
Saya pernah menulis artikel seperti ini sebelum ini tetapi menggunakan skrip js Kelebihannya ialah ia boleh memaparkan laluan fail.
Jika anda tidak dapat melihat laluan dan hanya memaparkan butang tersuai, terdapat kaedah lain yang berikut hanyalah teknik css.
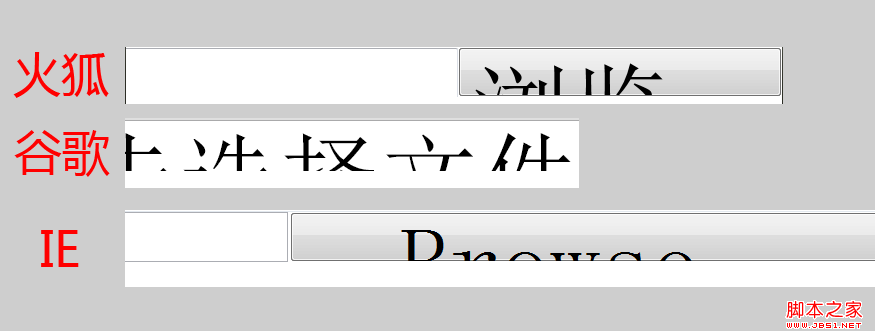
Kuncinya adalah untuk memberikan saiz fon pada medan fail dan tetapkan nilai yang agak besar supaya huruf besar bentuk berubah (penampilan setiap penyemak imbas berbeza, tetapi huruf besar ditukar) seperti yang ditunjukkan di bawah:
masukan{font-saiz:100px;}
Kemudian gunakan kedudukan dan ketelusan untuk mencapai kesan yang anda inginkan. Kod khusus adalah seperti berikut:
DEMO:
 Apa yang perlu dilakukan jika tiada kursor apabila mengklik pada kotak input
Apa yang perlu dilakukan jika tiada kursor apabila mengklik pada kotak input
 konsol.readline
konsol.readline
 Bagaimana untuk menjumlahkan tatasusunan tiga dimensi dalam php
Bagaimana untuk menjumlahkan tatasusunan tiga dimensi dalam php
 Mempromosikan iklan
Mempromosikan iklan
 Gambar rajah topologi rangkaian
Gambar rajah topologi rangkaian
 Pengaturcaraan bahasa peringkat tinggi
Pengaturcaraan bahasa peringkat tinggi
 Penggunaan fungsi strtok
Penggunaan fungsi strtok
 Kelebihan sistem kawalan plc
Kelebihan sistem kawalan plc




