 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Fahami proses pemaparan halaman html sebagai persediaan untuk mempelajari pengoptimuman prestasi bahagian hadapan (bersambung)_HTML/Xhtml_Pengeluaran halaman web
Fahami proses pemaparan halaman html sebagai persediaan untuk mempelajari pengoptimuman prestasi bahagian hadapan (bersambung)_HTML/Xhtml_Pengeluaran halaman web
Fahami proses pemaparan halaman html sebagai persediaan untuk mempelajari pengoptimuman prestasi bahagian hadapan (bersambung)_HTML/Xhtml_Pengeluaran halaman web
Semalam saya menulis esei tentang proses pemaparan penyemak imbas, tetapi ia hanya diterangkan melalui sekeping kod yang tidak lulus ujian penyemak imbas dan terdapat banyak ketidaksempurnaan Saya mengujinya dalam penyemak imbas dan berkongsi keputusan ujian dengan semua orang Proses ujian mungkin agak tidak kemas, saya harap semua orang faham.
Uji penyemak imbas: Chrome v24.0.1312.52 m, Firefox v18.0, Opera v12.12.
Dalam kernel WebKit, apabila halaman web dipaparkan, akan ada penghurai (Parser) untuk menghuraikan dokumen html, kemudian menjana pepohon rendering (Render Tree), dan akhirnya memaparkan halaman tersebut. Ini dilakukan dalam benang, jadi kedua-duanya tidak dilakukan pada masa yang sama.
Saya membahagikan dua situasi berikut dan mengujinya dalam pelayar yang berbeza masing-masing.
Fail gaya berada di kepala, dan dua fail skrip yang lain berada di permulaan badan dan satu lagi di bahagian bawah badan. Fail gaya berada di permulaan badan, dan lokasi fail skrip adalah sama seperti di atas.Keputusan ujian adalah seperti berikut Dalam Chrome, lokasi fail gaya akan mempengaruhi masa muat turun imej, tetapi tiada perbezaan antara dua situasi dalam dua penyemak imbas yang lain. Berikut ialah proses ujian terperinci.
Ujian 1: Fail gaya berada di kepala, dan dua fail skrip yang lain berada di permulaan badan dan satu lagi di bahagian bawah badan.
Hai, sekali lagi!



1. Menguji dalam Chrome
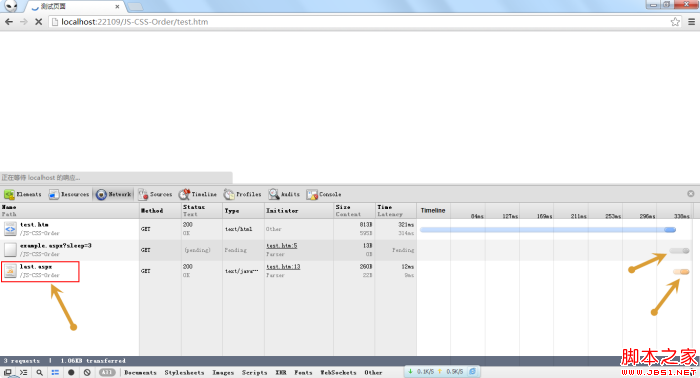
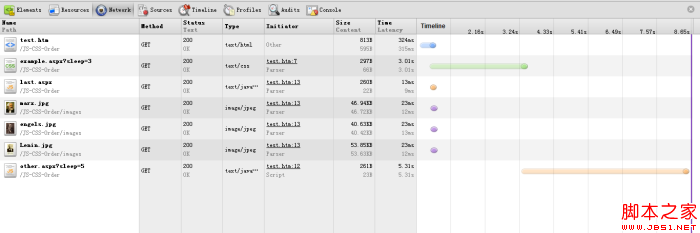
Selepas saya membuka halaman dalam penyemak imbas, saya dengan cepat mengambil tangkapan skrin halaman web, seperti yang ditunjukkan di bawah (klik untuk melihat imej yang lebih besar, sama di bawah):

Seperti yang dapat dilihat daripada gambar di atas, dokumen test.htm telah dimuatkan dan tiada apa-apa yang dipaparkan pada halaman example.css berada dalam keadaan belum selesai, tetapi last.js di bahagian bawah telah dimuatkan. Ini menunjukkan bahawa Chrome telah pramuat, memuat turun lebih awal dan meletakkannya dalam cache penyemak imbas. Walaupun last.js telah dimuatkan, ia masih belum dilaksanakan kerana fail gaya di hadapannya akan menyekat pelaksanaan skrip.
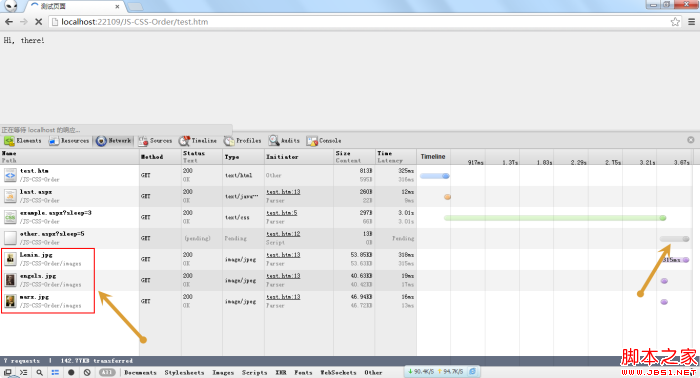
Seterusnya, apabila example.css dimuatkan, Hai di sana dipaparkan pada skrin, dan tangkapan skrin penyemak imbas adalah seperti berikut :

Ia boleh dilihat daripada permintaan rangkaian bahawa example.css telah dimuatkan dan other.js berada dalam keadaan belum selesai Walau bagaimanapun, tiga imej di bawah teg skrip telah dimuat turun pada masa ini fungsi pramuat. Walau bagaimanapun, kerana pemaparan penyemak imbas disekat oleh skrip other.js, ketiga-tiga gambar ini dan "Hai sekali lagi" padanya tidak akan dipaparkan. Selain itu, kod dalam last.js belum dilaksanakan lagi.
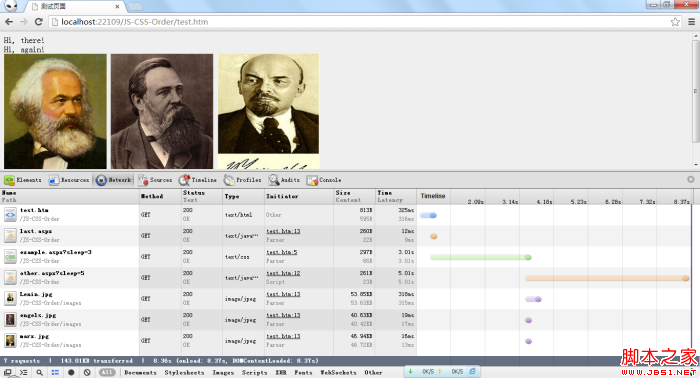
Seterusnya, apabila other.js dimuatkan, penyemak imbas akan membina pepohon pemaparan, memaparkan "Hai sekali lagi", dan memaparkan imej. Memandangkan last.js telah dimuat turun sebelum ini, last.js akan dilaksanakan serta-merta. Keseluruhan proses rendering selesai. Seperti yang ditunjukkan di bawah:

Dari sini dapat dilihat bahawa Chrome akan pramuat sumber skrip dalam badan (fail gaya belum diuji JS yang dimuatkan secara dinamik oleh skrip JavaScript tidak akan menjejaskan muat turun fail imej, tetapi akan menjejaskan). paparan imej di bawahnya.
2. Keputusan ujian dalam Firefox
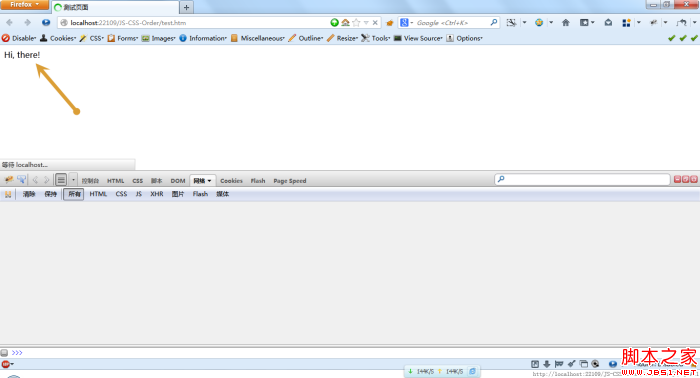
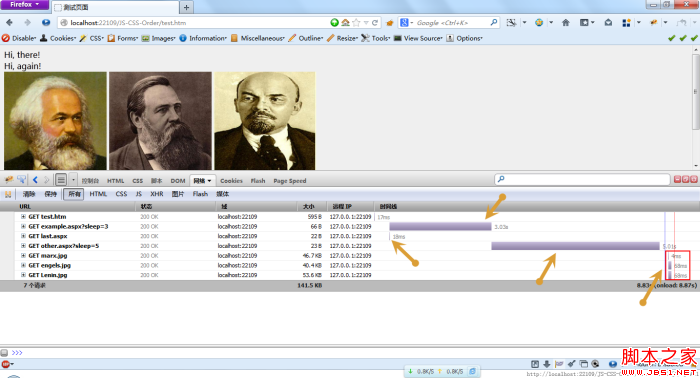
Ambil tangkapan skrin dengan pantas selepas membuka halaman dalam Firefox, seperti yang ditunjukkan di bawah: 
Ia jelas berbeza daripada Chrome, "Hai di sana!" Walau bagaimanapun, ia tidak akan dipaparkan dalam Chrome sehingga fail gaya dimuatkan.
Seterusnya, apabila seluruh halaman dimuatkan, tangkapan skrin adalah seperti berikut:
 Seperti yang dapat dilihat daripada aliran air terjun permintaan, serupa dengan Chrome, pelayar pramuat terakhir.js Tidak seperti Chrome, Firefox tidak pramuat imej, tetapi menunggu sehingga Pemuatan lain selesai selepas .js dimuatkan. .
Seperti yang dapat dilihat daripada aliran air terjun permintaan, serupa dengan Chrome, pelayar pramuat terakhir.js Tidak seperti Chrome, Firefox tidak pramuat imej, tetapi menunggu sehingga Pemuatan lain selesai selepas .js dimuatkan. .
Dalam Firefox, fail gaya tidak menjejaskan pemaparan dokumen (fenomena yang paling tipikal ialah halaman web dipaparkan dalam cara yang tidak kemas pada mulanya dan tidak mempunyai gaya. Selepas fail gaya dimuat turun, ia memaparkan biasa). Dalam badan, fail JS yang dimuatkan secara dinamik akan menyekat muat turun imej di belakangnya.
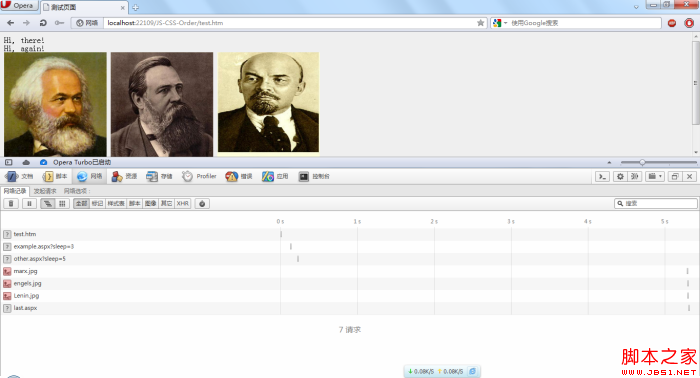
3. Dalam penyemak imbas Opera
Selepas menguji dalam Opera, saya mendapati bahawa penyemak imbas Opera lebih "memerhati".

Ujian 2. Fail gaya berada di permulaan kandungan Lokasi fail skrip adalah sama dengan ujian 1.
<br><div class="msgheader">
<div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode91'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode91">
<br><br> <br> <br> <title>测试页面</title>
<br> <br> <br> <link rel="stylesheet" type="text/css" href="example.aspx?sleep=3">
<br> <div>
<br> Hi, there!</div>
<br> <br> <script type="text/javascript"><br /> document.write("<script src='other.aspx?sleep=5'>" + "ipt>");<br /> </script><br> <br> <div>
<br> Hi, again!</div>
<br> <img src="/static/imghw/default1.png" data-src="images/marx.jpg" class="lazy" alt="Fahami proses pemaparan halaman html sebagai persediaan untuk mempelajari pengoptimuman prestasi bahagian hadapan (bersambung)_HTML/Xhtml_Pengeluaran halaman web"><br> <img src="/static/imghw/default1.png" data-src="images/engels.jpg" class="lazy" alt="Engels"><br> <img src="/static/imghw/default1.png" data-src="images/Lenin.jpg" class="lazy" alt="Lenin"><br> <br> <script src="last.aspx" type="text/javascript"></script><br> <br> <br> <br>
</div><br>经过测试,发现在火狐和Opera中,结果和测试一的一样,而在Chrome中稍微有些不同,在测试一中,图片要等到head中样式文件加载完之后才会下载,但是测试二中会和样式文件并行下载,如下图:
Ringkasan:
Pramuat memang wujud, tetapi ia tidak ditemui dalam Opera. Imej Chrome boleh dimuat turun selari dengan fail gaya dalam badan, tetapi tidak selari dengan fail gaya di kepala. Skrip dilaksanakan selepas fail gaya di hadapannya dimuatkan. Dalam Chrome dan Opera, sumber yang tidak dimuatkan akan menyekat pemaparan elemen di belakangnya, tetapi Firefox tidak. Keputusan ujian mungkin berkaitan dengan versi penyemak imbas.
Setelah membaca ini, adakah anda berasa sedikit keliru? lakukan sendiri dan lihat.
(Tamat)^_^

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Pengoptimuman prestasi dan teknologi pengembangan mendatar rangka kerja Go?
Jun 03, 2024 pm 07:27 PM
Pengoptimuman prestasi dan teknologi pengembangan mendatar rangka kerja Go?
Jun 03, 2024 pm 07:27 PM
Untuk meningkatkan prestasi aplikasi Go, kami boleh mengambil langkah pengoptimuman berikut: Caching: Gunakan caching untuk mengurangkan bilangan akses kepada storan asas dan meningkatkan prestasi. Concurrency: Gunakan goroutine dan saluran untuk melaksanakan tugas yang panjang secara selari. Pengurusan Memori: Urus memori secara manual (menggunakan pakej yang tidak selamat) untuk mengoptimumkan lagi prestasi. Untuk menskalakan aplikasi, kami boleh melaksanakan teknik berikut: Penskalaan Mendatar (Penskalaan Mendatar): Menggunakan contoh aplikasi pada berbilang pelayan atau nod. Pengimbangan beban: Gunakan pengimbang beban untuk mengedarkan permintaan kepada berbilang contoh aplikasi. Perkongsian data: Edarkan set data yang besar merentas berbilang pangkalan data atau nod storan untuk meningkatkan prestasi pertanyaan dan kebolehskalaan.
 Panduan Pengoptimuman Prestasi C++: Temui rahsia untuk menjadikan kod anda lebih cekap
Jun 01, 2024 pm 05:13 PM
Panduan Pengoptimuman Prestasi C++: Temui rahsia untuk menjadikan kod anda lebih cekap
Jun 01, 2024 pm 05:13 PM
Pengoptimuman prestasi C++ melibatkan pelbagai teknik, termasuk: 1. Mengelakkan peruntukan dinamik; Kes praktikal pengoptimuman menunjukkan cara menggunakan teknik ini apabila mencari urutan menaik terpanjang dalam tatasusunan integer, meningkatkan kecekapan algoritma daripada O(n^2) kepada O(nlogn).
 Mengoptimumkan prestasi enjin roket menggunakan C++
Jun 01, 2024 pm 04:14 PM
Mengoptimumkan prestasi enjin roket menggunakan C++
Jun 01, 2024 pm 04:14 PM
Dengan membina model matematik, menjalankan simulasi dan mengoptimumkan parameter, C++ boleh meningkatkan prestasi enjin roket dengan ketara: Membina model matematik enjin roket dan menerangkan kelakuannya. Simulasikan prestasi enjin dan kira parameter utama seperti tujahan dan impuls tertentu. Kenal pasti parameter utama dan cari nilai optimum menggunakan algoritma pengoptimuman seperti algoritma genetik. Prestasi enjin dikira semula berdasarkan parameter yang dioptimumkan untuk meningkatkan kecekapan keseluruhannya.
 Cara untuk Pengoptimuman: Meneroka Perjalanan Peningkatan Prestasi Rangka Kerja Java
Jun 01, 2024 pm 07:07 PM
Cara untuk Pengoptimuman: Meneroka Perjalanan Peningkatan Prestasi Rangka Kerja Java
Jun 01, 2024 pm 07:07 PM
Prestasi rangka kerja Java boleh dipertingkatkan dengan melaksanakan mekanisme caching, pemprosesan selari, pengoptimuman pangkalan data, dan mengurangkan penggunaan memori. Mekanisme caching: Kurangkan bilangan pangkalan data atau permintaan API dan tingkatkan prestasi. Pemprosesan selari: Gunakan CPU berbilang teras untuk melaksanakan tugas secara serentak untuk meningkatkan daya pemprosesan. Pengoptimuman pangkalan data: mengoptimumkan pertanyaan, menggunakan indeks, mengkonfigurasi kumpulan sambungan dan meningkatkan prestasi pangkalan data. Kurangkan penggunaan memori: Gunakan rangka kerja yang ringan, elakkan kebocoran dan gunakan alat analisis untuk mengurangkan penggunaan memori.
 Apakah teknik pengoptimuman prestasi C++ lanjutan?
May 08, 2024 pm 09:18 PM
Apakah teknik pengoptimuman prestasi C++ lanjutan?
May 08, 2024 pm 09:18 PM
Teknik pengoptimuman prestasi dalam C++ termasuk: Pemprofilan untuk mengenal pasti kesesakan dan meningkatkan prestasi susun atur tatasusunan. Pengurusan memori menggunakan penunjuk pintar dan kumpulan memori untuk meningkatkan kecekapan peruntukan dan pelepasan. Concurrency memanfaatkan operasi berbilang benang dan atom untuk meningkatkan daya pemprosesan aplikasi besar. Lokasi data mengoptimumkan reka letak storan dan corak capaian serta meningkatkan kelajuan capaian cache data. Penjanaan kod dan pengoptimuman pengkompil menggunakan teknik pengoptimuman pengkompil seperti sebaris dan buka gelung untuk menjana kod yang dioptimumkan untuk platform dan algoritma tertentu.
 Bagaimana untuk menggunakan pemprofilan dalam Java untuk mengoptimumkan prestasi?
Jun 01, 2024 pm 02:08 PM
Bagaimana untuk menggunakan pemprofilan dalam Java untuk mengoptimumkan prestasi?
Jun 01, 2024 pm 02:08 PM
Pemprofilan dalam Java digunakan untuk menentukan masa dan penggunaan sumber dalam pelaksanaan aplikasi. Laksanakan pemprofilan menggunakan JavaVisualVM: Sambungkan ke JVM untuk mendayakan pemprofilan, tetapkan selang pensampelan, jalankan aplikasi, hentikan pemprofilan dan hasil analisis memaparkan paparan pepohon masa pelaksanaan. Kaedah untuk mengoptimumkan prestasi termasuk: mengenal pasti kaedah pengurangan hotspot dan memanggil algoritma pengoptimuman
 Apakah kaedah biasa untuk pengoptimuman prestasi program?
May 09, 2024 am 09:57 AM
Apakah kaedah biasa untuk pengoptimuman prestasi program?
May 09, 2024 am 09:57 AM
Kaedah pengoptimuman prestasi program termasuk: Pengoptimuman algoritma: Pilih algoritma dengan kerumitan masa yang lebih rendah dan mengurangkan gelung dan pernyataan bersyarat. Pemilihan struktur data: Pilih struktur data yang sesuai berdasarkan corak akses data, seperti pepohon carian dan jadual cincang. Pengoptimuman memori: elakkan mencipta objek yang tidak diperlukan, lepaskan memori yang tidak lagi digunakan dan gunakan teknologi kumpulan memori. Pengoptimuman benang: mengenal pasti tugas yang boleh diselaraskan dan mengoptimumkan mekanisme penyegerakan benang. Pengoptimuman pangkalan data: Cipta indeks untuk mempercepatkan pengambilan data, mengoptimumkan pernyataan pertanyaan dan menggunakan pangkalan data cache atau NoSQL untuk meningkatkan prestasi.
 Pengoptimuman prestasi dalam seni bina perkhidmatan mikro Java
Jun 04, 2024 pm 12:43 PM
Pengoptimuman prestasi dalam seni bina perkhidmatan mikro Java
Jun 04, 2024 pm 12:43 PM
Pengoptimuman prestasi untuk seni bina perkhidmatan mikro Java termasuk teknik berikut: Gunakan alat penalaan JVM untuk mengenal pasti dan melaraskan kesesakan prestasi. Optimumkan pengumpul sampah dan pilih serta konfigurasikan strategi GC yang sepadan dengan keperluan aplikasi anda. Gunakan perkhidmatan caching seperti Memcached atau Redis untuk meningkatkan masa tindak balas dan mengurangkan beban pangkalan data. Gunakan pengaturcaraan tak segerak untuk meningkatkan keselarasan dan responsif. Pisahkan perkhidmatan mikro, pecahkan aplikasi monolitik yang besar kepada perkhidmatan yang lebih kecil untuk meningkatkan kebolehskalaan dan prestasi.



