
Fungsi sumber trafik tersedia dalam perkhidmatan statistik trafik. Sumber trafik ialah konsep berdasarkan tahap lawatan Dengan kata lain, apabila lawatan dibuat, sumber trafik halaman pendaratan ialah sumber trafik lawatan. Walaupun terdapat banyak jenis sumber Trafik, malangnya menurut JS semasa, terdapat hanya dua cara untuk mendapatkan sumber Trafik - document.referrer dan window.opener Apa yang lebih malang ialah window.opener tidak boleh digunakan untuk banyak senario dan. dokumen. Perujuk sangat lemah sehingga mustahil untuk menentukan sumber trafik dengan tepat dalam banyak senario.
Timpa document.referrer
Dari segi penggunaan, document.referrer berharap dapat menjejaki tingkah laku sebelah penyemak imbas. Jika halaman A dibuka, tindakan yang mungkin berlaku pada bahagian penyemak imbas termasuk operasi pengguna dan kod JS.
Mari kita lihat dahulu kemungkinan operasi yang mungkin dilakukan oleh pengguna semasa membuka halaman A:
| 1 | 直接在地址栏中输入A的地址 |
| 2 | 从B页面左击link A,跳转至A页面 |
| 3 | 从B页面右击link A,在新窗口中打开 |
| 4 | 从B页面右击link A,在新标签页中打开 |
| 5 | 拖动link A至地址栏 |
| 6 | 拖动link A至标签栏 |
| 7 | 使用浏览器的前进、后退按钮 |
Perhatikan bahawa pautan di sini merujuk kepada teg tetapi jika terdapat peristiwa atau sasaran, ia akan menjadi perkara yang berbeza.
Cara yang mungkin untuk membuka halaman dengan JS:
1
|
Ubah suai tetingkap.lokasi
|
||||||
| 2 | Gunakan window.open
|
||||||
| 3 | Klik kilat |
| 序号 | 场景 |
IE8.0 | FF3.6 | FF4.0 | chrome |
| 1 | 直接在地址栏中输入A的地址 | " " |
" " |
" " | " " |
| 2 | 从B页面左击link A,A页面替换B页面(target='_self') | √ | √ | √ | √ |
| 3 | 从B页面左击link A,A在新窗口中打开(target='_blank') | √ | √ | √ | √ |
| 3 | 从B页面右击link A,在新窗口中打开 | √ | √ | √ | " " |
| 4 | 从B页面右击link A,在新标签页中打开 | √ | √ | √ | " " |
| 5 | 鼠标拖动link A至地址栏 | / | " " | " " | " " |
| 6 | 鼠标拖动link A至标签栏 | " " | " " | " " | " " |
| 7 | 使用浏览器的前进、后退按钮 | 保持 | 保持 | 保持 | 保持 |
| 8 | 修改window.location打开A页面(同域) | " " | √ | √ | √ |
| 9 | 使用window.open打开A页面 | " " | √ | √ | √ |
| 10 | 点击flash打开A页面 | ||||
| 11 | 服务器重定向至A页面 | " " | " " | " " | " " |
| Nombor siri | Adegan | IE8.0 | FF3.6 | FF4.0 | chrome |
| 1 | Masukkan alamat A terus dalam bar alamat | " " | " " | " " | " " |
| 2 | Pautan klik kiri A dari halaman B dan halaman A menggantikan halaman B (target='_self') | √ | √ | √ | √ |
| 3 | Pautan klik kiri A dari halaman B dan A akan dibuka dalam tetingkap baharu (target='_blank') | √ | √ | √ | √ |
| 3 | Klik kanan pautan A dari halaman B untuk dibuka dalam tetingkap baharu | √ | √ | √ | " " |
| 4 | Klik kanan pautan A dari halaman B dan bukanya dalam tab baharu | √ | √ | √ | " " |
| 5 | Seret pautan A ke bar alamat dengan tetikus anda | / | " " | " " | " " |
| 6 | Seret pautan A ke bar tab dengan tetikus | " " | " " | " " | " " |
| 7 | Gunakan butang hadapan dan belakang penyemak imbas anda | Simpan | Simpan | Simpan | Simpan |
| 8 | Ubah suai window.location untuk membuka halaman A (domain yang sama) | " " | √ | √ | √ |
| 9 | Gunakan window.open untuk membuka halaman A | " " | √ | √ | √ |
| 10 | Klik kilat untuk membuka halaman A | ||||
| 11 | Pelayan mengubah hala ke halaman A | " " | " " | " " | " " |
Antaranya, " " bermaksud rentetan kosong, √ bermaksud halaman sumber boleh ditentukan dengan betul, dan simpan bermakna menggunakan ke hadapan dan ke belakang tidak akan mengubah perujuk halaman. Ia boleh dilihat daripada jadual ini bahawa document.referrer boleh meliputi kira-kira separuh daripada kes. Walau bagaimanapun, beberapa operasi biasa, seperti menyeret pautan ke bar tab dengan tetikus, ke hadapan dan ke belakang, dsb., tidak boleh dikendalikan dengan betul.
Sumber document.referrer
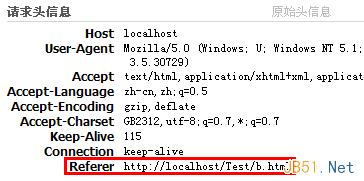
Apabila penyemak imbas meminta halaman A daripada pelayan, ia akan menghantar permintaan HTTP. Atribut Perujuk akan disertakan dalam pengepala permintaan ini Selepas pelayan menerima permintaan, ia boleh mengekstrak Perujuk dalam pengepala untuk menentukan halaman mana pelawat memulakan permintaan itu.

Secara amnya, apakah Perujuk dalam pengepala yang dihantar apabila pelayar meminta A, kemudian apakah nilai document.referre selepas mendapat halaman A. Gambar di atas ialah pengepala meminta halaman A. Document.referre A ialah http://localhost/Test/b.html.
Jika Referre tidak disertakan dalam Pengepala, ia akan diberikan rentetan kosong apabila menggunakan document.referre.
Mengenai permintaan HTTPS
Jika anda mengklik pautan HTTPS pada halaman HTTP biasa, anda boleh melampirkan maklumat Perujuk pada pengepala permintaan https, dan kemudian anda masih boleh menggunakan document.referre pada halaman HTTPS untuk mendapatkan halaman http biasa.
Begitu juga, jika anda mengklik pautan HTTPS lain pada halaman https, anda boleh melampirkan maklumat Perujuk pada pengepala permintaan.
Tetapi jika anda mengklik pautan http dari halaman https, malangnya, pengepala permintaan http yang dihantar tidak boleh mengandungi maklumat tentang halaman https Ini mungkin disebabkan oleh langkah perlindungan untuk halaman https.
Maklumat Perujuk Palsu
Mengikut huraian di atas, document.referre berasal daripada Perujuk dalam Pengepala. Jadi jika anda ingin mengubah suai nilai document.referre, secara teorinya, anda hanya perlu mengubah suai pengepala permintaan. Anda boleh menggantikan Perujuk sedia ada dalam Pengepala dengan nilai yang anda mahu, atau tambah Perujuk jika ia tidak wujud pada asalnya.
Di sisi pelanggan, mengganggu Pengepala adalah sangat mudah. Sebelum permintaan http halaman dihantar, anda boleh menggunakan alat pemintasan paket untuk memintasnya, kemudian menganalisis maklumat pengepala dan mengubah suai Referre.
Selepas mencari, saya mendapati bahawa anda boleh menggunakan pemalam RefControl untuk FireFox untuk mengubah suainya dengan mudah. Pendek kata, memperdayakan sumber trafik adalah perkara yang sukar.
Muat Semula Paksa Halaman
Tidak lama selepas saya selesai menulis, saya mendapati bahawa saya telah terlepas cara untuk melompat ke halaman, iaitu, memaksa halaman yang ditentukan untuk memuat semula dalam tag meta dalam HTML. Contohnya, tulis
dalam b.html




