 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 jquery merealisasikan menu navigasi pusat peribadi, yang sangat berkesan dan beautiful_jquery
jquery merealisasikan menu navigasi pusat peribadi, yang sangat berkesan dan beautiful_jquery
jquery merealisasikan menu navigasi pusat peribadi, yang sangat berkesan dan beautiful_jquery
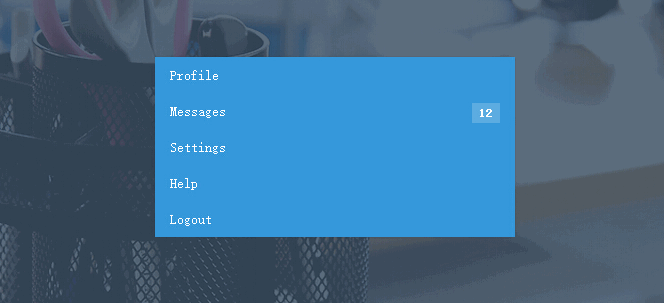
Sebelum ini saya memperkenalkan anda kepada navigasi menu yang hebat yang dilaksanakan oleh jquery dan css3. Ini ialah menu navigasi yang dibangunkan oleh jquery. Ia sesuai diletakkan di bahagian belakang pusat pengguna peribadi laman web portal. Kesan dan penampilan sangat bagus. Mari lihat pemaparan dahulu:

kod html:
<nav class="animated bounceInDown"> <ul> <li><a href="#profile"> <div class="fa fa-user"> </div> Profile </a></li> <li><a href="#message"> <div class="fa fa-envelope"> </div> Messages <span class="badge right">12</span> </a></li> <li class="sub-menu"><a href="#settings"> <div class="fa fa-gear"> </div> Settings <div class="fa right fa-caret-up"> </div> </a> <ul style="display: block;"> <li><a href="#settings">Account </a></li> <li><a href="#settings">Profile </a></li> <li><a href="#settings">Secruity & Privacy </a></li> <li><a href="#settings">Password </a></li> <li><a href="#settings">Notification </a></li> </ul> </li> <li class="sub-menu"><a href="#message"> <div class="fa fa-question-circle"> </div> Help <div class="fa right fa-caret-down"> </div> </a> <ul style="display: none;"> <li><a href="#settings">FAQ's </a></li> <li><a href="#settings">Submit a Ticket </a></li> <li><a href="#settings">Network Status </a></li> </ul> </li> <li><a href="#message"> <div class="fa fa-sign-out"> </div> Logout </a></li> </ul> </nav>
body
{
background: #f7f7f7 url("1.jpg") no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
font-family: "Roboto";
font-size: 14px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body::before
{
content: '';
position: fixed;
z-index: -1;
top: 0;
left: 0;
background: #34495e; /* IE Fallback */
background: rgba(52, 73, 94, 0.8);
width: 100%;
height: 100%;
}
nav
{
position: absolute;
top: 50%;
left: 50%;
width: 360px;
margin: -78px 0 100px -180px;
-webkit-box-shadow: 0 0 3px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 0 3px rgba(0, 0, 0, 0.1);
box-shadow: 0 0 3px rgba(0, 0, 0, 0.1);
}
nav ul
{
list-style: none;
margin: 0;
padding: 0;
}
nav ul li
{
/* Sub Menu */
}
nav ul li a
{
display: block;
background: #3498db;
padding: 10px 15px;
color: #fff;
text-decoration: none;
-webkit-transition: 0.2s linear;
-moz-transition: 0.2s linear;
-ms-transition: 0.2s linear;
-o-transition: 0.2s linear;
transition: 0.2s linear;
}
nav ul li a:hover
{
background: #2980b9;
}
nav ul li a .fa
{
width: 16px;
text-align: center;
margin-right: 5px;
}
nav ul li a .badge
{
display: inline-block;
background: #fff; /* IE Fallback */
background: rgba(255, 255, 255, 0.2);
padding: 3px 7px;
color: #fff;
font-size: 12px;
font-weight: 800;
}
nav ul li ul li a
{
background: #444;
border-left: 4px solid transparent;
padding: 10px 20px;
}
nav ul li ul li a:hover
{
background: #333;
border-left: 4px solid #3498db;
}
/* Float Right/Left */
.right
{
float: right;
}
.left
{
float: left;
}
$('.sub-menu ul').hide();
$(".sub-menu").click(function () {
$(this).children("ul").slideToggle("100");
$(this).find(".right").toggleClass("fa-caret-up fa-caret-down");
}); //@ sourceURL=pen.js
Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan menu navigasi berasaskan kebenaran dalam Laravel
Nov 02, 2023 pm 06:52 PM
Bagaimana untuk melaksanakan menu navigasi berasaskan kebenaran dalam Laravel
Nov 02, 2023 pm 06:52 PM
Apabila tapak web dan aplikasi menjadi lebih kompleks dari segi fungsi, pengurusan kebenaran menjadi kritikal. Apabila pengguna log masuk melalui pengesahan, kami mahu mereka dapat mengakses halaman dan ciri yang mereka mempunyai kebenaran, tetapi bukan ke halaman dan ciri yang mereka tidak mempunyai kebenaran. Artikel ini akan menerangkan cara melaksanakan menu navigasi berasaskan kebenaran dalam Laravel supaya kami boleh mengawal perkara yang boleh dilihat pengguna dengan mudah. Langkah 1: Pasang Laravel dan konfigurasi pangkalan data Jika anda sudah biasa dengan Laravel, anda boleh melangkau langkah ini. Jika tidak, sila ikuti
 Kemahiran reka bentuk dan pembangunan UniApp untuk pusat peribadi dan halaman tetapan
Jul 06, 2023 pm 02:53 PM
Kemahiran reka bentuk dan pembangunan UniApp untuk pusat peribadi dan halaman tetapan
Jul 06, 2023 pm 02:53 PM
UniApp ialah rangka kerja pembangunan berdasarkan Vue.js, yang boleh membina aplikasi Android, iOS dan H5 pada masa yang sama. Dalam UniApp, adalah keperluan yang sangat biasa untuk merealisasikan reka bentuk dan pembangunan pusat peribadi dan halaman tetapan. Artikel ini akan memperkenalkan beberapa petua tentang cara mereka bentuk dan membangunkan halaman pusat dan tetapan peribadi serta memberikan contoh kod yang sepadan. Pertama, kita perlu mereka bentuk pusat peribadi dan halaman tetapan yang ringkas dan mudah digunakan. Pusat peribadi biasanya termasuk avatar pengguna, nama pengguna, maklumat peribadi, pesanan, tetapan dan modul lain.
 Bagaimana untuk menggunakan JavaScript untuk mencapai kesan kemuncak menatal menu navigasi ke kedudukan yang ditentukan?
Oct 19, 2023 am 09:46 AM
Bagaimana untuk menggunakan JavaScript untuk mencapai kesan kemuncak menatal menu navigasi ke kedudukan yang ditentukan?
Oct 19, 2023 am 09:46 AM
Bagaimana untuk menggunakan JavaScript untuk mencapai kesan kemuncak menatal menu navigasi ke kedudukan yang ditentukan? Menu navigasi ialah salah satu komponen biasa dalam reka bentuk web Untuk meningkatkan pengalaman pengguna, kami boleh menggunakan JavaScript untuk mencapai kesan penyerlahan apabila menu navigasi menatal ke kedudukan yang ditentukan. Dengan cara ini, semasa pengguna menatal halaman, menu navigasi akan dikemas kini dalam masa nyata untuk menunjukkan lokasi semasa. Kunci untuk mencapai kesan ini adalah untuk memantau acara tatal halaman dan menentukan hubungan antara kedudukan tatal semasa dan kedudukan yang ditentukan. Di bawah, kami akan
 Cara menggunakan menu navigasi dalam ThinkPHP6
Jun 21, 2023 am 08:03 AM
Cara menggunakan menu navigasi dalam ThinkPHP6
Jun 21, 2023 am 08:03 AM
Dengan perkembangan Internet, laman web semakin kompleks, fungsinya semakin banyak, dan keperluan pengguna semakin pelbagai Bagi memudahkan pengguna mencari fungsi yang diperlukan, menu navigasi telah menjadi elemen yang sangat diperlukan. Bagaimana untuk menggunakan menu navigasi dalam ThinkPHP6? Artikel ini akan memperkenalkan anda langkah demi langkah. 1. Buat jadual data menu navigasi Dalam ThinkPHP6, kita boleh menggunakan pangkalan data untuk menyimpan maklumat menu navigasi Pertama, kita perlu mencipta jadual data menu navigasi. Struktur jadual khusus adalah seperti berikut: CREAT
 HTML, CSS dan jQuery: Buat menu navigasi yang cantik
Oct 24, 2023 am 08:23 AM
HTML, CSS dan jQuery: Buat menu navigasi yang cantik
Oct 24, 2023 am 08:23 AM
HTML, CSS dan jQuery: Buat menu navigasi yang cantik Menu navigasi memainkan peranan yang sangat penting dalam reka bentuk web Ia bukan sahaja menyediakan fungsi navigasi untuk pelawat, tetapi juga meningkatkan pengalaman pengguna tapak web. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk membuat menu navigasi yang cantik, dengan contoh kod khusus. 1. Struktur HTML Pertama, kita perlu menggunakan HTML untuk mencipta struktur menu navigasi. Berikut ialah templat menu navigasi HTML ringkas: <n
 HTML, CSS dan jQuery: Cipta kesan animasi lungsur turun menu navigasi
Oct 27, 2023 pm 03:22 PM
HTML, CSS dan jQuery: Cipta kesan animasi lungsur turun menu navigasi
Oct 27, 2023 pm 03:22 PM
HTML, CSS dan jQuery: Cipta menu navigasi kesan animasi drop-down Dalam pembangunan web, kesan halaman yang menarik boleh meningkatkan kesukaan pengguna terhadap laman web dan meningkatkan pengalaman pengguna. Antaranya, navigasi menu adalah salah satu elemen biasa dalam laman web Kita boleh menambah kesan animasi untuk meningkatkan kesan interaktif menu dan menjadikan laman web lebih jelas. Dalam artikel ini, kami akan menggunakan HTML, CSS dan jQuery untuk mencipta menu navigasi dengan kesan animasi lungsur turun. Melalui langkah-langkah berikut, anda akan belajar cara menggunakan ini
 Bagaimana untuk melaksanakan menu navigasi tatal lancar pada halaman web melalui CSS tulen
Oct 20, 2023 pm 04:22 PM
Bagaimana untuk melaksanakan menu navigasi tatal lancar pada halaman web melalui CSS tulen
Oct 20, 2023 pm 04:22 PM
Cara melaksanakan menu navigasi tatal yang lancar pada halaman web melalui CSS tulen Membimbing pengguna untuk menavigasi dalam halaman web ialah elemen reka bentuk yang penting, dan menu navigasi tatal yang lancar ialah cara untuk menyediakan pengalaman navigasi yang mesra pengguna. Artikel ini akan memperkenalkan cara untuk melaksanakan menu navigasi sedemikian melalui CSS tulen dan memberikan contoh kod yang sepadan. 1. Struktur HTML Pertama, kita perlu mencipta struktur asas menu navigasi dalam HTML. Berikut ialah contoh mudah: <navclass="smooth-scr
 Langkah-langkah pelaksanaan untuk melaksanakan menu navigasi responsif menggunakan CSS tulen
Oct 21, 2023 am 08:30 AM
Langkah-langkah pelaksanaan untuk melaksanakan menu navigasi responsif menggunakan CSS tulen
Oct 21, 2023 am 08:30 AM
CSS tulen ialah cara cepat untuk mencipta menu navigasi responsif tanpa menggunakan JavaScript. Dalam artikel ini, kami akan memberikan anda langkah terperinci untuk melaksanakan menu navigasi responsif, dengan contoh kod konkrit. Langkah 1: Struktur HTML Mula-mula, kita perlu menyediakan struktur HTML menu navigasi. Berikut ialah contoh mudah:<navclass="navbar"><ulclass="menu&q





