 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Satu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/Xhtml_
Satu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/Xhtml_
Satu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/Xhtml_
Jika anda tidak komited untuk menjadi seorang artis, maka sebagai pembangun, anda boleh membaca HTML dan membuat pengubahsuaian mudah apabila perlu. Ikuti idea saya di bawah untuk memastikan bahawa artikel ini akan membantu anda memahami HTML Sudah tentu, semasa proses membaca, sebaiknya cuba sendiri, supaya pemahaman anda akan lebih mendalam. Ok, mari mulakan: (Simbol di bawah semuanya dimasukkan dalam bahasa Inggeris)
1. Peraturan asas Satu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/XSatu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/Xhtml__
……………………..
……………….
artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/XSatu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/Xhtml__>
Hampir semua halaman web mengikut format ini. Ini adalah teg yang mesti ada pada setiap teg dan berakhir dengan >, tetapi dalam banyak perkara yang tidak kemas telah ditambah, itulah yang kita lihat.
Salin kod di atas ke pad nota, dan kemudian simpannya sebagai fail a.Satu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/XSatu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/Xhtml__ Ia akan menjadi halaman web Cubalah
Seterusnya, bukanya dalam mod Notepad, tambah perkataan "Halaman Utama" di antara
, simpan dan buka semula untuk melihat perkara berikut:
Seterusnya, tambahkan tanda sebelum dan selepas halaman utama untuk menukarnya kepada Halaman Utama, simpan dan lihat kesannya semula?
Adakah hiperpautan yang sama yang biasa kita lihat dalam talian? Cuma tiada perubahan apabila mengklik "Home" di sini, kerana sambungan kosong yang kami tambahkan adalah untuk menyerang semasa seterika panas Kami mengikuti kaedah sebelumnya untuk membuat halaman, menyimpannya sebagai b.Satu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/XSatu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/Xhtml__, dan kemudian menggantikannya "#" di atas dengan b.Satu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/XSatu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/Xhtml__ Bukanya, klik pada halaman utama, adakah ia akan melompat ke halaman b? (Sudah tentu, halaman a dan b mesti berada dalam direktori yang sama.) Pada masa ini, anda harus memahami bahawa sebenarnya, semua fungsi pada halaman web dilaksanakan oleh teg berbeza yang serupa dengan Apabila anda perlu melakukan Just ingat fungsi tag ini.
2. Struktur halaman web
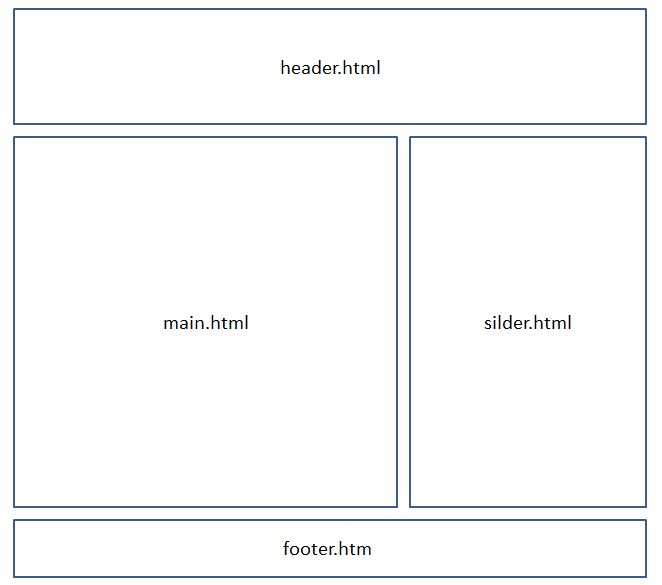
Jika anda memberi perhatian semasa melayari Internet, halaman web sebenarnya dibahagikan kepada blok, seperti yang ditunjukkan dalam gambar
Sudah tentu, ini hanya struktur kasar Anda juga boleh membahagikannya kepada banyak blok mengikut keperluan anda.
Ini dicapai terutamanya melalui teg
Simpan dan cuba buka semula Apakah kesannya?
Adakah ia masih sama seperti sebelum pengubahsuaian? Mari tambahkan beberapa pengubahsuaian padanya:
Semasa berlari, kawasan yang kami tandai akan ditunjukkan dengan latar belakang biru!
Anda boleh membahagikan halaman web kepada lapan bahagian dengan menambahkan banyak
Sudah tentu, banyak
Buat pad nota baharu, namakan semula kepada c.css dan bukanya, tulis:
#header{width:200px;height:100px;border-style:solid;}
dan padamkannya dalam a.Satu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/XSatu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/Xhtml__
然后再前加入 <strong><link rel="stylesheet" type="text/css" href="c.css"></strong>
也就是将c.css这个文件引入进来。将css放入单独的文件好处是:如果很多地方都引用了这个样式,我们只要修改这一个地方,就全部都变化了,不然我们得手动修改每一处,不利于后期维护。
Adakah kesannya sama seperti sebelum ini?
Hampir, pada ketika ini, anda sepatutnya boleh "boleh menyanyi walaupun anda tidak tahu cara mengarang puisi". Terdapat banyak tag yang belum ditutup, jadi anda perlu mencari buku reka bentuk web untuk membaca dan menghafalnya.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Artikel ini membincangkan html & lt; datalist & gt; elemen, yang meningkatkan bentuk dengan menyediakan cadangan autokomplete, meningkatkan pengalaman pengguna dan mengurangkan kesilapan. Kira -kira: 159
 Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Artikel ini membincangkan html & lt; kemajuan & gt; elemen, tujuan, gaya, dan perbezaan dari & lt; meter & gt; elemen. Tumpuan utama adalah menggunakan & lt; kemajuan & gt; untuk menyelesaikan tugas dan & lt; meter & gt; untuk stati
 Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Artikel ini membincangkan html & lt; meter & gt; elemen, digunakan untuk memaparkan nilai skalar atau pecahan dalam julat, dan aplikasi umum dalam pembangunan web. Ia membezakan & lt; meter & gt; dari & lt; kemajuan & gt; dan Ex
 Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Artikel ini membincangkan menggunakan atribut pengesahan bentuk HTML5 seperti had, corak, min, max, dan panjang untuk mengesahkan input pengguna secara langsung dalam penyemak imbas.
 Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Artikel ini membincangkan tag Meta Viewport, penting untuk reka bentuk web responsif pada peranti mudah alih. Ia menerangkan bagaimana penggunaan yang betul memastikan skala kandungan yang optimum dan interaksi pengguna, sementara penyalahgunaan boleh membawa kepada isu reka bentuk dan kebolehaksesan.
 Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Artikel ini membincangkan & lt; iframe & gt; Tujuan TAG dalam membenamkan kandungan luaran ke dalam halaman web, kegunaan umum, risiko keselamatan, dan alternatif seperti tag objek dan API.
 Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Artikel membincangkan amalan terbaik untuk memastikan keserasian silang pelayar HTML5, memberi tumpuan kepada pengesanan ciri, peningkatan progresif, dan kaedah ujian.
 Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Artikel ini menerangkan html5 & lt; time & gt; elemen untuk perwakilan tarikh/masa semantik. Ia menekankan pentingnya atribut DateTime untuk pembacaan mesin (format ISO 8601) bersama teks yang boleh dibaca manusia, meningkatkan aksesibilit





