
Nah, di bawah "trend" menukar daripada klien nipis kepada pelayar gemuk, JavaScript mesti digunakan untuk memanggil pelbagai perkhidmatan latar belakang.
Komunikasi produk yang diselenggarakan oleh Diaosi semuanya menggunakan perkhidmatan WCF, jadi anda perlu mempelajari kandungan tersebut. Menggunakan perpustakaan berkuasa jQuery, sangat mudah untuk mengakses perkhidmatan WCF menggunakan JavaScript. Seorang rakan sekerja mempelajari perpustakaan angin, jadi saya datang untuk mencuba ajax. Pelaksanaannya hanya direkodkan di sini supaya anda boleh menandakannya Jika anda terlupa kemudian, baca sahaja log ini untuk menipu.
1. Tukar konfigurasi perkhidmatan WCF
Secara lalai, perkhidmatan WCF tidak dibenarkan untuk diakses menggunakan permintaan HTTP. Kami perlu mengubah suai fail konfigurasi perkhidmatan WCF (perhatikan bahawa jika terdapat projek lain yang memulakan perkhidmatan WCF, fail app.config projek itu harus diubah suai), tambah atribut aspNetCompatibilityEnabled pada bahagian serviceHostEnvironment dan tetapkannya kepada benar:
Selain itu, atribut pengikat perkhidmatan yang berkaitan mesti dikonfigurasikan sebagai webHttpBinding supaya js boleh dipanggil:
Kontrak operasi perkhidmatan yang akan dipanggil mestilah WebGet atau WebInvoke. Sifat yang ditandakan sebagai WebGet boleh dipanggil menggunakan kaedah HTTP GET, manakala tanda WebInvoke membenarkan panggilan kaedah HTTP POST.
Saya mempunyai contoh mudah di sini Perkhidmatan WCF menerima tahun, bulan dan hari sebagai parameter dan mengembalikan rekod log hari itu.Kontrak Perkhidmatan perkhidmatan ini ditakrifkan seperti berikut:
Teg kaedah GetData mentakrifkan bahawa kaedah ini membenarkan panggilan kaedah HTTP POST dan data yang dikembalikan adalah dalam format JSON. Selepas menentukan format pemulangan data, kami tidak perlu menulis sebarang kod, WCF secara automatik akan menukar objek boleh bersiri ke dalam format yang sepadan.
Senarai awam
{
cuba
{
DateTime start_time = DateTime baharu(tahun, bulan, tarikh, 0, 0, 0);
DateTime end_time = DateTime baharu(tahun, bulan, tarikh, 23, 59, 59);
Set Data ds = LogDataAccess.SelectDailyBuildLog(masa_mula, masa_akhir);
var test_result_list = Senarai baharu
untuk setiap (hasil DataRow dalam ds.Tables[0].Rows)
{
TestResultData result_data = TestResultData baharu
{
DeployDate = Convert.ToDateTime(result["StatTime"]).ToString(),
ServerName = hasil["ComponentName"].ToString(),
Bina = hasil["Bina"].ToString(),
Result = result["Result"].ToString(),
ServerInformation = hasil["Versi"].ToString()
};
senarai_hasil_ujian.Tambah(data_hasil);
}
kembalikan senarai_hasil_ujian;
}
tangkapan (Exception ex)
{
buang bekas;
}
}
}
}
三、浏览器请求WCF服务
基本上,$.ajax方法需要8个参数:type指定操作方法(如POST)、url指定 WCF服务的、url指定 WCF服务的地服务的地服务的地址杀也就是参数)、contentType指定data的格式(如json)和文字编码、dataType指定返回数据的格式、processData指示是否自动将数据处application-xlen 、kejayaan和ralat属性指示操作成功或失败后的回调方法。
我们在脚本中定义如下全局变量,以便调用ajax时访问:
我们编写一个CallService方法,该方法直接调用$.ajax方法,并使用上面定义>的:
Das Folgende ist ein Beispiel für den Aufruf eines Dienstes. Diese Methode ruft die vom Benutzer eingegebenen Daten aus den Textfeldern „Jahr“, „Monat“ und „Datum“ ab und ruft den WCF-Dienst auf, um die Daten anzufordern:
CallService();
}
Nachdem die Datenanforderung erfolgreich war, wird die durch den Erfolgsparameter angegebene Rückrufmethode aufgerufen, wo wir das Rückgabeergebnis verarbeiten können.
Das zurückgegebene Ergebnis sind Daten im JSON-Format. In unserem Beispiel wird beispielsweise eine Ergebnisliste zurückgegeben. Wenn Sie sich über die Struktur nicht sicher sind, können Sie hier einen Haltepunkt hinzufügen, um einen Blick darauf zu werfen:
 Sie können sehen, dass sich das Ergebnis in der GetDataResult-Eigenschaft des Ergebnisobjekts befindet. Greifen Sie direkt auf jedes Element dieses Attributs zu, um das Ergebnis zu erhalten:
Sie können sehen, dass sich das Ergebnis in der GetDataResult-Eigenschaft des Ergebnisobjekts befindet. Greifen Sie direkt auf jedes Element dieses Attributs zu, um das Ergebnis zu erhalten:
for (var i = 0; i < result.GetDataResult.length; i ) {
var resultObject = result.GetDataResult[i];
resultCollection.add(resultObject.ServerName, resultObject.DeployDate, resultObject.Build, resultObject.Result, resultObject.ServerInformation);
}
mainView.render(document.getElementById("logContainer"));
}
}
resultCollection und mainView sind zwei Klassen, die ich angepasst habe, um anzuzeigende Daten zu speichern und Tabellen zu zeichnen. Der Code wird hier nicht geschrieben.
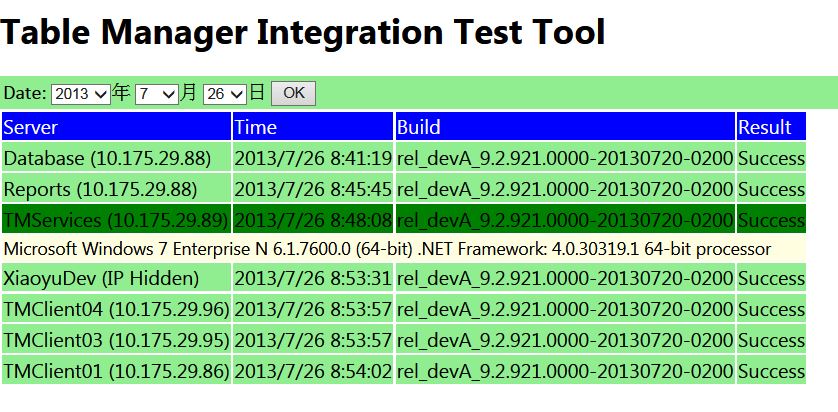
Starten Sie nun den WCF-Dienst und führen Sie dann die von uns geschriebene Seite aus. Das Ergebnis wird angezeigt:
 Entschuldigung für die hässliche Benutzeroberfläche ^_^. (Es wird viel besser aussehen, wenn Sie das CSS ein wenig anpassen...)
Entschuldigung für die hässliche Benutzeroberfläche ^_^. (Es wird viel besser aussehen, wenn Sie das CSS ein wenig anpassen...)




