
Malah ramai orang akan berkata "Saya melihat bahawa jadual tidak boleh digunakan", tetapi ini benar-benar salah! Cadangan ini hanya terpakai untuk menggunakan jadual HTML untuk mentakrifkan reka letak halaman web, tetapi jadual sesuai untuk menyusun baris dan lajur maklumat data dengan mudah, dan jika anda mesti memaparkan data jadual pada halaman, anda perlu menggunakannya! kenapa tidak Walau bagaimanapun, dalam kes ini, sesetengah orang mengabaikan kewujudan teg HTML tertentu untuk jadual dan tidak tahu cara menggunakannya dengan betul.
HTML mempunyai 10 teg berkaitan jadual. Di bawah ialah senarai dengan pengenalan, tetapi pertama sekali, dokumen mesti ditakrifkan dengan betul di bawah HTML 4.01/XHTML 1 atau HTML 5:
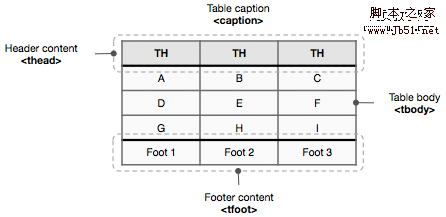
Struktur jadual asas adalah seperti berikut:

Ia mengandungi tajuk, pengepala, badan dan pengaki. Susunan elemen HTML yang betul ialah:
Salin kod




