 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penyelesaian kepada objek ralat konsol bukanlah pengetahuan function_Basic
Penyelesaian kepada objek ralat konsol bukanlah pengetahuan function_Basic
Penyelesaian kepada objek ralat konsol bukanlah pengetahuan function_Basic
BUG dilaporkan hari ini, mengatakan bahawa fungsi pada halaman tidak boleh digunakan. Buka konsol dan cari ralat: objek bukan fungsi.
Rasanya sangat pelik fungsi ini tidak disentuh baru-baru ini, jadi mengapa tiba-tiba menimbulkan masalah? Semua pelayar utama telah diuji apabila ia masuk dalam talian.
Walaupun pelik, ia tetap menyelesaikan masalah. Melihat kod itu, saya mendapati bahawa atribut nama objek radio mempunyai nama yang sama dengan nama fungsi. Kodnya adalah seperti berikut:
<body>
<input type="radio" name="test" onclick="test();"/>
<br/>
<form action="">
<input type="radio" name="test" onclick="test();"/>
</form>
</body>
<script type="text/javascript">
function test(){
alert("11");
}
</script>Mengubah suai nama fungsi dan menyelesaikan masalah. Tetapi punca utama tidak ditemui, kerana nama fungsinya seperti ini sebelum ini dan boleh digunakan secara normal. Ubah suai kod
onclick="alert(test);"
Saya mendapati bahawa "objek HTMLInputElement" muncul dan penyemak imbas menghuraikan ujian ke dalam objek dom.
Selepas amaran fungsi ujian skrip(ujian);
Melihat versi svn, saya mendapati bahawa saya menambah borang untuk menutup radio apabila saya melakukan fungsi lain. Ini menyebabkan ralat penghuraian penyemak imbas.
Ringkasan: Kod yang tidak ditukar mungkin tidak menjadi masalah. Beberapa isu keserasian penyemak imbas disebabkan oleh penyelewengan kod Anda mesti menulis kod dengan cara yang standard pada masa hadapan!
Jika mana-mana pakar tahu mengapa masalah penghuraian penyemak imbas berlaku selepas menambah borang, bolehkah anda beritahu saya. Terima kasih banyak-banyak!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
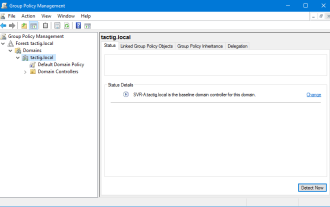
 Cara memasang Konsol Pengurusan Dasar Kumpulan pada Windows 11
May 17, 2023 am 09:59 AM
Cara memasang Konsol Pengurusan Dasar Kumpulan pada Windows 11
May 17, 2023 am 09:59 AM
Memasang Konsol Pengurusan Dasar Kumpulan (juga dikenali sebagai GPMC) pada Windows 11 akan menjadi topik siaran hari ini. Dalam sistem Windows, alatan yang sedang kita bincangkan menambah baik pengurusan Dasar Kumpulan dengan memudahkan pentadbir IT dan sistem untuk memahami. Berhati-hati untuk tidak mengelirukan Editor Dasar Kumpulan Tempatan (gpedit.msc) dengan Konsol Pengurusan Dasar Kumpulan (GPMC). Dari segi tetapan sistem setempat, Gpedit berfungsi dengan pendaftaran, tetapi GPMC berfungsi dengan tetapan pengurusan pelayan untuk rangkaian berasaskan domain. Anda perlu memuat turun dan memasang Alat Pentadbiran Pelayan Jauh Windows, kadangkala dipanggil RSAT, untuk mencapai ini. Gunakan pengurusan pelayan jauh
 7 Cara untuk Membetulkan Tidak Akan Menentukur Skrin Sentuh Windows 11
Apr 23, 2023 pm 10:49 PM
7 Cara untuk Membetulkan Tidak Akan Menentukur Skrin Sentuh Windows 11
Apr 23, 2023 pm 10:49 PM
Mempunyai komputer riba skrin sentuh Windows 11 yang tidak akan menentukur atau tidak berfungsi? Ini boleh mengecewakan, terutamanya jika satu-satunya pilihan akses adalah melalui peranti dengan skrin sentuh. Walaupun peranti skrin sentuh Windows terkenal dengan kefungsiannya yang lancar, terutamanya untuk aplikasi yang menuntut secara grafik, perkara kadangkala boleh menjadi salah. Anda mungkin menghadapi masalah seperti skrin sentuh tidak berfungsi dengan betul atau kadangkala skrin sentuh Windows 11 tidak akan menentukur sama sekali. Walaupun kami telah membincangkan cara untuk menentukur skrin sentuh anda pada Windows 10, di sini kami akan membincangkan beberapa penyelesaian yang boleh membantu anda apabila skrin sentuh Windows 11 anda tidak akan menentukur. Adakah skrin sentuh berfungsi dengan Wind?
![Ralat Sistem Xbox E200 [Tetap]](https://img.php.cn/upload/article/000/465/014/170832475129577.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Ralat Sistem Xbox E200 [Tetap]
Feb 19, 2024 pm 02:39 PM
Ralat Sistem Xbox E200 [Tetap]
Feb 19, 2024 pm 02:39 PM
Artikel ini akan menerangkan cara menyelesaikan ralat sistem E200 pada konsol Xbox anda. Biasanya, ralat ini berlaku apabila konsol Xbox anda terganggu semasa cuba memasang kemas kini sistem pengendalian konsol terkini. Ralat ini juga mungkin berlaku jika kemas kini sistem terganggu akibat gangguan bekalan elektrik atau masalah rangkaian. Betulkan Ralat Sistem Xbox E200 Gunakan pembaikan berikut untuk membetulkan Ralat Sistem E200 pada konsol Xbox anda: Matikan dan hidupkan konsol Xbox anda sekali lagi Lakukan kemas kini sistem tetapan semula kilang konsol anda Mari mulakan. 1] Mematikan konsol Xbox anda dan hidupkan semula Menetapkan semula kitaran kuasa konsol Xbox anda secara berkesan boleh menghapuskan kemungkinan gangguan sementara dan menyelesaikan beberapa isu. Ikuti langkah ini untuk mematikan dan membuka semula Kawalan Xbox
 Cara menetapkan semula pengawal Xbox Series S atau X anda
Jun 03, 2023 pm 08:19 PM
Cara menetapkan semula pengawal Xbox Series S atau X anda
Jun 03, 2023 pm 08:19 PM
Konsol permainan Xbox adalah kegemaran di kalangan pemain. Dengan SeriesX dan SeriesS baharu, permainan hampir seperti pengalaman hidup. Pengawal Xbox ialah alat utama anda untuk mengalami kesan permainan. Kadangkala sambungan pengawal terputus atau beberapa ralat ditemui semasa cuba menyambungkan pengawal ke konsol utama. Ini mungkin disebabkan oleh pelbagai isu berkaitan gandingan. Ini boleh diatasi dengan beberapa langkah mudah. Tetapkan semula pengawal Xbox Series S atau Xbox Series X anda Langkah 1: Tekan dan tahan butang Xbox pada pengawal anda selama beberapa saat untuk mematikan pengawal. Langkah 2: Pada skrin, pergi ke Matikan pengawal dan tekan butang A untuk memilih pilihan itu. NOTA: Jika anda terus menekan X
 Apakah maksud fungsi?
Aug 04, 2023 am 10:33 AM
Apakah maksud fungsi?
Aug 04, 2023 am 10:33 AM
Fungsi bermaksud fungsi. Ia adalah blok kod yang boleh digunakan semula dengan fungsi tertentu Ia boleh menerima parameter input, melakukan operasi tertentu, dan mengembalikan hasil daripada blok yang boleh digunakan semula. kod untuk meningkatkan kebolehgunaan semula dan kebolehselenggaraan kod.
 Cara terbaik untuk memasang semula atau membaiki Microsoft Store
Apr 14, 2023 pm 03:43 PM
Cara terbaik untuk memasang semula atau membaiki Microsoft Store
Apr 14, 2023 pm 03:43 PM
Microsoft Store ialah salah satu aplikasi terpenting yang dipasang untuk pengguna Windows 11. Di sini anda boleh membeli apl, permainan dan kandungan lain untuk komputer anda. Dengan pelancaran Windows 11, program ini turut disertakan dengan UI yang dikemas kini untuk dipadankan dengan reka bentuk sistem pengendalian, dan Microsoft Store tidak ketinggalan. Tujuan utamanya adalah untuk menyediakan pengalaman bersatu untuk mencari dan memuat turun perisian dan aplikasi. Anda boleh menyemak imbas kategori seperti permainan, muzik, filem, rancangan TV dan banyak lagi. Kedai yang baru diubah suai menawarkan lebih banyak perkhidmatan daripada versi Windows 10. Salah satu perbezaan yang paling ketara antara kedua-dua kedai adalah reka bentuk mereka. Kedua, terdapat lebih banyak aplikasi dan permainan, bukan sahaja
 Pengurusan Komputer Windows 11: Cara menghidupkannya dalam 8 langkah
Apr 29, 2023 pm 03:28 PM
Pengurusan Komputer Windows 11: Cara menghidupkannya dalam 8 langkah
Apr 29, 2023 pm 03:28 PM
Terdapat banyak ciri dan perkhidmatan yang dijalankan pada Windows PC, membolehkan pengguna memanfaatkannya sepenuhnya. Ia diedarkan ke seluruh sistem dan selalunya tidak boleh diakses di satu lokasi. Oleh itu, keperluan untuk pengurusan komputer Windows 11 adalah penting kerana ia membolehkan anda mengakses pelbagai alatan pengurusan Windows untuk mengurus komputer anda. Apakah itu Konsol Pengurusan Komputer? Pengurusan Komputer ialah satu set alat pengurusan pada PC Windows yang Microsoft sediakan untuk mengurus komputer tempatan dan jauh. Ia membolehkan pengguna mengakses banyak alat pengurusan seperti Penjadual Tugas, Pemapar Acara, Pengurus Peranti, Pengurusan Cakera, Pengurus Perkhidmatan, dll. Selain itu, setiap alat pengurusan dalam pengurusan konsol dirangkumkan dan disusun menjadi satu konsol
 Bagaimana untuk mengosongkan konsol dalam bahasa C?
Sep 23, 2023 pm 09:57 PM
Bagaimana untuk mengosongkan konsol dalam bahasa C?
Sep 23, 2023 pm 09:57 PM
Terdapat beberapa cara untuk mengosongkan konsol atau skrin output, salah satunya ialah fungsi clrscr(). Ia mengosongkan skrin apabila fungsi dipanggil. Ia diisytiharkan dalam fail pengepala "conio.h". Terdapat beberapa kaedah lain seperti system("cls") dan system("clear"), yang diisytiharkan dalam fail pengepala "stdlib.h". Berikut ialah sintaks untuk mengosongkan konsol dalam bahasa C: clrscr();ORsystem("cls");ORsystem("clear");Yang berikut ialah penggunaan



