 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Tetapan lebar sel jadual td adalah tidak sah dan kandungan dalaman sentiasa diregangkan_HTML/Xhtml_Pengeluaran halaman web
Tetapan lebar sel jadual td adalah tidak sah dan kandungan dalaman sentiasa diregangkan_HTML/Xhtml_Pengeluaran halaman web
Tetapan lebar sel jadual td adalah tidak sah dan kandungan dalaman sentiasa diregangkan_HTML/Xhtml_Pengeluaran halaman web
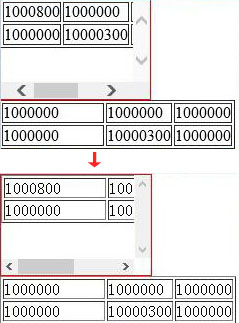
Apabila membuat halaman jadual, kadangkala set lebar untuk td adalah tidak sah Lebar td sentiasa diregangkan oleh kandungan dalaman Anda boleh menetapkan padding, tetapi tetapan lebar secara langsung Mari kita lihat contoh ini secara terperinci :
Kita boleh menambah div dalam td, dan kemudian tetapkan lebar div, mari cuba:
Ubah suai sebahagian kod dalam kelas div1:
Salin kod
Kod adalah seperti berikut:
diubah suai kepada

Salin kod
Kodnya adalah seperti berikut:
td div {

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Excel menemui masalah dengan satu atau lebih rujukan formula: Cara membetulkannya
Apr 17, 2023 pm 06:58 PM
Excel menemui masalah dengan satu atau lebih rujukan formula: Cara membetulkannya
Apr 17, 2023 pm 06:58 PM
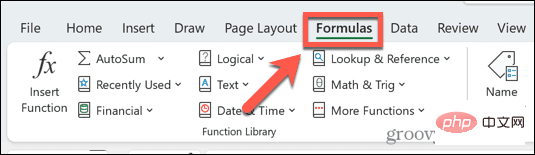
Gunakan Alat Penyemakan Ralat Salah satu cara terpantas untuk mencari ralat dengan hamparan Excel anda ialah menggunakan alat semakan ralat. Jika alat itu menemui sebarang ralat, anda boleh membetulkannya dan cuba menyimpan fail itu sekali lagi. Walau bagaimanapun, alat ini mungkin tidak menemui semua jenis ralat. Jika alat semakan ralat tidak menemui sebarang ralat atau membetulkannya tidak menyelesaikan masalah, maka anda perlu mencuba salah satu pembetulan lain di bawah. Untuk menggunakan alat semakan ralat dalam Excel: pilih tab Rumus. Klik alat Semak Ralat. Apabila ralat ditemui, maklumat tentang punca ralat akan muncul dalam alat. Jika ia tidak diperlukan, betulkan ralat atau padamkan formula yang menyebabkan masalah. Dalam Alat Semak Ralat, klik Seterusnya untuk melihat ralat seterusnya dan ulangi proses tersebut. Apabila tidak
 Bagaimana untuk menetapkan kawasan cetakan dalam Helaian Google?
May 08, 2023 pm 01:28 PM
Bagaimana untuk menetapkan kawasan cetakan dalam Helaian Google?
May 08, 2023 pm 01:28 PM
Cara Menetapkan Kawasan Cetakan GoogleSheets dalam Pratonton Cetak Helaian Google membolehkan anda mencetak hamparan dengan tiga kawasan cetakan berbeza. Anda boleh memilih untuk mencetak keseluruhan hamparan, termasuk setiap lembaran kerja individu yang anda buat. Sebagai alternatif, anda boleh memilih untuk mencetak satu lembaran kerja. Akhir sekali, anda hanya boleh mencetak sebahagian daripada sel yang anda pilih. Ini ialah kawasan cetakan terkecil yang boleh anda buat kerana anda secara teori boleh memilih sel individu untuk dicetak. Cara paling mudah untuk menyediakannya ialah menggunakan menu pratonton cetakan Helaian Google terbina dalam. Anda boleh melihat kandungan ini menggunakan Helaian Google dalam penyemak imbas web pada PC, Mac atau Chromebook anda. Untuk menyediakan Google
 Bagaimana untuk membenamkan dokumen PDF dalam lembaran kerja Excel
May 28, 2023 am 09:17 AM
Bagaimana untuk membenamkan dokumen PDF dalam lembaran kerja Excel
May 28, 2023 am 09:17 AM
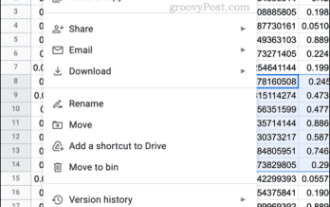
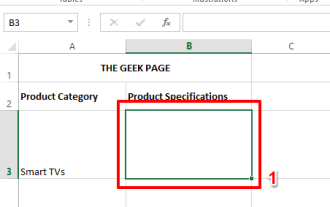
Ia biasanya perlu untuk memasukkan dokumen PDF ke dalam lembaran kerja Excel. Sama seperti senarai projek syarikat, kami boleh menambahkan data teks dan aksara pada sel Excel dengan serta-merta. Tetapi bagaimana jika anda ingin melampirkan reka bentuk penyelesaian untuk projek tertentu pada baris data yang sepadan? Nah, orang sering berhenti dan berfikir. Kadang-kadang berfikir juga tidak berfungsi kerana penyelesaiannya tidak mudah. Gali lebih dalam artikel ini untuk mengetahui cara memasukkan berbilang dokumen PDF dengan mudah ke dalam lembaran kerja Excel, bersama-sama dengan baris data yang sangat khusus. Contoh Senario Dalam contoh yang ditunjukkan dalam artikel ini, kami mempunyai lajur yang dipanggil ProductCategory yang menyenaraikan nama projek dalam setiap sel. Satu lagi lajur ProductSpeci
 Apakah yang perlu saya lakukan jika terdapat terlalu banyak format sel yang berbeza yang tidak boleh disalin?
Mar 02, 2023 pm 02:46 PM
Apakah yang perlu saya lakukan jika terdapat terlalu banyak format sel yang berbeza yang tidak boleh disalin?
Mar 02, 2023 pm 02:46 PM
Penyelesaian kepada masalah bahawa terdapat terlalu banyak format sel yang berbeza yang tidak boleh disalin: 1. Buka dokumen EXCEL, dan kemudian masukkan kandungan format yang berbeza dalam beberapa sel 2. Cari butang "Pelukis Format" di sudut kiri atas halaman Excel, dan kemudian klik pilihan " "Pelukis Format"; 3. Klik butang kiri tetikus untuk menetapkan format supaya konsisten.
 Bagaimana untuk mencari dan memadam sel yang digabungkan dalam Excel
Apr 20, 2023 pm 11:52 PM
Bagaimana untuk mencari dan memadam sel yang digabungkan dalam Excel
Apr 20, 2023 pm 11:52 PM
Cara Mencari Sel Bercantum dalam Excel pada Windows Sebelum anda boleh memadamkan sel bercantum daripada data anda, anda perlu mencari kesemuanya. Sangat mudah untuk melakukan ini menggunakan alat Cari dan Ganti Excel. Cari sel bercantum dalam Excel: Serlahkan sel di mana anda ingin mencari sel bercantum. Untuk memilih semua sel, klik dalam ruang kosong di sudut kiri atas hamparan atau tekan Ctrl+A. Klik tab Laman Utama. Klik ikon Cari dan Pilih. Pilih Cari. Klik butang Pilihan. Pada penghujung tetapan FindWhat, klik Format. Di bawah tab Penjajaran, klik Gabungkan Sel. Ia harus mengandungi tanda semak dan bukannya garisan. Klik OK untuk mengesahkan format
 Bagaimana untuk menghalang Excel daripada mengalih keluar sifar utama
Feb 29, 2024 am 10:00 AM
Bagaimana untuk menghalang Excel daripada mengalih keluar sifar utama
Feb 29, 2024 am 10:00 AM
Adakah mengecewakan untuk mengalih keluar sifar utama secara automatik daripada buku kerja Excel? Apabila anda memasukkan nombor ke dalam sel, Excel selalunya mengalih keluar sifar pendahuluan di hadapan nombor itu. Secara lalai, ia menganggap entri sel yang tidak mempunyai pemformatan eksplisit sebagai nilai berangka. Sifar pendahuluan biasanya dianggap tidak relevan dalam format nombor dan oleh itu ditinggalkan. Selain itu, sifar pendahuluan boleh menyebabkan masalah dalam operasi berangka tertentu. Oleh itu, sifar dikeluarkan secara automatik. Artikel ini akan mengajar anda cara mengekalkan sifar utama dalam Excel untuk memastikan data berangka yang dimasukkan seperti nombor akaun, poskod, nombor telefon, dsb. berada dalam format yang betul. Dalam Excel, bagaimana untuk membenarkan nombor mempunyai sifar di hadapannya? Anda boleh mengekalkan sifar nombor utama dalam buku kerja Excel, terdapat beberapa kaedah untuk dipilih. Anda boleh menetapkan sel dengan
 Bagaimana untuk mengalih keluar koma daripada nilai angka dan teks dalam Excel
Apr 17, 2023 pm 09:01 PM
Bagaimana untuk mengalih keluar koma daripada nilai angka dan teks dalam Excel
Apr 17, 2023 pm 09:01 PM
Pada nilai berangka, pada rentetan teks, menggunakan koma di tempat yang salah benar-benar boleh menjengkelkan, walaupun untuk geeks Excel terbesar. Anda mungkin tahu cara menghilangkan koma, tetapi kaedah yang anda tahu mungkin memakan masa untuk anda. Baiklah, tidak kira apa masalah anda, jika ia berkaitan dengan koma di tempat yang salah dalam lembaran kerja Excel anda, kami boleh memberitahu anda satu perkara, semua masalah anda akan diselesaikan hari ini, di sini! Gali lebih dalam artikel ini untuk mengetahui cara mengalih keluar koma dengan mudah daripada nombor dan nilai teks dalam langkah paling mudah yang mungkin. Harap anda seronok membaca. Oh, dan jangan lupa beritahu kami kaedah mana yang paling menarik perhatian anda! Bahagian 1: Cara Mengalih Keluar Koma daripada Nilai Berangka Apabila nilai berangka mengandungi koma, terdapat dua situasi yang mungkin:
 Bagaimana untuk mencipta penjana nombor rawak dalam Excel
Apr 14, 2023 am 09:46 AM
Bagaimana untuk mencipta penjana nombor rawak dalam Excel
Apr 14, 2023 am 09:46 AM
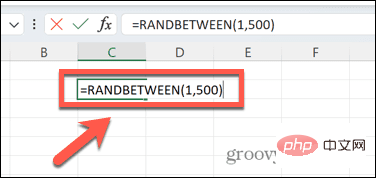
Cara menggunakan RANDBETWEEN untuk menjana nombor rawak dalam Excel Jika anda ingin menjana nombor rawak dalam julat tertentu, fungsi RANDBETWEEN ialah cara yang cepat dan mudah untuk melakukannya. Ini membolehkan anda menjana integer rawak antara mana-mana dua nilai pilihan anda. Jana nombor rawak dalam Excel menggunakan RANDBETWEEN: Klik sel yang anda mahu nombor rawak pertama muncul. Taip =RANDBETWEEN(1,500) menggantikan "1" dengan nombor rawak terendah yang anda ingin hasilkan dan "500" dengan



