 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Imej berdasarkan jQuery tidak dikurangkan secara automatik dalam kemahiran proportion_javascript
Imej berdasarkan jQuery tidak dikurangkan secara automatik dalam kemahiran proportion_javascript
Imej berdasarkan jQuery tidak dikurangkan secara automatik dalam kemahiran proportion_javascript
Contohnya
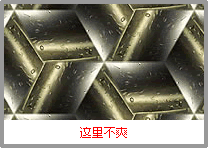
Kes pertama: Contohnya, saiz imej ialah 600×350 dan saiz kawasan paparan ialah 200×140 Jika imej diskalakan mengikut lebar sasaran (200) dan saiznya menjadi 116, maka ia akan menjadi sangat. sukar untuk dipaparkan pada 200×140. Seperti yang ditunjukkan di bawah di sebelah kiri
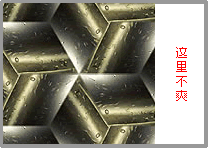
Kes kedua: Sebaliknya jika saiz gambar adalah 400×400, kawasan paparan juga adalah 200×140 Jika gambar berskala mengikut ketinggian sasaran (140), saiznya menjadi 140, iaitu. 140×140, sama Hodoh. Seperti yang ditunjukkan di bawah di sebelah kanan


Pada masa ini, adalah lebih baik sedikit untuk menggunakan jQuery untuk mendapatkan saiz imej dan kemudian menilai dan memprosesnya: dalam kes pertama, lebar dikira sebagai 140 berdasarkan ketinggian 140, dan lebar ialah 140 × 600/350=240, dan kemudian imej dipaparkan sebagai 240×140, dan bahagian lebihan digunakan dengan css overflow:hidden Hide.
Berikut ialah kaedah pemprosesan saya: (Nota - apa yang dinyatakan di sini ialah apabila lebar dan ketinggian imej asal lebih besar daripada saiz kotak paparan sasaran - jadi ia dipanggil pengurangan)
Demo 》Di sini
Bahagian HTML
Jika kelas kawasan paparan ialah lakaran kecil
bahagian css
.thumbnail{overflow:hidden;width:200px;height:140px;}
bahagian jQuery
1. Sudah tentu, anda perlu memasang perpustakaan jQuery terlebih dahulu
2. Kod teras
jQuery(document).ready(function(){
/* 图片不完全按比例自动缩小 by zwwooooo */
$(window).load(function(){
$('#content div.thumbnail img').each(function(){
var x = 200; //填入目标图片宽度
var y = 140; //填入目标图片高度
var w=$(this).width(), h=$(this).height();//获取图片宽度、高度
if (w > x) { //图片宽度大于目标宽度时
var w_original=w, h_original=h;
h = h * (x / w); //根据目标宽度按比例算出高度
w = x; //宽度等于预定宽度
if (h < y) { //如果按比例缩小后的高度小于预定高度时
w = w_original * (y / h_original); //按目标高度重新计算宽度
h = y; //高度等于预定高度
}
}
$(this).attr({width:w,height:h});
});
});
});Selesai.
Berikut ialah kod kawalan saiz imej yang disyorkan yang biasa digunakan dalam halaman kandungan:
<script type="text/javascript">
$(window).load(function() {
$(".cont img").each( function() {
var maxwidth = 800;
if ($(this).width() > maxwidth) {
$(this).width(maxwidth);
}
});
});
</script>
Pertama: $(window).load(function() {
Gunakan $(window).load untuk mengisytiharkan acara, tetapi tidak boleh menggunakan $(document).ready.
Saya melihat artikel berkaitan di laman web Baidu dan iteye, dan kaedahnya semuanya salah. Tidak berfungsi sama sekali.
Kedua: $(".cont img").setiap( function()
Berikut ialah .each( function() { .... }), di mana setiap satu memanggil kaedah berikut satu demi satu pada objek pengumpulan imej yang ditentukan.Kaedah ini serasi dengan kebanyakan pelayar dan kesannya sangat mudah.
Secara peribadi, saya rasa kaedah ini lebih mudah Selain itu, ia boleh dikembangkan kepada kaedah kawalan lakaran kecil.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
Leverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 Plugin Permainan JQuery yang menyeronokkan untuk menjadikan laman web anda lebih menarik dan meningkatkan keletihan pengguna! Walaupun Flash masih merupakan perisian terbaik untuk membangunkan permainan web kasual, jQuery juga boleh menghasilkan kesan yang mengejutkan, dan walaupun tidak setanding dengan permainan flash aksi tulen, dalam beberapa kes, anda juga boleh bersenang -senang di penyemak imbas anda. permainan jquery tic toe "Hello World" pengaturcaraan permainan kini mempunyai versi jQuery. Kod sumber JQuery Game Composition Crazy Word Ini adalah permainan mengisi kosong, dan ia dapat menghasilkan beberapa hasil yang pelik kerana tidak mengetahui konteks perkataan. Kod sumber JQuery Mine Sweeping Game
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
Tutorial ini menunjukkan cara membuat kesan latar belakang paralaks yang menawan menggunakan jQuery. Kami akan membina sepanduk header dengan imej berlapis yang mewujudkan kedalaman visual yang menakjubkan. Plugin yang dikemas kini berfungsi dengan JQuery 1.6.4 dan kemudian. Muat turun
 Kandungan kotak beban secara dinamik menggunakan ajax
Mar 06, 2025 am 01:07 AM
Kandungan kotak beban secara dinamik menggunakan ajax
Mar 06, 2025 am 01:07 AM
Tutorial ini menunjukkan membuat kotak halaman dinamik yang dimuatkan melalui AJAX, membolehkan Refresh Instant tanpa tambah nilai halaman penuh. Ia memanfaatkan JQuery dan JavaScript. Fikirkannya sebagai loader kotak kandungan gaya Facebook tersuai. Konsep Utama: Ajax dan JQuery
 Cara Menulis Perpustakaan Sesi Kurang Kuki Untuk JavaScript
Mar 06, 2025 am 01:18 AM
Cara Menulis Perpustakaan Sesi Kurang Kuki Untuk JavaScript
Mar 06, 2025 am 01:18 AM
Perpustakaan JavaScript ini memanfaatkan Window.Name Property untuk menguruskan data sesi tanpa bergantung pada kuki. Ia menawarkan penyelesaian yang mantap untuk menyimpan dan mengambil pembolehubah sesi di seluruh pelayar. Perpustakaan menyediakan tiga kaedah teras: sesi





