 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Perbincangan tentang penyesuaian gaya dan isu keserasian penyemak imbas apabila elemen input [type='file']_HTML/Xhtml_Web page production
Perbincangan tentang penyesuaian gaya dan isu keserasian penyemak imbas apabila elemen input [type='file']_HTML/Xhtml_Web page production
Perbincangan tentang penyesuaian gaya dan isu keserasian penyemak imbas apabila elemen input [type='file']_HTML/Xhtml_Web page production
Dalam dua hari yang lalu, saya menghadapi masalah seperti itu semasa membuat soalan ujian bertulis Baixing.com, saya menggunakan ciri baharu HTML5 untuk melaksanakan modul Baixing.com yang sedia ada memilih modul borang yang digunakan untuk menerbitkan maklumat , sebabnya adalah sangat mudah. Terdapat banyak ciri baru untuk borang dalam HTML5. Lagipun, terdapat terlalu banyak tempat dengan borang, seperti pendaftaran, log masuk , posting... ..(Hei, saya agak terkeluar dari topik, sayang.)

Pada masa ini, saya melihat elemen sedemikian dalam bentuk dalam halaman web asal

Reaksi pertama saya ialah, ha, ia hanyalah elemen input Hanya gunakan CSS untuk menyesuaikan gaya Kemudian saya secara semula jadi bersedia untuk "klik kanan" - "Inspect Element" untuk melihat cara gaya tertentu ditulis pada Baixin. com saya akan tahu nanti...


Kaedah pembukaan saya mesti salah... Dalam kes ini, sudah tentu saya mempunyai makanan dan pakaian yang mencukupi dengan sendirinya. Satu perkara yang boleh saya sahkan ialah jika kawalan borang untuk memuat naik fail tidak dapat dijalankan, ia mesti menggunakan input[jenis = "file"], okay, cuma tambah baris kod ini:
Muat semula dalam penyemak imbas chrome untuk melihat:


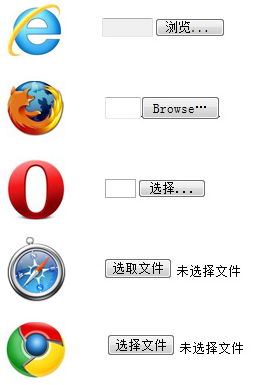
Tidak syak lagi bahawa ini adalah gaya lalai, dan saya mendapati bahawa gaya lalai ini sukar untuk diubah suai Perkara yang paling menjengkelkan ialah penyemak imbas yang berbeza mempunyai gaya lalai yang berbeza. Sangat jelas jika anda meminjam gambar daripada Internet :

(Jadi saya cuma cakap, anda pelayar tidak patuh sama sekali, dan anda tidak berkomunikasi dengan baik antara satu sama lain. Anda sangat bangga dengan diri sendiri, tetapi rakan sekelas yang paling depan menderita, kakak saya)
Tetapi kaedahnya masih sangat baik Apa yang saya fikirkan adalah untuk membalut input dengan elemen, menambah elemen lain yang diperlukan pada elemen, dan menetapkan gaya untuk mencapai kesan yang diingini Tetapkan nilai kedudukan elemen input kepada mutlak , isikan elemen sekeliling, dan kemudian jadikan input telus.
Kod HTML adalah seperti berikut:
< div id="input-file">
Klik untuk memuat naik
Kod CSS yang sepadan adalah seperti berikut:
#input-file {
position: relative; /* Pastikan kedudukan elemen anak*/
lebar : 120px;
tinggi: 30px;
latar belakang: #eee; >#teks {
paparan: inline-block ;
margin-top: 5px;
warna: #666;
}
#fail {
paparan:
kedudukan: mutlak;
kiri: 0; 120px; dan ketinggian selaras dengan elemen sekeliling*/
tinggi: 30px ;
opacity: 0;
-moz-opacity: 0; /* Serasi dengan pelayar lama*/
penapis: alpha(opacity= 0); /* Serasi dengan IE */
}
Kesan paparan adalah seperti yang ditunjukkan di bawah:
kimoji...

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1387
1387
 52
52
 macOS: Cara menukar warna widget desktop
Oct 07, 2023 am 08:17 AM
macOS: Cara menukar warna widget desktop
Oct 07, 2023 am 08:17 AM
Dalam macOS Sonoma, widget tidak perlu disembunyikan di luar skrin atau dilupakan dalam panel Pusat Pemberitahuan seperti yang dilakukan dalam versi sebelumnya macOS Apple. Sebaliknya, ia boleh diletakkan terus pada desktop Mac anda - ia juga interaktif. Apabila tidak digunakan, widget desktop macOS memudar ke latar belakang dalam gaya monokrom, mengurangkan gangguan dan membolehkan anda menumpukan pada tugas yang sedang dijalankan dalam aplikasi atau tetingkap aktif. Walau bagaimanapun, apabila anda mengklik pada desktop, ia kembali kepada warna penuh. Jika anda lebih suka rupa yang menjemukan dan ingin mengekalkan aspek keseragaman itu pada desktop anda, ada cara untuk menjadikannya kekal. Langkah-langkah berikut menunjukkan cara ia dilakukan. Buka apl Tetapan Sistem
 Gunakan fungsi File.length() java untuk mendapatkan saiz fail
Jul 24, 2023 am 08:36 AM
Gunakan fungsi File.length() java untuk mendapatkan saiz fail
Jul 24, 2023 am 08:36 AM
Gunakan fungsi File.length() Java untuk mendapatkan saiz fail Saiz fail adalah keperluan yang sangat biasa apabila berurusan dengan operasi fail Java menyediakan cara yang sangat mudah untuk mendapatkan saiz fail, iaitu, menggunakan panjang(. ) kaedah kelas Fail. Artikel ini akan memperkenalkan cara menggunakan kaedah ini untuk mendapatkan saiz fail dan memberikan contoh kod yang sepadan. Pertama, kita perlu mencipta objek Fail untuk mewakili fail yang kita ingin dapatkan saiznya. Berikut ialah cara membuat objek Fail: Filef
 Aplikasi asli Hongmeng puisi rawak
Feb 19, 2024 pm 01:36 PM
Aplikasi asli Hongmeng puisi rawak
Feb 19, 2024 pm 01:36 PM
Untuk mengetahui lebih lanjut tentang sumber terbuka, sila lawati: Komuniti Pembangun 51CTO Hongmeng https://ost.51cto.com Persekitaran berjalan DAYU200:4.0.10.16SDK: 4.0.10.15IDE: 4.0.600 1. Untuk membuat aplikasi, klik Fail- >newFile->CreateProgect. Pilih templat: [OpenHarmony] EmptyAbility: Isikan nama projek, shici, nama pakej aplikasi com.nut.shici dan lokasi storan aplikasi XXX (tiada bahasa Cina, aksara khas atau ruang). CompileSDK10, Model: Stage. Peranti
 Bagaimana untuk menukar gumpalan php kepada fail
Mar 16, 2023 am 10:47 AM
Bagaimana untuk menukar gumpalan php kepada fail
Mar 16, 2023 am 10:47 AM
Cara menukar gumpalan php kepada fail: 1. Buat fail sampel php 2. Melalui "function blobToFile(blob) {return new File([blob], 'screenshot.png', { type: 'image/jpeg' }) } ” kaedah boleh digunakan untuk menukar Blob kepada Fail.
 Namakan semula fail menggunakan fungsi File.renameTo() java
Jul 25, 2023 pm 03:45 PM
Namakan semula fail menggunakan fungsi File.renameTo() java
Jul 25, 2023 pm 03:45 PM
Gunakan fungsi File.renameTo() Java untuk menamakan semula fail Dalam pengaturcaraan Java, kita selalunya perlu menamakan semula fail. Java menyediakan kelas Fail untuk mengendalikan operasi fail, dan fungsi renameTo() boleh menamakan semula fail dengan mudah. Artikel ini akan memperkenalkan cara menggunakan fungsi File.renameTo() Java untuk menamakan semula fail dan menyediakan contoh kod yang sepadan. Fungsi File.renameTo() ialah kaedah kelas Fail.
 Gunakan fungsi File.getParent() java untuk mendapatkan laluan induk fail
Jul 24, 2023 pm 01:40 PM
Gunakan fungsi File.getParent() java untuk mendapatkan laluan induk fail
Jul 24, 2023 pm 01:40 PM
Gunakan fungsi File.getParent() java untuk mendapatkan laluan induk fail Dalam pengaturcaraan Java, kita selalunya perlu mengendalikan fail dan folder. Kadangkala, kita perlu mendapatkan laluan induk bagi fail, iaitu laluan folder tempat fail itu berada. Kelas Fail Java menyediakan kaedah getParent() untuk mendapatkan laluan induk bagi fail atau folder. Kelas Fail ialah perwakilan abstrak Java bagi fail dan folder. Ia menyediakan satu siri kaedah untuk mengendalikan fail dan folder. Antaranya, dapatkan
 Bagaimana untuk merangkum komponen input dan data borang bersatu dalam vue3
May 12, 2023 pm 03:58 PM
Bagaimana untuk merangkum komponen input dan data borang bersatu dalam vue3
May 12, 2023 pm 03:58 PM
Penyediaan Gunakan vuecreateexample untuk mencipta projek Parameternya adalah seperti berikut: gunakan input asli terutamanya nilai dan perubahan. App.tsx adalah seperti berikut: import{ref}from'vue';exportdefault{setup(){//username is the data constusername=ref('Zhang San');//Apabila kotak input berubah, segerakkan data constonInput =;kembali( )=>({
 Panduan untuk menyelesaikan salah jajaran halaman web WordPress
Mar 05, 2024 pm 01:12 PM
Panduan untuk menyelesaikan salah jajaran halaman web WordPress
Mar 05, 2024 pm 01:12 PM
Panduan untuk menyelesaikan halaman web WordPress yang tidak sejajar Dalam pembangunan tapak web WordPress, kadangkala kami menghadapi elemen halaman web yang tidak sejajar Ini mungkin disebabkan oleh saiz skrin pada peranti yang berbeza, keserasian penyemak imbas atau tetapan gaya CSS yang tidak betul. Untuk menyelesaikan salah jajaran ini, kita perlu menganalisis masalah dengan teliti, mencari kemungkinan punca dan nyahpepijat serta membaikinya langkah demi langkah. Artikel ini akan berkongsi beberapa masalah salah jajaran laman web WordPress biasa dan penyelesaian yang sepadan, dan memberikan contoh kod khusus untuk membantu membangunkan



