Cordova 如何实现所有的h5html 来自于远程服务器呢?
Cordova 如何实现所有的h5html 来自于远程服务器呢?网上搜了半天,竟然没有人问这个问题,是说大家都把Cordova 里面的www目录一起打包到apk 里面么
回复内容:
谢邀最简单的方式。你找个服务器放上你的静态页面
然后在你cordova 项目中找到 config.xml 中的
把 src 中的值改成 http://http://you.server.xxx
就能直接访问服务端的页面了。
然后如果要调用 native 功能的话。你需要先放在本地调试好。然后把
位于 project/platforms/ios/www/ (或对应安卓目录) 下的
cordova.js
cordova_plugins.js
plugins 文件夹
一起上传到服务器
然后调用摄像头扫描二维码什么的功能也能使用了。
至于为什么大家不这么做呢。一个是因为流量消耗较多,载入速度是个大问题。
然后还一个。这样做似乎无法通过 appstore 的审核。
大概就是这样 处于安全的考虑,淘宝、微信、支付宝、天猫 等,他们的网页应该是放在服务器端。 额,这个嘛

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Pembongkaran APK beta apl Google mendedahkan sambungan baharu yang akan datang kepada pembantu AI Gemini
Jul 30, 2024 pm 01:06 PM
Pembongkaran APK beta apl Google mendedahkan sambungan baharu yang akan datang kepada pembantu AI Gemini
Jul 30, 2024 pm 01:06 PM
Pembantu AI Google, Gemini, bersedia untuk menjadi lebih berkebolehan, jika pembongkaran APK bagi kemas kini terkini (v15.29.34.29 beta) perlu dipertimbangkan. Pembantu AI baharu raksasa teknologi itu dilaporkan boleh mendapatkan beberapa sambungan baharu. Sambungan ini wi
 Cara Menjalankan Ujian Penembusan APK Dibenarkan
May 20, 2023 pm 12:29 PM
Cara Menjalankan Ujian Penembusan APK Dibenarkan
May 20, 2023 pm 12:29 PM
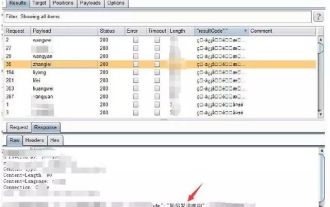
Sebagai pemula ujian penembusan, tujuan artikel ini adalah untuk memberikan beberapa idea ujian untuk pemula seperti saya. Kandungan yang terlibat mungkin agak asas, sepupu, maafkan saya. Selepas membongkar APK dan mendapatkan apk, gunakan 7-Zip untuk menyahzip terus untuk mendapatkan beberapa folder, fail AndroidManifest.xml dan fail dex. Gunakan dex2jar https://sourceforge.net/projects/dex2jar/ untuk menyahmampat fail dex ini untuk menjana fail jar, dan kemudian gunakan jd-gui untuk melihat kod sumber java. Sudah tentu, anda boleh menemui kelemahan dalam kod daripada kod sumber, tetapi biasanya terdapat kekeliruan, jadi kami tidak akan membincangkannya secara mendalam di sini.
 Bagaimana untuk membuka fail APK pada Windows 11
Apr 14, 2023 am 11:19 AM
Bagaimana untuk membuka fail APK pada Windows 11
Apr 14, 2023 am 11:19 AM
Pernahkah anda memuat turun fail yang berakhir dengan APK huruf? Ini biasanya berlaku dengan apl yang berfungsi pada telefon anda dan dimuatkan ke komputer anda. Kebanyakan fail ini berakhir dengan huruf APK. Anda mungkin telah cuba membuka fail ini tetapi tidak dapat mengetahui di mana ia disimpan atau cara membukanya kerana sambungannya yang luar biasa. Jika anda sedang mencari cara untuk membuka fail sebegitu pada Windows 11 dan telah Googled rambut anda, jangan risau! Ia sebenarnya lebih mudah daripada itu. Malah, ia percuma untuk berbuat demikian dan anda tidak perlu memasang apa-apa pun. Nah, anda perlu memuat turun pembuka fail APK untuk sistem pengendalian anda - tetapi hanya jika anda belum melakukannya
 Bagaimana untuk menamakan semula perisian apk
Dec 08, 2023 am 10:23 AM
Bagaimana untuk menamakan semula perisian apk
Dec 08, 2023 am 10:23 AM
Langkah-langkah tukar: 1. Pastikan fail APK yang namanya ingin ditukar telah disimpan ke komputer anda. 2. Klik kanan fail APK dan pilih pilihan "Namakan semula" 3. Gantikan nama fail asal dengan nama baharu; awak nak. Pastikan anda hanya menukar bahagian nama fail dan bukan sambungan fail ".apk" 4. Tekan kekunci Enter atau klik butang "Namakan semula" dalam tetingkap untuk menyimpan perubahan.
 Bagaimana untuk merebut pakej rangkaian apk di frida
May 16, 2023 pm 07:16 PM
Bagaimana untuk merebut pakej rangkaian apk di frida
May 16, 2023 pm 07:16 PM
1. Analisis perangkap dan cari mata kait dari perspektif sistem dan bukannya menangkap paket hanya untuk menangkapnya. 1.proses panggilan okhttp publicstaticfinalMediaTypeJSON=MediaType.get("application/json;charset=utf-8");OkHttpClientclient=newOkHttpClient();Stringpost(Stringurl,Stringjson)throwsIOException{RequestBodybody=RequestBody
 Bagaimana untuk menyulitkan apk Android yang dikeluarkan oleh perpaduan
May 13, 2023 am 11:10 AM
Bagaimana untuk menyulitkan apk Android yang dikeluarkan oleh perpaduan
May 13, 2023 am 11:10 AM
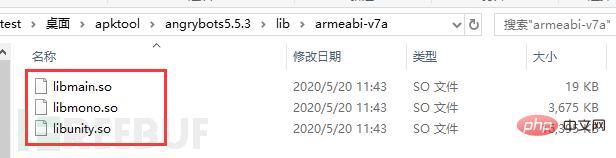
Isu Keselamatan Kod Program Unity3D Isu Keselamatan Fail pemasangan teras Assembly-CSharp.dll program Unity3D ialah format fail .NET standard dan disertakan dengan maklumat metadata yang kaya seperti nama kaedah, nama kelas, definisi jenis, dll. Anda boleh gunakan alatan seperti DnSpy to It boleh dengan mudah dinyahkompilasi dan diusik, dan logik kod, nama kelas, nama kaedah, dsb. boleh dilihat sepintas lalu. Setelah logik kod dinyahkompilasi, mudah untuk membiak pelbagai jenis pemalam dan memusnahkan keseimbangan permainan Jika terdapat kelemahan dalam logik kod, ia mudah ditemui dan dieksploitasi, yang boleh menyebabkan kerugian yang tidak dapat diramalkan. pemaju. Isu keselamatan sumber: Semasa fasa penyusunan dan pembungkusan, program Unity3D akan membungkus sumber ke dalam AssetBun melalui editor Unity.
 Panduan pemasangan apk Win11
Jan 03, 2024 pm 10:24 PM
Panduan pemasangan apk Win11
Jan 03, 2024 pm 10:24 PM
Seperti yang kita semua tahu, Microsoft mengumumkan bahawa win11 akan dapat menjalankan aplikasi Android dan memasang apk tempatan Namun, selepas mengemas kini win11, pengguna mendapati bahawa mereka tidak tahu bagaimana untuk memasang apk tempatan belum melaksanakan ciri ini untuk win11 Ia perlu Tunggu fungsi dipasang sebelum anda boleh menggunakannya. Cara memasang apk tempatan di win11: 1. Menurut Microsoft, selepas win11 telah memasang fungsi ini, anda boleh terus klik dua kali fail apk yang dimuat turun untuk memasangnya secara terus. 2. Selepas pemasangan selesai, pengguna juga boleh menjalankannya terus dalam sistem. 3. Walaupun ia kini merupakan versi rasmi win11, Microsoft masih belum melaksanakan ciri ini untuk win11. 4. Jadi jika pengguna ingin menggunakan win11
 Bagaimana untuk melaksanakan suntikan kod mudah APK
May 14, 2023 am 11:43 AM
Bagaimana untuk melaksanakan suntikan kod mudah APK
May 14, 2023 am 11:43 AM
1. Kata Pengantar Apabila apk tidak disulitkan, fail smail diperoleh dengan menyahkompilasinya. Hanya masukkan kod yang perlu disuntik. Kemudian meterai dan tandatanganinya! 2. Buat apk Gunakan androidstudio untuk menjana apk mudah. Hanya gunakan kod lalai. packagecom.example.myapplication1;importandroidx.appcompat.app.AppCompatActivity;importandroid.os.Bundle;publicclassMainActivityextendsAppCompatActivity{




