
Sebaiknya kami mula memberi perhatian, kerana Polis HTML akan menyemak kod anda dan memilih semua teg anda yang tidak mempunyai semantik untuk mengelak daripada membuat kesilapan biasa ini dan membuat teg HTML kami mematuhi semantik dan keperluan standard

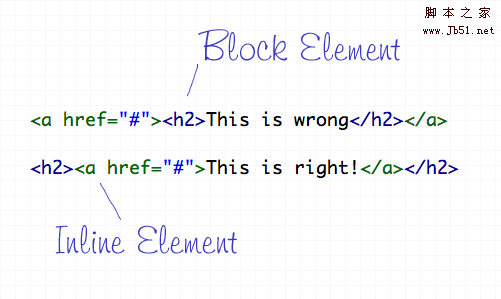
Elemen HTML boleh dinyatakan dalam dua cara: tahap blok dan dalam dipautkan Setiap teg mempunyai mod ekspresi lalai, sama ada tahap blok atau Pautan dalam div dan p ialah elemen peringkat blok, yang digunakan untuk membentuk struktur dokumen Inner elemen hanya boleh berada di dalam elemen peringkat blok
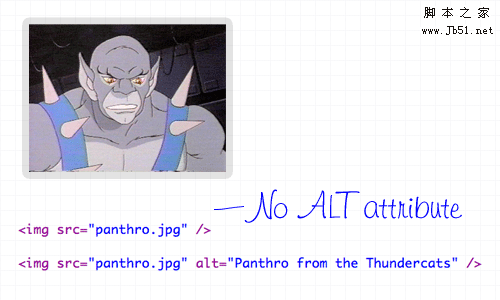
Jenayah 2: teg img tidak mengandungi atribut alt

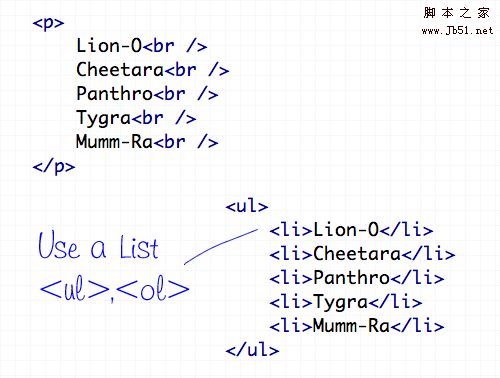
Jenayah 3: Tidak menggunakan senarai apabila perlu

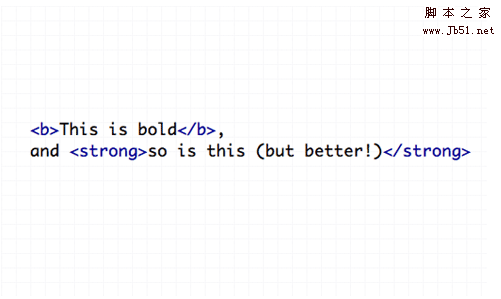
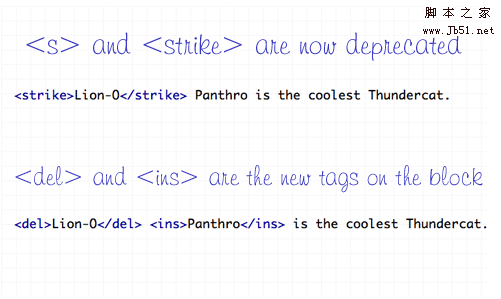
Jenayah 4: Menggunakan dan untuk memaparkan huruf tebal dan condong

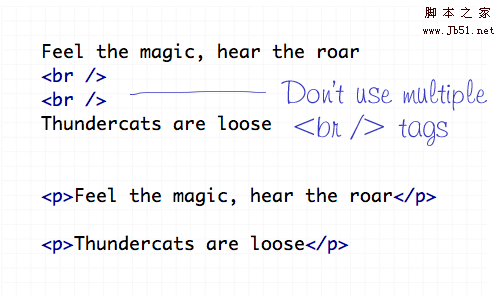
Jenayah 5: Menggunakan terlalu banyak

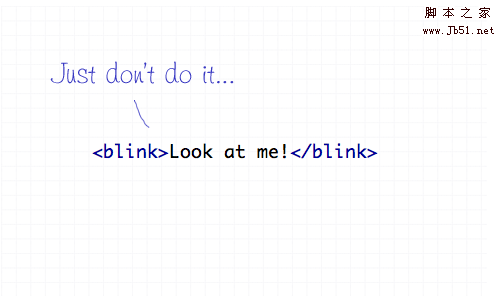
Jenayah 6: Menggunakan tag

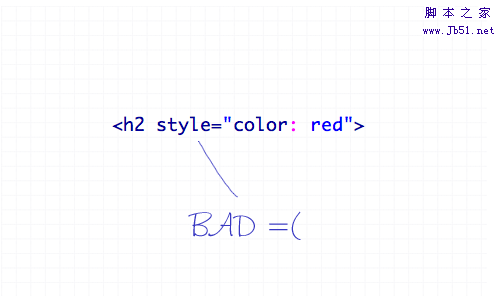
Jenayah 7: Menggunakan gaya sebaris

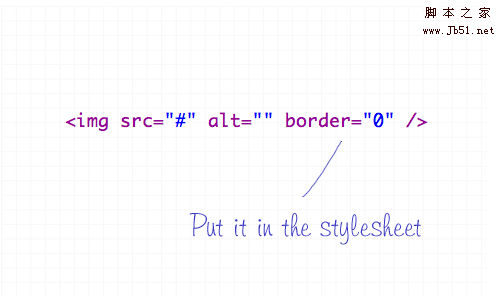
Jenayah 8: Menambah sempadan pada HTML

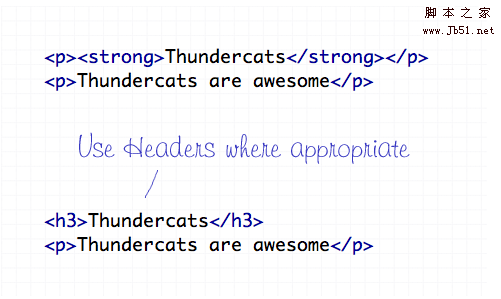
Tidak disyorkan oleh w3, teg Jangan gunakan tag ini Jika anda mesti menggunakan kesan ini, saya percaya anda akan mempunyai kesan lain yang lebih baik --------Hanya ada dua jenis manusia di dunia ini: mereka yang berdusta dan mereka yang ditipu. ------------Jenayah 9: Kegagalan menggunakan teg pengepala
-

Jenayah 10: Tidak semantik

 Apakah pensijilan 3c
Apakah pensijilan 3c
 Bagaimana untuk mengintegrasikan idea dengan Tomcat
Bagaimana untuk mengintegrasikan idea dengan Tomcat
 Apakah jenis alat laso dalam PS?
Apakah jenis alat laso dalam PS?
 Kedudukan platform dagangan mata wang kripto
Kedudukan platform dagangan mata wang kripto
 Ciri-ciri aritmetik pelengkap dua
Ciri-ciri aritmetik pelengkap dua
 Bagaimana untuk mendapatkan alamat url
Bagaimana untuk mendapatkan alamat url
 laman web dalam talian java
laman web dalam talian java
 Apakah pelayan yang terdapat di web?
Apakah pelayan yang terdapat di web?
 Cara menggunakan mata wang digital
Cara menggunakan mata wang digital




