 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Langkah terperinci untuk membenamkan peta Baidu ke dalam halaman web dan menyesuaikan peta menggunakan Peta Baidu API_HTML/Xhtml_Pengeluaran halaman web
Langkah terperinci untuk membenamkan peta Baidu ke dalam halaman web dan menyesuaikan peta menggunakan Peta Baidu API_HTML/Xhtml_Pengeluaran halaman web
Langkah terperinci untuk membenamkan peta Baidu ke dalam halaman web dan menyesuaikan peta menggunakan Peta Baidu API_HTML/Xhtml_Pengeluaran halaman web
Masukkan peta Baidu ke dalam halaman web
Jika anda ingin menambahkan Peta Baidu pada halaman web anda, anda boleh menggunakan API Peta Baidu Kaedah penggunaan khusus adalah seperti berikut:
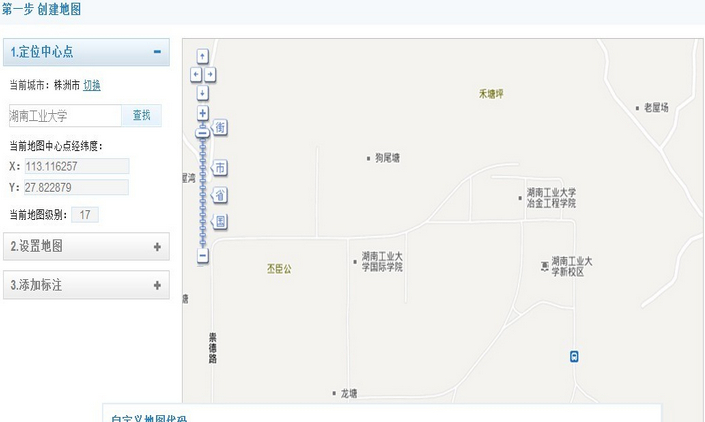
Langkah pertama: Masukkan tapak web penciptaan peta Baidu http://api.map.baidu.com/lbsapi/creatmap/ dan cari lokasi yang ingin anda paparkan, seperti yang ditunjukkan dalam gambar di bawah. 
Langkah 2: Tetapkan peta Anda boleh menetapkan lebar dan tinggi peta yang dipaparkan pada tapak web dan membiarkan pilihan lain tidak berubah.
Langkah 3: Tambahkan anotasi. Selepas mengklik pada ikon pertama, cari lokasi anda di sebelah kanan dan klik butang kiri tetikus untuk mencarinya. Bentuk ikon boleh ditukar pada ikon yang ditanda, dan nama serta catatan boleh diisi dengan maklumat berkaitan lokasi.
Langkah 4: Dapatkan kod. Hanya tampal kod ke halaman web anda dan anda boleh pergi. Kodnya adalah seperti berikut:
http:// www.w3 .org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
http://www.w3.org/1999/xhtml">
< ; meta name="description" content="Peta tersuai API Peta Baidu, membantu pengguna menjana peta Baidu di bawah operasi visual" />

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Bagaimana untuk menggunakan Python untuk memanggil API Peta Baidu untuk melaksanakan fungsi pertanyaan lokasi geografi?
Jul 31, 2023 pm 03:01 PM
Bagaimana untuk menggunakan Python untuk memanggil API Peta Baidu untuk melaksanakan fungsi pertanyaan lokasi geografi?
Jul 31, 2023 pm 03:01 PM
Bagaimana untuk menggunakan Python untuk memanggil API Peta Baidu untuk melaksanakan fungsi pertanyaan lokasi geografi? Dengan perkembangan Internet, pemerolehan dan penggunaan maklumat lokasi geografi menjadi semakin penting. Peta Baidu ialah aplikasi peta yang sangat biasa dan praktikal yang menyediakan pelbagai perkhidmatan pertanyaan lokasi geografi. Artikel ini akan memperkenalkan cara menggunakan Python untuk memanggil API Peta Baidu untuk melaksanakan fungsi pertanyaan lokasi geografi dan melampirkan contoh kod. Mohon akaun pembangun Baidu Map dan aplikasi Pertama, anda perlu mempunyai akaun pembangun Baidu Map dan buat aplikasi. Log masuk
 Amalan pengaturcaraan Python: Cara menggunakan API Peta Baidu untuk menjana fungsi peta statik
Jul 30, 2023 pm 09:05 PM
Amalan pengaturcaraan Python: Cara menggunakan API Peta Baidu untuk menjana fungsi peta statik
Jul 30, 2023 pm 09:05 PM
Amalan pengaturcaraan Python: Cara menggunakan API Peta Baidu untuk menjana fungsi peta statik Pengenalan: Dalam masyarakat moden, peta telah menjadi bahagian yang amat diperlukan dalam kehidupan manusia. Apabila bekerja dengan peta, kami selalunya perlu mendapatkan peta statik kawasan tertentu untuk dipaparkan pada halaman web, apl mudah alih atau laporan. Artikel ini akan memperkenalkan cara menggunakan bahasa pengaturcaraan Python dan API Peta Baidu untuk menjana peta statik dan menyediakan contoh kod yang berkaitan. 1. Kerja-kerja penyediaan Bagi merealisasikan fungsi penjanaan peta statik menggunakan API Peta Baidu, I
 Pengaturcaraan Python untuk menganalisis fungsi penukaran koordinat dalam dokumentasi API Peta Baidu
Aug 01, 2023 am 08:57 AM
Pengaturcaraan Python untuk menganalisis fungsi penukaran koordinat dalam dokumentasi API Peta Baidu
Aug 01, 2023 am 08:57 AM
Pengaturcaraan Python untuk menganalisis fungsi penukaran koordinat dalam dokumentasi API Peta Baidu Pengenalan: Dengan perkembangan pesat Internet, fungsi penentududukan peta telah menjadi bahagian yang amat diperlukan dalam kehidupan orang moden. Sebagai salah satu perkhidmatan peta paling popular di China, Peta Baidu menyediakan satu siri API untuk digunakan oleh pembangun. Artikel ini akan menggunakan pengaturcaraan Python untuk menganalisis fungsi penukaran koordinat dalam dokumentasi API Peta Baidu dan memberikan contoh kod yang sepadan. 1. Pengenalan Dalam pembangunan, kita kadangkala melibatkan isu penukaran koordinat. AP Peta Baidu
 Langkah terperinci untuk melaksanakan perancangan laluan dan fungsi pertanyaan trafik masa nyata menggunakan Python dan API Peta Baidu
Aug 01, 2023 pm 01:49 PM
Langkah terperinci untuk melaksanakan perancangan laluan dan fungsi pertanyaan trafik masa nyata menggunakan Python dan API Peta Baidu
Aug 01, 2023 pm 01:49 PM
Langkah terperinci untuk menggunakan API Peta Python dan Baidu untuk melaksanakan perancangan laluan dan fungsi pertanyaan trafik masa nyata 1. Pengenalan Dengan pembangunan bandar, lalu lintas menjadi semakin sesak orang ramai perlu merancang laluan mereka secara munasabah untuk mengelakkan bahagian yang sesak semasa perjalanan, dan mereka juga berharap untuk mendapatkan maklumat trafik masa nyata. Peta Baidu menyediakan perancangan laluan yang berkuasa dan API pertanyaan trafik masa nyata, yang boleh kami panggil menggunakan bahasa pengaturcaraan Python untuk melaksanakan perancangan laluan dan fungsi pertanyaan trafik masa nyata. Artikel ini akan memperkenalkan secara terperinci cara menggunakan Python dan Baidu Map A
 Tutorial pengaturcaraan Python: Menggunakan API Peta Baidu untuk melaksanakan fungsi komprehensif perancangan laluan dan situasi trafik
Jul 30, 2023 pm 01:41 PM
Tutorial pengaturcaraan Python: Menggunakan API Peta Baidu untuk melaksanakan fungsi komprehensif perancangan laluan dan situasi trafik
Jul 30, 2023 pm 01:41 PM
Tutorial pengaturcaraan Python: Menggunakan API Peta Baidu untuk melaksanakan fungsi komprehensif perancangan laluan dan situasi trafik Pengenalan: Dengan perkembangan pesat pengangkutan pintar, permintaan kami untuk perancangan laluan dan situasi trafik semakin tinggi dan lebih tinggi. Antara muka API yang disediakan oleh Baidu Map memberikan kemudahan kepada kami untuk melaksanakan fungsi ini. Tutorial ini akan membawa anda menggunakan bahasa pengaturcaraan Python untuk merealisasikan fungsi komprehensif perancangan laluan dan situasi trafik dengan memanggil API Peta Baidu. Prakata: Sebelum kita mula menulis kod, kita perlu menyediakan beberapa alatan yang diperlukan. pertama
 Bagaimana untuk memanggil API Peta Baidu melalui pengaturcaraan Python untuk melaksanakan fungsi paparan peta?
Aug 02, 2023 pm 08:27 PM
Bagaimana untuk memanggil API Peta Baidu melalui pengaturcaraan Python untuk melaksanakan fungsi paparan peta?
Aug 02, 2023 pm 08:27 PM
Bagaimana untuk memanggil API Peta Baidu melalui pengaturcaraan Python untuk melaksanakan fungsi paparan peta? Dengan perkembangan pesat Internet, aplikasi peta telah menjadi bahagian yang amat diperlukan dalam kehidupan kita. Sebagai salah satu aplikasi peta terbesar di China, Peta Baidu memberikan kami pelbagai perkhidmatan dan antara muka API, yang boleh merealisasikan fungsi paparan peta dengan mudah. Artikel ini akan memperkenalkan cara memanggil API Peta Baidu melalui pengaturcaraan Python untuk merealisasikan fungsi paparan peta, dan memberikan contoh kod yang sepadan. Pertama, kita perlu mendaftar a
 Bagaimana untuk menggunakan API Peta Python dan Baidu untuk mendapatkan mata POI dalam kawasan pentadbiran tertentu?
Jul 30, 2023 pm 11:21 PM
Bagaimana untuk menggunakan API Peta Python dan Baidu untuk mendapatkan mata POI dalam kawasan pentadbiran tertentu?
Jul 30, 2023 pm 11:21 PM
Bagaimana untuk menggunakan API Peta Python dan Baidu untuk mendapatkan mata POI dalam kawasan pentadbiran tertentu? Maklumat geografi dan data lokasi memainkan peranan yang semakin penting dalam masyarakat moden. Mendapatkan maklumat POI (tempat menarik) dalam kawasan pentadbiran tertentu boleh memberikan banyak bantuan untuk pelbagai senario aplikasi. Artikel ini akan memperkenalkan cara menggunakan bahasa pengaturcaraan Python dan API Peta Baidu untuk mendapatkan mata POI dalam kawasan pentadbiran tertentu. Sebelum kita bermula, kita perlu menyediakan beberapa alat dan sumber. Pertama, kami memerlukan akaun pembangun Peta Baidu dan
 Kemahiran pengaturcaraan Python: Cara mendapatkan mata POI dalam geofence berdasarkan API Peta Baidu
Jul 31, 2023 pm 08:41 PM
Kemahiran pengaturcaraan Python: Cara mendapatkan mata POI dalam geofence berdasarkan API Peta Baidu
Jul 31, 2023 pm 08:41 PM
Kemahiran pengaturcaraan Python: Cara mendapatkan mata POI dalam geo-pagar berdasarkan Baidu Map Panjang API: 1500 patah perkataan 1. Pengenalan Dengan pembangunan Internet mudah alih, maklumat lokasi geografi memainkan peranan penting dalam banyak senario aplikasi. API Peta Baidu menyediakan fungsi berkuasa yang membolehkan kami mendapatkan titik POI berdekatan mengikut keperluan khusus. Artikel ini akan memperkenalkan cara menggunakan API Peta Baidu untuk mendapatkan titik POI dalam julat geofence, dan melaksanakannya melalui pengaturcaraan Python. 2. Persediaan sebelum memulakan pengaturcaraan



