
Selepas saya menerbitkan artikel terakhir saya "Zen Coding: A quick way to write HTML/CSS code", sesetengah netizen menyatakan bahawa mereka tidak tahu cara menggunakan zen coding plug-in di Dreamweaver. OK, hari ini saya akan menulis tutorial terperinci tentang cara menggunakan pengekodan zen dalam DW. Jika anda sudah tahu cara menggunakannya, anda boleh berhenti membaca artikel ini.
Berita baiknya ialah saya telah mengujinya pada Dreamweaver CS3, yang membuktikan bahawa kedua-dua Dreamweaver CS3 dan CS4 menyokong pemalam pengekodan Zen.
Bersedialah
Sebelum memasang pemalam, sila pastikan anda telah memasang Adobe Extention Manager Jika belum, sila muat turun dan pasang dari tapak web rasmi Adobe:
halaman utama projek pengekodan zen untuk memuat turun pemalam pengekodan zen terbaru untuk dreamweaver Terdapat senarai muat turun di lajur kanan halaman, iaitu satu senarai dengan sambungan mxp. (Versi semasa ialah 0.7, anda boleh klik di sini untuk memuat turun , terdapat versi yang dibungkus oleh qianduan, tetapi versi baharu rasmi ialah 0.7, disyorkan untuk menggunakan yang rasmi .).
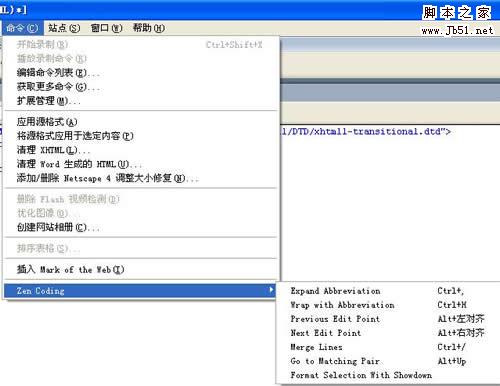
Selepas memuat turun, klik dua kali pada fail Zen Coding v.0.7.mxp yang anda muat turun untuk memasangnya secara langsung.Mulakan semula DW selepas pemasangan, dan kemudian anda akan menemui submenu pengekodan zen di bawah menu arahan, seperti yang ditunjukkan di bawah:

Cara menggunakan
Penggunaan pengekodan zen juga sangat mudah Cipta yang baharu atau tukar kepada paparan kod dalam mana-mana fail html dan tulis kod format zencoding, seperti:
 Apakah perisian dreamweaver?
Apakah perisian dreamweaver?
 Apakah alat pembangunan asp?
Apakah alat pembangunan asp?
 Bagaimana untuk menetapkan fon dreamweaver
Bagaimana untuk menetapkan fon dreamweaver
 Bagaimana untuk memusatkan halaman web dalam dreamweaver
Bagaimana untuk memusatkan halaman web dalam dreamweaver
 Bagaimana untuk menukar warna fon dalam dreamweaver
Bagaimana untuk menukar warna fon dalam dreamweaver
 Cara mengimport data dalam akses
Cara mengimport data dalam akses
 Apakah kad kawalan akses nfc
Apakah kad kawalan akses nfc
 nombor siri dan kunci cad2012
nombor siri dan kunci cad2012




