 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pemalam jQuery yang disusun sendiri untuk mensimulasikan amaran dan confirm_jquery
Pemalam jQuery yang disusun sendiri untuk mensimulasikan amaran dan confirm_jquery
Pemalam jQuery yang disusun sendiri untuk mensimulasikan amaran dan confirm_jquery
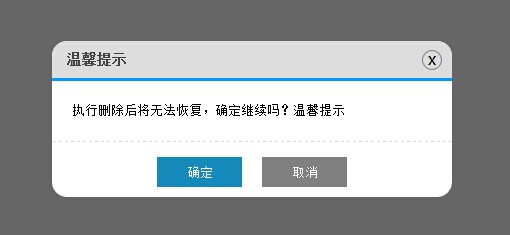
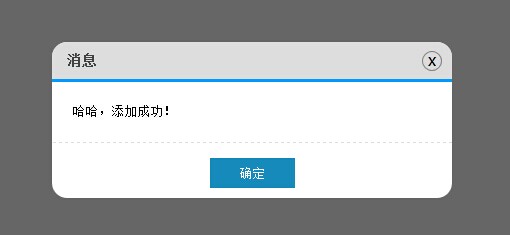
Jangan cakap apa-apa, tunjukkan gambar dulu, gambar akan memberitahu kebenaran :)


Kini, kebanyakan tapak web tidak menggunakan makluman mereka sendiri dan mengesahkan, kerana antara muka terlalu kaku. Jadi pemalam ini dilahirkan...
Mari kita lihat kod pelaksanaan pemalam:
(function () {
$.MsgBox = {
Alert: function (title, msg) {
GenerateHtml("alert", title, msg);
btnOk(); //alert只是弹出消息,因此没必要用到回调函数callback
btnNo();
},
Confirm: function (title, msg, callback) {
GenerateHtml("confirm", title, msg);
btnOk(callback);
btnNo();
}
}
//生成Html
var GenerateHtml = function (type, title, msg) {
var _html = "";
_html += '<div id="mb_box"></div><div id="mb_con"><span id="mb_tit">' + title + '</span>';
_html += '<a id="mb_ico">x</a><div id="mb_msg">' + msg + '</div><div id="mb_btnbox">';
if (type == "alert") {
_html += '<input id="mb_btn_ok" type="button" value="确定" />';
}
if (type == "confirm") {
_html += '<input id="mb_btn_ok" type="button" value="确定" />';
_html += '<input id="mb_btn_no" type="button" value="取消" />';
}
_html += '</div></div>';
//必须先将_html添加到body,再设置Css样式
$("body").append(_html); GenerateCss();
}
//生成Css
var GenerateCss = function () {
$("#mb_box").css({ width: '100%', height: '100%', zIndex: '99999', position: 'fixed',
filter: 'Alpha(opacity=60)', backgroundColor: 'black', top: '0', left: '0', opacity: '0.6'
});
$("#mb_con").css({ zIndex: '999999', width: '400px', position: 'fixed',
backgroundColor: 'White', borderRadius: '15px'
});
$("#mb_tit").css({ display: 'block', fontSize: '14px', color: '#444', padding: '10px 15px',
backgroundColor: '#DDD', borderRadius: '15px 15px 0 0',
borderBottom: '3px solid #009BFE', fontWeight: 'bold'
});
$("#mb_msg").css({ padding: '20px', lineHeight: '20px',
borderBottom: '1px dashed #DDD', fontSize: '13px'
});
$("#mb_ico").css({ display: 'block', position: 'absolute', right: '10px', top: '9px',
border: '1px solid Gray', width: '18px', height: '18px', textAlign: 'center',
lineHeight: '16px', cursor: 'pointer', borderRadius: '12px', fontFamily: '微软雅黑'
});
$("#mb_btnbox").css({ margin: '15px 0 10px 0', textAlign: 'center' });
$("#mb_btn_ok,#mb_btn_no").css({ width: '85px', height: '30px', color: 'white', border: 'none' });
$("#mb_btn_ok").css({ backgroundColor: '#168bbb' });
$("#mb_btn_no").css({ backgroundColor: 'gray', marginLeft: '20px' });
//右上角关闭按钮hover样式
$("#mb_ico").hover(function () {
$(this).css({ backgroundColor: 'Red', color: 'White' });
}, function () {
$(this).css({ backgroundColor: '#DDD', color: 'black' });
});
var _widht = document.documentElement.clientWidth; //屏幕宽
var _height = document.documentElement.clientHeight; //屏幕高
var boxWidth = $("#mb_con").width();
var boxHeight = $("#mb_con").height();
//让提示框居中
$("#mb_con").css({ top: (_height - boxHeight) / 2 + "px", left: (_widht - boxWidth) / 2 + "px" });
}
//确定按钮事件
var btnOk = function (callback) {
$("#mb_btn_ok").click(function () {
$("#mb_box,#mb_con").remove();
if (typeof (callback) == 'function') {
callback();
}
});
}
//取消按钮事件
var btnNo = function () {
$("#mb_btn_no,#mb_ico").click(function () {
$("#mb_box,#mb_con").remove();
});
}
})();Struktur kod Html adalah seperti berikut. Penyambungan dalam js tidak intuitif, jadi ia adalah seperti berikut:
<div id="mb_box"></div>
<div id="mb_con">
<span id="mb_tit">title</span><a id="mb_ico">x</a>
<div id="mb_msg">msg</div>
<div id="mb_btnbox">
<input id="mb_btn_ok" type="button" value="确定" />
<input id="mb_btn_no" type="button" value="取消" />
</div>
</div>mb_box ialah lapisan topeng separa lutsinar, yang meliputi seluruh halaman dan melarang operasi; mb_con ialah kotak segera. Sebab mengapa mb_con tidak diletakkan di dalam mb_box adalah kerana jika ia diletakkan di dalam, set transparency untuk mb_box akan menjejaskan mb_con dan mb_con juga akan menjadi lutsinar. Saya juga mencuba background-color:rgba() sebelum ini, tetapi malangnya ia tidak disokong oleh ie8 dan ke bawah. Jadi saya mengambil mb_con di luar dan menetapkannya di atas mb_box dengan menetapkan z-index.
Untuk menjadikan pemalam itu mudah digunakan, tiada gambar digunakan dengan sengaja Kesan antara muka dikawal melalui CSS, hanya petik fail js. Gaya css berkod keras dalam js, yang mungkin tidak fleksibel, tetapi ia sangat mudah digunakan Jika anda tidak berpuas hati dengan gaya antara muka atau ia tidak konsisten dengan gaya warna tapak web anda, anda hanya boleh mengubah suainya. diri sendiri.
Memandangkan lapisan pop timbul (div) tidak dapat mencapai kesan menyekat halaman seperti makluman asal dan mengesahkan, ia hanya boleh disimulasikan melalui fungsi panggil balik. Atas sebab ini, operasi data latar belakang hanya boleh diselesaikan melalui fungsi panggil balik dan ajax.
Demo adalah seperti berikut:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>模拟alert和confirm提示框</title>
</head>
<body>
<input id="add" type="button" value="添加" />
<input id="delete" type="button" value="删除" />
<input id="update" type="button" value="修改" />
<script src="../js/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="../js/jquery.similar.msgbox.js" type="text/javascript"></script>
<script type="text/javascript">
$("#add").bind("click", function () {
$.MsgBox.Alert("消息", "哈哈,添加成功!");
});
//回调函数可以直接写方法function(){}
$("#delete").bind("click", function () {
$.MsgBox.Confirm("温馨提示", "执行删除后将无法恢复,确定继续吗?温馨提示", function () { alert("你居然真的删除了..."); });
});
function test() {
alert("你点击了确定,进行了修改");
}
//也可以传方法名 test
$("#update").bind("click", function () {
$.MsgBox.Confirm("温馨提示", "确定要进行修改吗?", test);
});
//当然你也可以不给回调函数,点击确定后什么也不做,只是关闭弹出层
//$("#update").bind("click", function () { $.MsgBox.Confirm("温馨提示", "确定要进行修改吗?"); });
</script>
</body>
</html>Jumlah kod tidak banyak, jika anda mempunyai sebarang pertanyaan, sila tinggalkan mesej :)

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara melaksanakan pemisah baris dalam amaran
Nov 07, 2023 am 10:19 AM
Cara melaksanakan pemisah baris dalam amaran
Nov 07, 2023 am 10:19 AM
amaran melaksanakan pemisah baris menggunakan tag br.
 Simulator AI mengambil SOTA baharu dalam simulasi fizik!
Feb 19, 2024 pm 06:50 PM
Simulator AI mengambil SOTA baharu dalam simulasi fizik!
Feb 19, 2024 pm 06:50 PM
Pembelajaran mesin menjadikan simulasi grafik komputer (CG) lebih realistik! Kaedah ini dipanggil Peta Aliran Neural (NFM), yang boleh mensimulasikan asap dengan empat vorteks dengan tepat: yang lebih kompleks juga boleh direalisasikan dengan mudah: anda tahu, dalam era aplikasi AI ini terbang ke seluruh langit, simulasi fizik CG masih Ia ialah dunia algoritma berangka tradisional. △NFM mensimulasikan "leapfrog". Walaupun aplikasi rangkaian saraf dalam CG boleh mencipta kesan visual yang mempesonakan, ia tidak boleh menggambarkan sifat fizikal secara tegas dan mantap. △NFM mensimulasikan "titisan dakwat" Atas sebab inilah simulasi fizikal berdasarkan rangkaian saraf masih dalam peringkat pembuktian konsep, dan kesan yang dihasilkan adalah jauh daripada SOTA. Untuk menyelesaikan masalah yang kompleks ini,
 Menggunakan Transformer sebagai komputer tujuan umum, ia juga boleh melaksanakan algoritma pembelajaran dalam konteks Penyelidikan ini sangat imaginatif.
Apr 13, 2023 am 11:31 AM
Menggunakan Transformer sebagai komputer tujuan umum, ia juga boleh melaksanakan algoritma pembelajaran dalam konteks Penyelidikan ini sangat imaginatif.
Apr 13, 2023 am 11:31 AM
Transformer telah menjadi pilihan popular untuk pelbagai tugas pembelajaran mesin dan telah mencapai hasil yang hebat, jadi bagaimana lagi ia boleh digunakan? Penyelidik yang mempunyai imaginasi yang hebat sebenarnya mahu menggunakannya untuk mereka bentuk komputer boleh atur cara! Pengarang kertas kerja ini, bertajuk "Transformers Bergelung sebagai Komputer Boleh Aturcara", berasal dari Universiti Princeton dan Universiti Wisconsin, dan bertujuan untuk meneroka cara menggunakan Transformers untuk melaksanakan komputer tujuan umum. Secara khusus, penulis mencadangkan rangka kerja untuk menggunakan rangkaian pengubah sebagai komputer tujuan umum dengan memprogramkannya dengan pemberat tertentu dan meletakkannya dalam gelung. dalam rangka kerja ini
 Samsung memperoleh permulaan graf pengetahuan British Local AI mensimulasikan pemikiran manusia untuk mengendalikan tugas
Jul 19, 2024 pm 12:44 PM
Samsung memperoleh permulaan graf pengetahuan British Local AI mensimulasikan pemikiran manusia untuk mengendalikan tugas
Jul 19, 2024 pm 12:44 PM
Baru-baru ini, Samsung mengumumkan pemerolehan Oxford Semantic Technologies, sebuah syarikat permulaan graf pengetahuan British, untuk meningkatkan keupayaan AI tempatannya dan memberikan pengguna pengalaman AI yang lebih diperibadikan. Produk utama syarikat ialah RDFox enjin AI, yang menggunakan teknologi graf pengetahuan untuk menyimpan maklumat sebagai rangkaian yang saling berkaitan Cara ia memproses data adalah serupa dengan cara manusia berfikir: memperoleh, menghafal, mengingat dan menaakul tentang pengetahuan. Teknologi ini akan meningkatkan pemahaman peranti tentang produk atau perkhidmatan yang digunakan oleh pengguna, sekali gus membolehkan perolehan maklumat dan pengesyoran pantas. Difahamkan bahawa Oxford Semantic Technologies diasaskan pada 2017 oleh tiga profesor Universiti Oxford, Ian Horrocks, Boris Motik dan Bernardo Cuenca.
 Apa yang perlu dilakukan jika amaran bercelaru dalam javascript
Feb 10, 2023 am 09:40 AM
Apa yang perlu dilakukan jika amaran bercelaru dalam javascript
Feb 10, 2023 am 09:40 AM
Penyelesaian kepada kod amaran yang bercelaru dalam JavaScript: 1. Tambahkan "charset=utf-8"" pada bahagian <head> HTML; 2. Tambah "charset="gb2312" atau "charset="utf-" pada < skrip> tag 8""; 3. Tukar pengekodan simpanan skrip luaran js kepada utf8.
 Cara menggunakan GitLab untuk ujian dan simulasi API
Oct 27, 2023 pm 05:35 PM
Cara menggunakan GitLab untuk ujian dan simulasi API
Oct 27, 2023 pm 05:35 PM
Cara menggunakan GitLab untuk ujian dan simulasi API Pengenalan: Dalam proses pembangunan perisian, ujian dan simulasi API (Antara Muka Pengaturcaraan Aplikasi, antara muka pengaturcaraan aplikasi) merupakan langkah yang sangat penting Ia boleh membantu pembangun mengesahkan ketepatan dan prestasi API, dan boleh Menemui masalah yang berpotensi lebih awal daripada masa. GitLab ialah platform pengehosan kod yang sangat popular yang melaksanakan fungsi seperti kawalan versi dan kerjasama pasukan. Artikel ini akan memperkenalkan cara menggunakan Git
 Sambungan PHP dan WebDriver: Cara mensimulasikan tingkah laku menatal dan menyeret pengguna
Jul 07, 2023 pm 04:15 PM
Sambungan PHP dan WebDriver: Cara mensimulasikan tingkah laku menatal dan menyeret pengguna
Jul 07, 2023 pm 04:15 PM
Sambungan PHP dan WebDriver: Cara mensimulasikan tingkah laku menatal dan menyeret pengguna Dengan pembangunan aplikasi rangkaian yang berterusan, semakin banyak tapak web dan aplikasi perlu mensimulasikan tingkah laku menatal dan menyeret pengguna. Ini sangat penting untuk penguji dan pembangun untuk memastikan tapak web dan aplikasi berfungsi dengan baik dalam pelbagai senario. Dalam artikel ini, kami akan memperkenalkan cara menggunakan sambungan PHP dan WebDriver untuk mensimulasikan tingkah laku menatal dan menyeret pengguna. WebDriver ialah alat untuk mengautomasikan penyemak imbas,
 Bagaimana untuk mensimulasikan menggunakan nombor rawak di Golang?
Jun 06, 2024 pm 01:16 PM
Bagaimana untuk mensimulasikan menggunakan nombor rawak di Golang?
Jun 06, 2024 pm 01:16 PM
Gunakan pakej matematik/rand untuk simulasi nombor rawak: import pakej matematik/rand. Gunakan time.Now().UnixNano() untuk memulakan penjana nombor rawak. Gunakan rand.Intn(n) untuk menjana integer rawak antara 0 dan n-1. Gunakan rand.Float64() untuk menjana nombor titik terapung antara 0 dan 1.





