hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 25 kes aplikasi elemen bulat dalam reka bentuk web_HTML/Xhtml_Penghasilan halaman web
25 kes aplikasi elemen bulat dalam reka bentuk web_HTML/Xhtml_Penghasilan halaman web
25 kes aplikasi elemen bulat dalam reka bentuk web_HTML/Xhtml_Penghasilan halaman web
Hari ini, artikel ini menyenaraikan contoh elemen bulat yang digunakan dengan baik dalam reka bentuk web, menunjukkan kepada anda butang bulat yang cantik, menu, gambar dan butiran lain. Anda akan melihat bahawa jika direka dengan betul, penggunaan kalangan boleh menjadikan tapak web anda kelihatan agak unik dan asli.

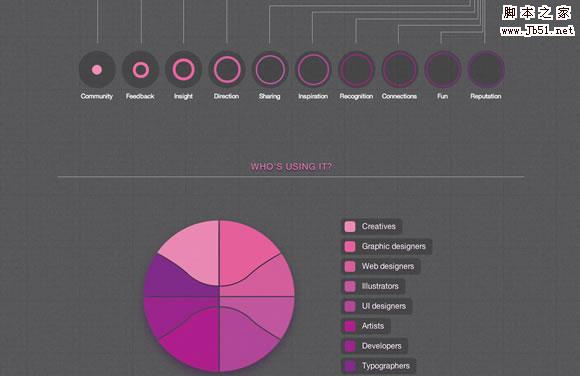
Lucia Soto
Elemen bulat juga boleh digunakan sebagai bahagian bertema susun atur.
Alexarts
Elemen bulat berwarna-warni, sangat cantik.
Cappen
Imej tema adalah berdasarkan garis besar bulat.
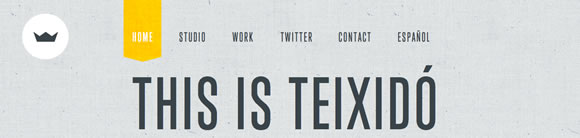
Teixidó
Elemen bulat yang elegan dan cantik.
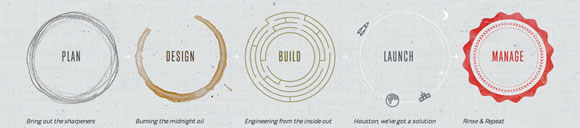
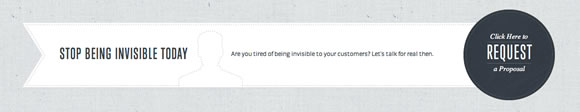
Arnab Kucing
Kedua-dua kepala dan ekor dihiasi dengan elemen bulat, yang cukup bagus.
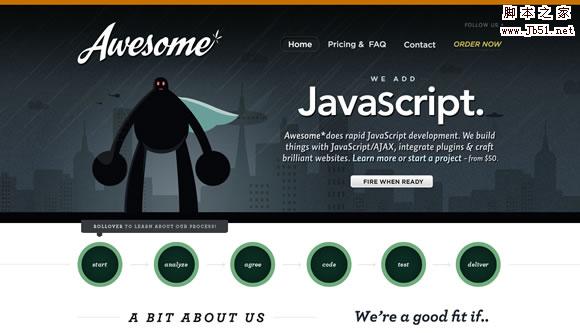
Hebat
Butang navigasi bulat yang menonjol.
Youandigraphics
Elemen bulat dan navigasi yang sangat bagus.
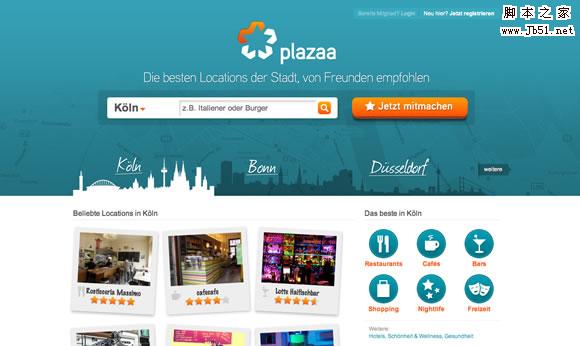
Plazaa
Butang navigasi bulat yang cantik.
Smorge
Butang bulat yang sangat cantik, saya suka reka bentuk dan padanan warna keseluruhan halaman.
Jiwa
Unsur bulat yang cantik.
Polecat
Hadirkan pasukan dalam bentuk garisan bulat.
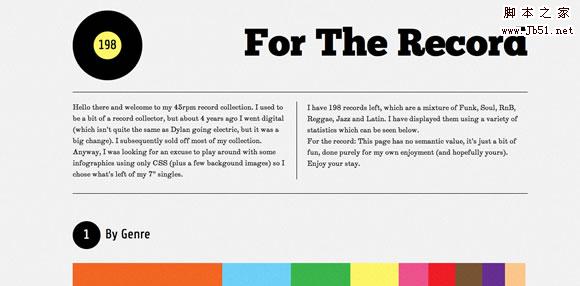
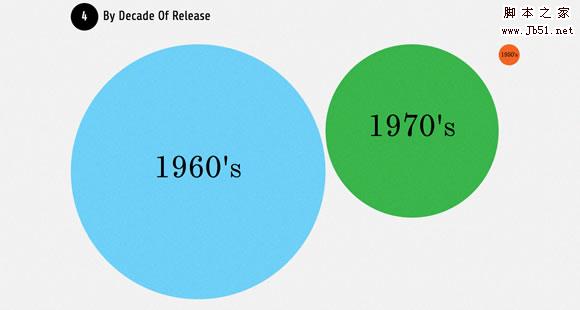
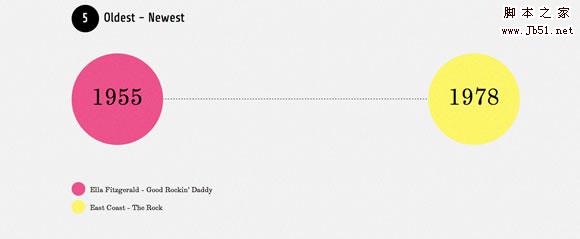
Untuk Rekod
Elemen bulat yang cantik adalah sebahagian daripada reka bentuk.
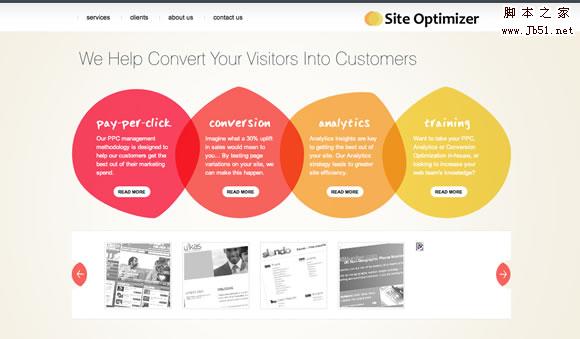
Pengoptimum Tapak
Ia tidak betul-betul bulat, tetapi reka bentuknya sangat cantik, jadi saya akan berkongsinya: )
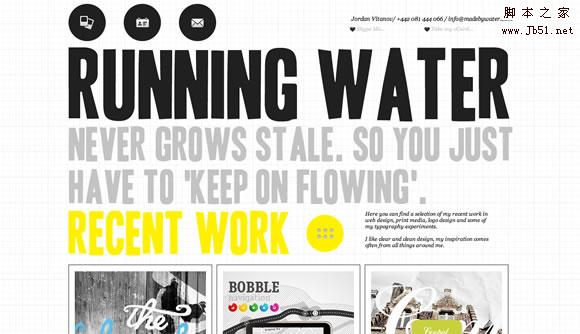
Dibuat oleh Air
Ikon dan butang bulat menjadikan latar belakang dan teks lebih harmoni.
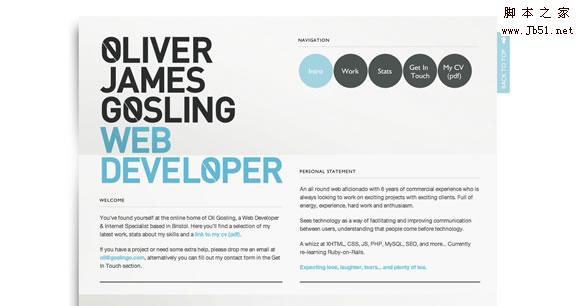
Oliver James Gosling
Butang bulat yang cantik.
Penjuru
Butang sosial bulat itu menarik.
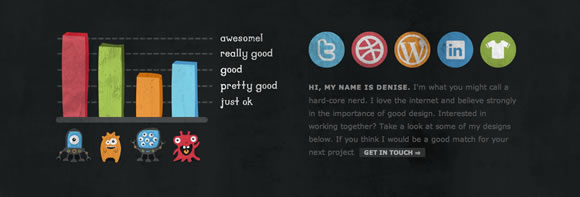
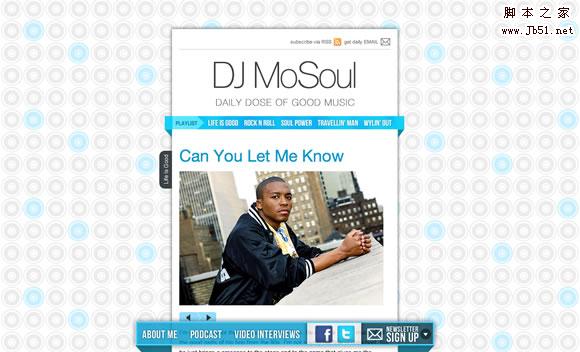
Dj MoSoul
Latar belakang bulat.
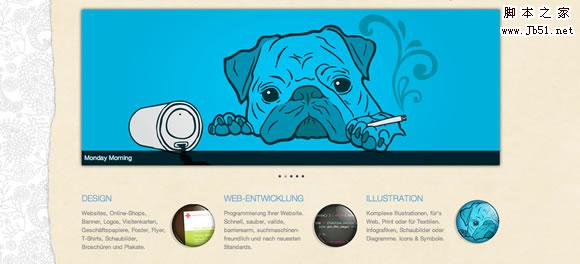
Damngood
Unsur bulat yang cantik.
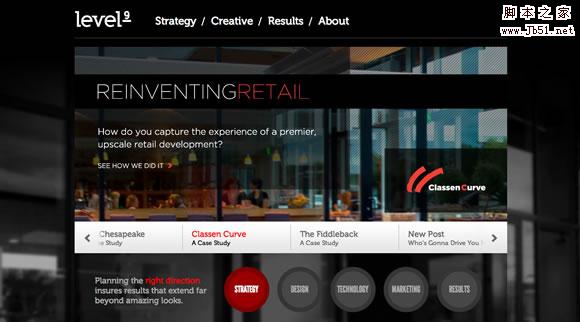
Tahap9
Butang navigasi bulat.
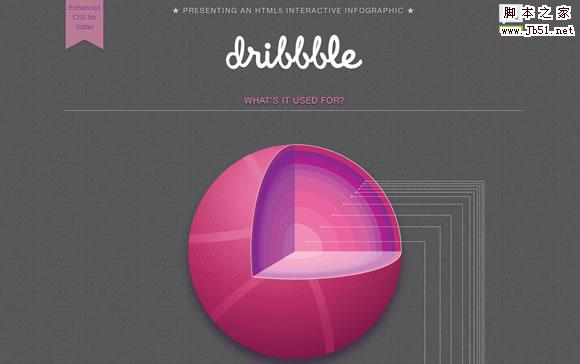
Gelecek oleh Jamie Brightmore
Saya rasa yang ini tidak memerlukan pengenalan :)
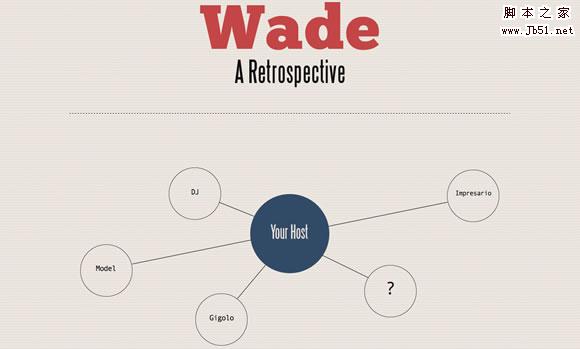
Wade – Retrospektif
Ciri utama susun atur ini ialah penggunaan bulatan.
nGen Berfungsi
Imej tema dan butang sosial adalah bulat.
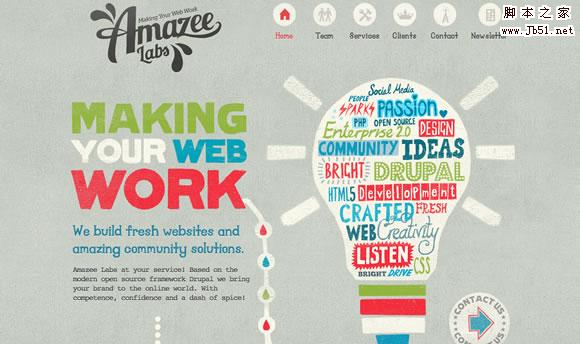
Makmal Amazee
Butang menu yang cantik dan elegan.
Savvy
Unsur dan fon bulat yang cantik.
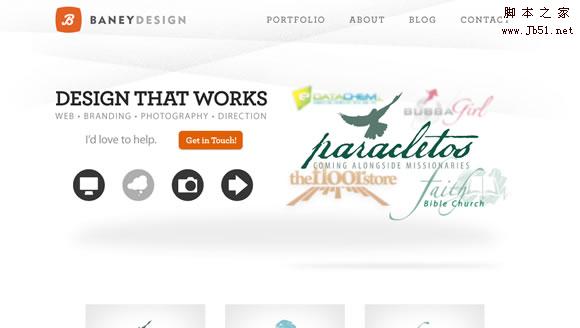
Reka Bentuk Baney
Butang navigasi bulat yang ringkas dan cantik.
(Sumber tersusun: Langit Impian Teks asal daripada: 25 Contoh Elemen Pekeliling dalam Reka Bentuk Web)

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Mendedahkan kelebihan unik kedudukan mutlak dalam reka bentuk web
Jan 23, 2024 am 08:16 AM
Mendedahkan kelebihan unik kedudukan mutlak dalam reka bentuk web
Jan 23, 2024 am 08:16 AM
Terokai kelebihan unik kedudukan mutlak dalam reka bentuk web Dalam reka bentuk web, kedudukan mutlak ialah kaedah reka letak yang biasa digunakan. Dengan menggunakan kedudukan mutlak, elemen boleh diletakkan dengan tepat pada lokasi tertentu pada halaman web, dan beberapa kesan susun atur khas boleh dicapai dengan mudah. Artikel ini meneroka kelebihan ini dan menggambarkannya dengan contoh kod khusus. Kedudukan elemen yang tepat Kedudukan mutlak membolehkan kawalan tepat ke atas kedudukan elemen pada halaman web. Dengan menentukan atribut atas, kanan, bawah dan kiri elemen, elemen itu boleh
 Kemahiran reka bentuk web dan perkongsian pengalaman praktikal berdasarkan CSS3
Sep 08, 2023 pm 07:07 PM
Kemahiran reka bentuk web dan perkongsian pengalaman praktikal berdasarkan CSS3
Sep 08, 2023 pm 07:07 PM
Perkongsian kemahiran reka bentuk web dan pengalaman praktikal berdasarkan CSS3 Dalam era Internet hari ini, reka bentuk web menjadi semakin penting. Dengan kemunculan CSS3, pereka kini boleh menggunakan pelbagai kesan yang menakjubkan untuk melibatkan pengguna. Artikel ini akan berkongsi beberapa kemahiran reka bentuk web dan pengalaman praktikal berdasarkan CSS3, bertujuan untuk membantu pembaca meningkatkan tahap reka bentuk web mereka. 1. Gunakan kesan peralihan. Kesan peralihan boleh menghasilkan kesan animasi yang lancar untuk elemen dari satu keadaan ke keadaan yang lain. Dengan menggunakan sifat peralihan CSS3, kita boleh
 Kaji kesan memperkenalkan rangka kerja pihak ketiga CSS pada reka bentuk web
Jan 16, 2024 am 10:32 AM
Kaji kesan memperkenalkan rangka kerja pihak ketiga CSS pada reka bentuk web
Jan 16, 2024 am 10:32 AM
Meneroka kesan pengenalan rangka kerja pihak ketiga ke dalam CSS pada reka bentuk web Pengenalan: Dengan perkembangan pesat Internet, reka bentuk web telah menjadi semakin penting. Untuk meningkatkan pengalaman pengguna dan menyediakan fungsi yang lebih kaya, pembangun selalunya perlu menggunakan rangka kerja pihak ketiga untuk membantu reka bentuk dan pembangunan. Artikel ini akan meneroka kesan memperkenalkan rangka kerja pihak ketiga CSS pada reka bentuk web dan memberikan contoh kod khusus. 1. Apakah rangka kerja pihak ketiga CSS? Rangka kerja pihak ketiga CSS ialah satu set gaya dan komponen CSS yang telah ditetapkan yang boleh dipanggil terus semasa membina halaman web. Rangka kerja ini kaya dengan kandungan,
 Cara menggunakan susun atur Kedudukan CSS untuk mereka bentuk susun atur kad untuk halaman web
Sep 28, 2023 am 08:17 AM
Cara menggunakan susun atur Kedudukan CSS untuk mereka bentuk susun atur kad untuk halaman web
Sep 28, 2023 am 08:17 AM
Cara menggunakan reka letak CSSPositions untuk mereka bentuk reka letak kad untuk halaman web Dalam reka bentuk web, reka letak kad adalah kaedah reka bentuk yang biasa dan popular. Ia membahagikan kandungan kepada kad bebas, setiap kad mengandungi maklumat tertentu, dan boleh mencipta kesan halaman yang kemas dan berlapis dengan mudah. Dalam artikel ini, kami akan memperkenalkan cara menggunakan reka letak CSSPositions untuk mereka bentuk reka letak kad halaman web dan melampirkan contoh kod tertentu. Buat struktur HTML Mula-mula, kita perlu mencipta struktur HTML untuk mewakili susun atur kad.
 Panduan ringkas: Cipta rangka kerja CSS yang hebat untuk meningkatkan profesionalisme dan keindahan reka bentuk web anda
Jan 16, 2024 am 09:02 AM
Panduan ringkas: Cipta rangka kerja CSS yang hebat untuk meningkatkan profesionalisme dan keindahan reka bentuk web anda
Jan 16, 2024 am 09:02 AM
Lima langkah untuk mengajar anda cara mencipta rangka kerja CSS yang sempurna: Jadikan reka bentuk web anda lebih profesional dan cantik Mengekalkan reka bentuk web yang profesional dan cantik adalah impian setiap pereka web. Dan mewujudkan rangka kerja CSS yang sempurna adalah kunci untuk mencapai matlamat ini. Rangka kerja CSS ialah satu set helaian gaya dan peraturan yang telah ditetapkan yang membantu pereka bentuk dengan cepat membina reka letak dan gaya halaman web. Hari ini, saya akan memperkenalkan anda kepada kaedah lima langkah untuk membantu anda mencipta rangka kerja CSS yang sempurna. Berikut adalah langkah khusus: Langkah 1: Analisis keperluan dan tentukan struktur rangka kerja pada permulaan
 Apa itu Dreamweaver
Jun 13, 2023 pm 02:53 PM
Apa itu Dreamweaver
Jun 13, 2023 pm 02:53 PM
Dreamweaver ialah perisian reka bentuk web yang dilancarkan oleh Adobe Ia menyediakan editor halaman visual dan juga menyokong penyuntingan manual kod HTML, CSS dan JavaScript. Ia mempunyai banyak ciri dan alatan yang membantu pengguna membuat halaman web responsif, apl dan apl mudah alih dengan mudah.
 Medan aplikasi pemilih elemen dalam reka bentuk web
Jan 13, 2024 am 10:35 AM
Medan aplikasi pemilih elemen dalam reka bentuk web
Jan 13, 2024 am 10:35 AM
Aplikasi pemilih elemen dalam reka bentuk web memerlukan contoh kod khusus Dalam reka bentuk web, pemilih elemen ialah pemilih CSS yang sangat penting, yang boleh membantu kami mengawal dan melaraskan gaya elemen dalam halaman web. Dengan menggunakan pemilih elemen secara fleksibel, pelbagai kesan reka bentuk web yang indah boleh dicapai. 1. Sintaks asas dan penggunaan pemilih elemen Pemilih elemen ialah jenis pemilih CSS yang paling mudah Ia memilih elemen yang sepadan dengan menyatakan nama tag bagi elemen HTML. Sintaks asas pemilih elemen ialah: nama tag {
 Cara menggunakan teknologi CSS3 untuk mencipta kesan halaman web yang menarik
Sep 11, 2023 pm 12:54 PM
Cara menggunakan teknologi CSS3 untuk mencipta kesan halaman web yang menarik
Sep 11, 2023 pm 12:54 PM
Cara menggunakan teknologi CSS3 untuk mencipta kesan halaman web yang menarik Dengan perkembangan Internet, reka bentuk web menjadi semakin penting. Kemunculan teknologi CSS3 telah membawa lebih banyak inspirasi dan ruang kreatif kepada pereka web. CSS3 mempunyai ciri dan kesan yang kaya, yang boleh mencapai kesan halaman web yang hebat dengan mudah. Artikel ini akan memperkenalkan beberapa ciri CSS3 yang biasa digunakan dan menggunakan contoh untuk menunjukkan cara menggunakan ciri ini untuk mencipta kesan halaman web yang menarik. Kesan sempadan Sempadan ialah elemen biasa dalam reka bentuk web Melalui ciri sempadan CSS3, anda boleh menambah lebih banyak kesan pada sempadan.