berbeza dalam situasi yang berbeza, tetapi kita mungkin tidak menyedari perbezaan yang ketara. Pertama sekali, perbezaan antara ruang lebar penuh dan ruang separuh lebar ialah lebar yang didudukinya.
 Bagaimana untuk menggantikan ruang dalam vue
Dec 22, 2022 am 09:40 AM
Bagaimana untuk menggantikan ruang dalam vue
Dec 22, 2022 am 09:40 AM
Cara menggantikan ruang dalam Vue: 1. Buat fail sampel Vue 2. Gantikan semua ruang melalui ungkapan biasa "string = string.replace(/\s/g," ");" 3. Melalui "console. log (rentetan);" hanya keluarkan rentetan yang diganti.
 Cara menggunakan ruang dengan betul dalam Go
Mar 29, 2024 pm 03:42 PM
Cara menggunakan ruang dengan betul dalam Go
Mar 29, 2024 pm 03:42 PM
Bahasa Go ialah bahasa pengaturcaraan yang mudah, cekap dan sangat sesuai Ia adalah bahasa sumber terbuka yang dibangunkan oleh Google. Dalam bahasa Go, penggunaan ruang adalah sangat penting, ia boleh meningkatkan kebolehbacaan dan kebolehselenggaraan kod. Artikel ini akan memperkenalkan cara menggunakan ruang dengan betul dalam bahasa Go dan memberikan contoh kod khusus. Mengapa anda perlu menggunakan ruang dengan betul Dalam proses pengaturcaraan, penggunaan ruang adalah sangat penting untuk kebolehbacaan dan keindahan kod. Penggunaan ruang yang sesuai boleh menjadikan kod lebih jelas dan lebih mudah dibaca, sekali gus mengurangkan
 Apakah perbezaan antara ruang lebar penuh dan ruang separuh lebar?
Mar 15, 2024 pm 03:49 PM
Apakah perbezaan antara ruang lebar penuh dan ruang separuh lebar?
Mar 15, 2024 pm 03:49 PM
Perbezaan: 1. Lebar paparan ruang lebar penuh adalah sama dengan aksara Cina, menduduki dua bait Anda perlu menggunakan kaedah input Cina semasa memasukkan, manakala lebar ruang separuh lebar ialah separuh daripada aksara Cina. , menduduki satu bait, hanya tekan kekunci ruang Boleh dimasukkan 2. Apabila menyusun teks, ruang lebar penuh menjadikan reka letak lebih santai, manakala ruang separuh lebar menjadikan reka letak lebih padat.
 Perkongsian teknik praktikal untuk menggantikan ruang di Golang
Mar 13, 2024 am 09:15 AM
Perkongsian teknik praktikal untuk menggantikan ruang di Golang
Mar 13, 2024 am 09:15 AM
Tajuk: Perkongsian teknik praktikal untuk menggantikan ruang di Golang Dengan populariti dan perkembangan Internet, reka bentuk dan pembangunan program menjadi semakin penting. Dalam proses pengaturcaraan, pemprosesan data adalah bahagian yang sangat kritikal. Semasa memproses data teks, anda sering menghadapi situasi di mana anda perlu menggantikan ruang Artikel ini akan berkongsi cara melaksanakan teknologi menggantikan ruang di Golang dan memberikan contoh kod tertentu. Mengapa saya perlu menggantikan ruang? Ruang ialah salah satu aksara khas biasa dalam data teks Kadangkala kita perlu menggantikan ruang dengan aksara lain atau mengalih keluar ruang.
 php如何去掉字符串两端空格
Feb 20, 2021 pm 04:22 PM
php如何去掉字符串两端空格
Feb 20, 2021 pm 04:22 PM
php去掉字符串两端空格的方法:1、直接使用trim()函数去掉两端空格,该函数可以移除字符串两侧的空白字符或其他预定义字符,语法“trim(string)”;2、使用trtrim()和ltrim()函数分别去除字符串右侧和左侧的空白字符或其他预定义字符,语法“rtrim(ltrim(string))”。
 Apakah yang perlu saya lakukan jika ruang muncul secara automatik selepas menaip dalam WPS? Bagaimana untuk membatalkan ruang yang muncul secara automatik selepas menaip dalam WPS
Mar 13, 2024 pm 05:40 PM
Apakah yang perlu saya lakukan jika ruang muncul secara automatik selepas menaip dalam WPS? Bagaimana untuk membatalkan ruang yang muncul secara automatik selepas menaip dalam WPS
Mar 13, 2024 pm 05:40 PM
WPS ialah perisian pejabat yang sangat mudah digunakan, tetapi ramai pengguna bertanya apa yang perlu dilakukan jika ruang muncul secara automatik selepas menaip dalam WPS? Biarkan tapak ini memperkenalkan kepada pengguna secara terperinci cara membatalkan ruang automatik yang muncul selepas menaip dalam WPS. Cara membatalkan ruang yang muncul secara automatik selepas menaip dalam WPS 1. Semak tetapan papan kekunci: Mula-mula, semak sama ada tetapan papan kekunci adalah normal. Sesetengah papan kekunci mungkin mempunyai kekunci fungsi khas atau kekunci pintasan Sebagai contoh, bar ruang mungkin ditetapkan untuk memasukkan berbilang ruang dalam satu baris. Pastikan papan kekunci tidak mencetuskan sebarang tetapan luar biasa. 2. Semak tetapan kaedah input: Jika anda menggunakan perisian kaedah input, sila semak tetapannya. Sesetengah kaedah input mungkin mempunyai fungsi ruang automatik yang perlu dimatikan secara manual. Masukkan tetapan kaedah input dan cari yang sepadan



