hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 [Reka Bentuk Web] Kongsi templat halaman web E-WebTemplates asing (FLASH PSD source file HTML)_HTML/Xhtml_Penghasilan halaman web
[Reka Bentuk Web] Kongsi templat halaman web E-WebTemplates asing (FLASH PSD source file HTML)_HTML/Xhtml_Penghasilan halaman web
[Reka Bentuk Web] Kongsi templat halaman web E-WebTemplates asing (FLASH PSD source file HTML)_HTML/Xhtml_Penghasilan halaman web
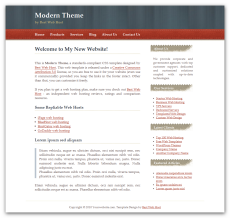
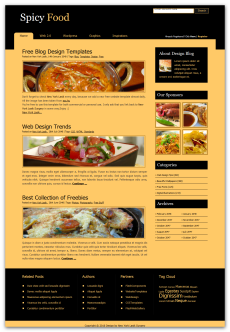
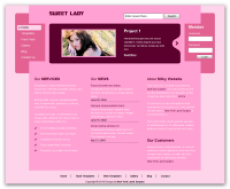
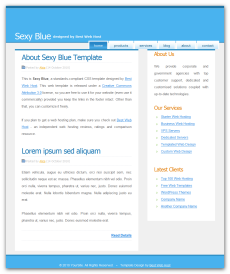
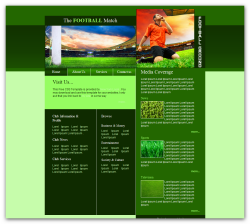
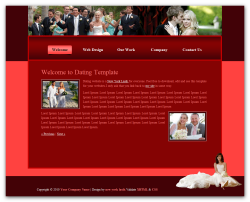
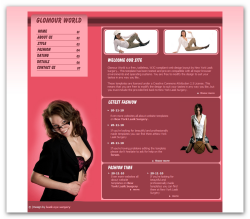
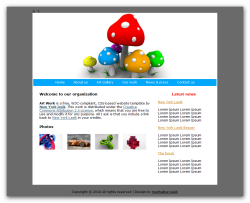
Kesemuanya adalah templat halaman web di laman web E-WebTemplates yang saya gunakan untuk mengumpul pautan muat turun. Terdapat kira-kira 159 set kesemuanya, dan gaya semuanya cantik Setiap set mengandungi fail sumber JPA dan HTML yang dijana.
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Animasi CSS3 membawa inspirasi kreatif dan kemungkinan tanpa had kepada pereka web
Sep 09, 2023 pm 08:45 PM
Animasi CSS3 membawa inspirasi kreatif dan kemungkinan tanpa had kepada pereka web
Sep 09, 2023 pm 08:45 PM
Gambaran keseluruhan inspirasi kreatif dan kemungkinan tanpa had yang dibawa oleh animasi CSS3 kepada pereka web: Dalam reka bentuk web moden, kesan animasi telah menjadi faktor penting dalam meningkatkan pengalaman pengguna dan meningkatkan daya tarikan laman web. Kemunculan teknologi animasi CSS3 telah membawa pilihan reka bentuk yang lebih fleksibel, kaya dan kreatif kepada pereka web. Artikel ini akan meneroka inspirasi kreatif dan kemungkinan tanpa had yang dibawa oleh animasi CSS3 kepada pereka web, dan memberikan beberapa contoh kod. 1. Konsep asas dan sintaks animasi CSS3 Sebelum memperkenalkan animasi CSS3, kita perlu terlebih dahulu
 Mendedahkan kelebihan unik kedudukan mutlak dalam reka bentuk web
Jan 23, 2024 am 08:16 AM
Mendedahkan kelebihan unik kedudukan mutlak dalam reka bentuk web
Jan 23, 2024 am 08:16 AM
Terokai kelebihan unik kedudukan mutlak dalam reka bentuk web Dalam reka bentuk web, kedudukan mutlak ialah kaedah reka letak yang biasa digunakan. Dengan menggunakan kedudukan mutlak, elemen boleh diletakkan dengan tepat pada lokasi tertentu pada halaman web, dan beberapa kesan susun atur khas boleh dicapai dengan mudah. Artikel ini meneroka kelebihan ini dan menggambarkannya dengan contoh kod khusus. Kedudukan elemen yang tepat Kedudukan mutlak membolehkan kawalan tepat ke atas kedudukan elemen pada halaman web. Dengan menentukan atribut atas, kanan, bawah dan kiri elemen, elemen itu boleh
 Kemahiran reka bentuk web dan perkongsian pengalaman praktikal berdasarkan CSS3
Sep 08, 2023 pm 07:07 PM
Kemahiran reka bentuk web dan perkongsian pengalaman praktikal berdasarkan CSS3
Sep 08, 2023 pm 07:07 PM
Perkongsian kemahiran reka bentuk web dan pengalaman praktikal berdasarkan CSS3 Dalam era Internet hari ini, reka bentuk web menjadi semakin penting. Dengan kemunculan CSS3, pereka kini boleh menggunakan pelbagai kesan yang menakjubkan untuk melibatkan pengguna. Artikel ini akan berkongsi beberapa kemahiran reka bentuk web dan pengalaman praktikal berdasarkan CSS3, bertujuan untuk membantu pembaca meningkatkan tahap reka bentuk web mereka. 1. Gunakan kesan peralihan. Kesan peralihan boleh menghasilkan kesan animasi yang lancar untuk elemen dari satu keadaan ke keadaan yang lain. Dengan menggunakan sifat peralihan CSS3, kita boleh
 Kaji kesan memperkenalkan rangka kerja pihak ketiga CSS pada reka bentuk web
Jan 16, 2024 am 10:32 AM
Kaji kesan memperkenalkan rangka kerja pihak ketiga CSS pada reka bentuk web
Jan 16, 2024 am 10:32 AM
Meneroka kesan pengenalan rangka kerja pihak ketiga ke dalam CSS pada reka bentuk web Pengenalan: Dengan perkembangan pesat Internet, reka bentuk web telah menjadi semakin penting. Untuk meningkatkan pengalaman pengguna dan menyediakan fungsi yang lebih kaya, pembangun selalunya perlu menggunakan rangka kerja pihak ketiga untuk membantu reka bentuk dan pembangunan. Artikel ini akan meneroka kesan memperkenalkan rangka kerja pihak ketiga CSS pada reka bentuk web dan memberikan contoh kod khusus. 1. Apakah rangka kerja pihak ketiga CSS? Rangka kerja pihak ketiga CSS ialah satu set gaya dan komponen CSS yang telah ditetapkan yang boleh dipanggil terus semasa membina halaman web. Rangka kerja ini kaya dengan kandungan,
 Medan aplikasi pemilih elemen dalam reka bentuk web
Jan 13, 2024 am 10:35 AM
Medan aplikasi pemilih elemen dalam reka bentuk web
Jan 13, 2024 am 10:35 AM
Aplikasi pemilih elemen dalam reka bentuk web memerlukan contoh kod khusus Dalam reka bentuk web, pemilih elemen ialah pemilih CSS yang sangat penting, yang boleh membantu kami mengawal dan melaraskan gaya elemen dalam halaman web. Dengan menggunakan pemilih elemen secara fleksibel, pelbagai kesan reka bentuk web yang indah boleh dicapai. 1. Sintaks asas dan penggunaan pemilih elemen Pemilih elemen ialah jenis pemilih CSS yang paling mudah Ia memilih elemen yang sepadan dengan menyatakan nama tag bagi elemen HTML. Sintaks asas pemilih elemen ialah: nama tag {
 Cara menggunakan susun atur Kedudukan CSS untuk mereka bentuk susun atur kad untuk halaman web
Sep 28, 2023 am 08:17 AM
Cara menggunakan susun atur Kedudukan CSS untuk mereka bentuk susun atur kad untuk halaman web
Sep 28, 2023 am 08:17 AM
Cara menggunakan reka letak CSSPositions untuk mereka bentuk reka letak kad untuk halaman web Dalam reka bentuk web, reka letak kad adalah kaedah reka bentuk yang biasa dan popular. Ia membahagikan kandungan kepada kad bebas, setiap kad mengandungi maklumat tertentu, dan boleh mencipta kesan halaman yang kemas dan berlapis dengan mudah. Dalam artikel ini, kami akan memperkenalkan cara menggunakan reka letak CSSPositions untuk mereka bentuk reka letak kad halaman web dan melampirkan contoh kod tertentu. Buat struktur HTML Mula-mula, kita perlu mencipta struktur HTML untuk mewakili susun atur kad.
 Seperti apa H5?
Apr 01, 2025 pm 05:29 PM
Seperti apa H5?
Apr 01, 2025 pm 05:29 PM
HTML5 (H5) adalah versi kelima HTML, yang direka untuk meningkatkan fleksibiliti dan fungsi pembangunan web. Ciri -ciri utama H5 termasuk: 1) tag semantik baru, seperti, et al.; 2) sokongan audio dan video tertanam, seperti, et al.; 3) API lukisan kanvas; 4) API Geolokasi. Ciri -ciri ini dilaksanakan melalui enjin JavaScript penyemak imbas, menjadikan laman web lebih dinamik dan interaktif.
 Panduan ringkas: Cipta rangka kerja CSS yang hebat untuk meningkatkan profesionalisme dan keindahan reka bentuk web anda
Jan 16, 2024 am 09:02 AM
Panduan ringkas: Cipta rangka kerja CSS yang hebat untuk meningkatkan profesionalisme dan keindahan reka bentuk web anda
Jan 16, 2024 am 09:02 AM
Lima langkah untuk mengajar anda cara mencipta rangka kerja CSS yang sempurna: Jadikan reka bentuk web anda lebih profesional dan cantik Mengekalkan reka bentuk web yang profesional dan cantik adalah impian setiap pereka web. Dan mewujudkan rangka kerja CSS yang sempurna adalah kunci untuk mencapai matlamat ini. Rangka kerja CSS ialah satu set helaian gaya dan peraturan yang telah ditetapkan yang membantu pereka bentuk dengan cepat membina reka letak dan gaya halaman web. Hari ini, saya akan memperkenalkan anda kepada kaedah lima langkah untuk membantu anda mencipta rangka kerja CSS yang sempurna. Berikut adalah langkah khusus: Langkah 1: Analisis keperluan dan tentukan struktur rangka kerja pada permulaan