 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 html teg pautan tajuk atribut baris pembalut tetikus tuding gesaan kesan pembalut baris kandungan_HTML/Xhtml_Pengeluaran halaman web
html teg pautan tajuk atribut baris pembalut tetikus tuding gesaan kesan pembalut baris kandungan_HTML/Xhtml_Pengeluaran halaman web
html teg pautan tajuk atribut baris pembalut tetikus tuding gesaan kesan pembalut baris kandungan_HTML/Xhtml_Pengeluaran halaman web
Kandungan segera (kandungan atribut tajuk) pembungkusan baris dan kaedah penetapan taip apabila tetikus melayang di atas objek, ringkasan kaedah pembungkusan baris tajuk html.
Atribut tajuk HTML memaparkan satu baris secara lalai Bagaimana untuk membalut baris Di sini DIVCSS5 meringkaskan dan memperkenalkan dua kaedah pembalut baris untuk dikongsi dan digunakan oleh semua orang.
1. Balut terus kandungan tajuk ke baris baharu
Apabila mengisi terus kandungan tajuk, tekan "Enter" untuk membalut kod sampel adalah seperti berikut:
< a href='http://www.jb51.net' target=' _blank'
title='Tajuk: DIVCSS5
Pengarang: DIVCSS5
Masa kemas kini: 17-05-2013
Tahap pengesyoran : Tiada
Kata kunci: pemisah baris tajuk
Kaedah halaman: Tiada Penomboran
Tahap bacaan: normal'>html pembalut baris atribut tajuk
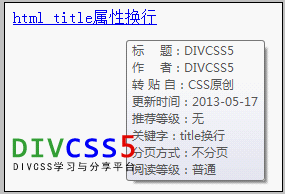
Tangkapan skrin kesan penyemak imbas:

Alihkan tetikus ke atas teks pautan Tangkapan skrin kesan pembalut baris kandungan gesaan
2. Gunakan kod pembalut baris tajuk html
Terdapat dua jenis pembalut baris kod, yang boleh mencapai pembalut baris apabila kandungan tajuk dalam teg html dipaparkan.
1. Kod pemisah baris ialah:
“ ” dan “ ”
“ ” (dan simbol, kekunci angka papan kekunci 7 bersama-sama &) # (tanda paun) 10 (angka Arab sepuluh) ; (huruf bertitik kecil)
" " ejaan:
& (dan simbol, kekunci angka papan kekunci 7 bersama &) # (tanda paun) 13 (angka Arab tiga belas) ; (huruf bertitik kecil)
Semua input berangka di atas mesti dimasukkan dalam mod separuh lebar bahasa Inggeris. Apabila menggunakannya, cuma pilih mana-mana jenis (kumpulan) kod simbol pemisah baris di mana pemisah baris diperlukan.
2. Kod sampel adalah seperti berikut:
tajuk="Penjelasan 1 Penjelasan 2 Penjelasan 3">pemecahan baris tajuk 2< ;/a>
3 >
Tangkapan skrin kod contoh

Paparkan kandungan atribut tajuk apabila tetikus dialihkan ke hiperpautan untuk mencapai paparan balut baris gambarajah kesan

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Tutorial ini menunjukkan cara memproses dokumen XML dengan cekap menggunakan PHP. XML (bahasa markup extensible) adalah bahasa markup berasaskan teks yang serba boleh yang direka untuk pembacaan manusia dan parsing mesin. Ia biasanya digunakan untuk penyimpanan data
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.





