 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Kesilapan yang paling biasa dalam menulis tag HTML_HTML/Xhtml_Pengeluaran halaman web
Kesilapan yang paling biasa dalam menulis tag HTML_HTML/Xhtml_Pengeluaran halaman web
Kesilapan yang paling biasa dalam menulis tag HTML_HTML/Xhtml_Pengeluaran halaman web
Sebaiknya kami mula memberi perhatian, kerana Polis HTML akan memeriksa kod anda dan memilih semua teg anda yang tidak bermakna secara semantik Senarai ini mengandungi 10 kesilapan HTML yang paling biasa , dalam penulisan ia boleh membolehkan kami mengelak daripada membuat kesilapan biasa ini dan membuat teg HTML kami mematuhi semantik dan keperluan standard.
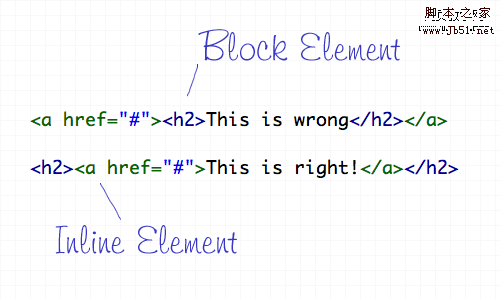
Jenayah1: Meletakkan elemen peringkat blok di dalam elemen sebaris

mempunyai mod ekspresi lalai sama ada tahap blok atau sebaris, ia adalah elemen tahap blok digunakan untuk membentuk struktur dokumen hanya boleh berada di dalam elemen peringkat blok
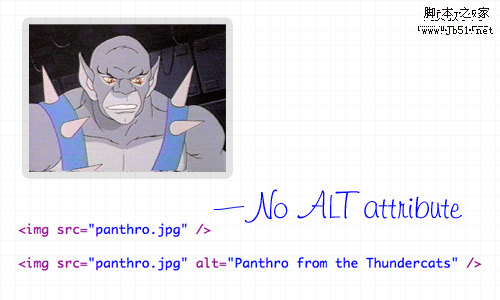
Jenayah2: teg img tidak mengandungi atribut alt
 Atribut alt ialah atribut mesti untuk semua imej yang dipaparkan pada halaman web Ia boleh membantu orang ramai mengetahui jenis imej itu atau maksud imej apabila kelajuan rangkaiannya agak perlahan untuk menerangkan sifat imej itu, adalah sangat buruk untuk menerangkan alt="Kesilapan yang paling biasa dalam menulis tag HTML_HTML/Xhtml_Pengeluaran halaman web" seperti ini
Atribut alt ialah atribut mesti untuk semua imej yang dipaparkan pada halaman web Ia boleh membantu orang ramai mengetahui jenis imej itu atau maksud imej apabila kelajuan rangkaiannya agak perlahan untuk menerangkan sifat imej itu, adalah sangat buruk untuk menerangkan alt="Kesilapan yang paling biasa dalam menulis tag HTML_HTML/Xhtml_Pengeluaran halaman web" seperti ini
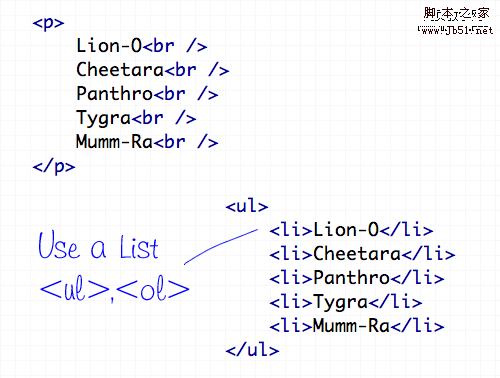
Jenayah
3: Tidak menggunakan senarai apabila perlu 
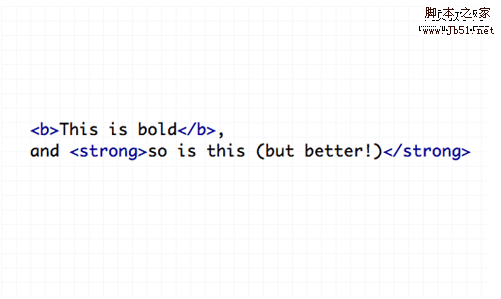
Jenayah 4: Gunakan dan
Anda boleh menggunakan gaya css untuk menentukan berat fon dan gaya fon Jika anda mesti menulis teg
 dalam halaman, gantikannya dengan teg ;b>< ;i> tidak mempunyai semantik sama sekali, tetapi untuk halaman yang lebih mudah, pilih css untuk menentukan gaya
dalam halaman, gantikannya dengan teg ;b>< ;i> tidak mempunyai semantik sama sekali, tetapi untuk halaman yang lebih mudah, pilih css untuk menentukan gaya
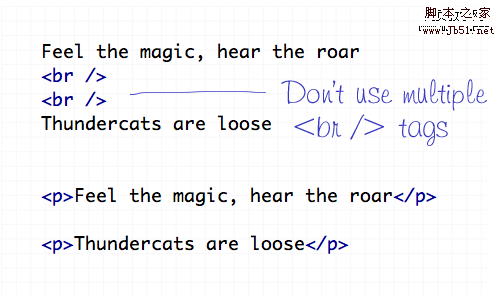
Jenayah 5: Menggunakan terlalu banyak
Tanda baris baharu hanya boleh digunakan untuk memasukkan perkataan khas iaitu baris baharu sebelum pemisah baris pertama dalam strim teks. Ia tidak sepatutnya digunakan untuk mencipta jurang antara elemen, tetapi untuk memisahkan teks kepada perenggan yang berbeza, atau untuk melaraskan amplitud gaya CSS.

Jenayah
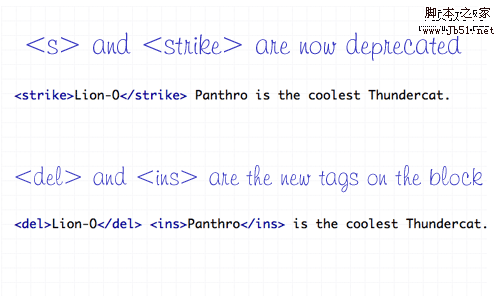
6: Menggunakan tag
Strikethrough yang salah
Pada zaman dahulu, yang tidak digunakan, sementara ia masih boleh memberi kesan Kini dengan set teg baharu - untuk menggantikan 
Jenayah
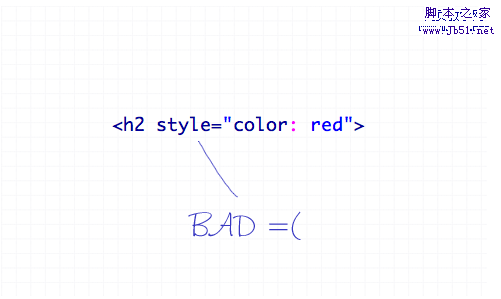
7: Menggunakan gaya sebaris
Tujuan terpenting css adalah untuk membezakan dokumen dan gaya Jika anda menulis gaya ke dalam halaman, maka css tidak akan memberi kesan sama sekali. Jadi, ingat untuk meletakkan gaya anda di tempat yang sepatutnya

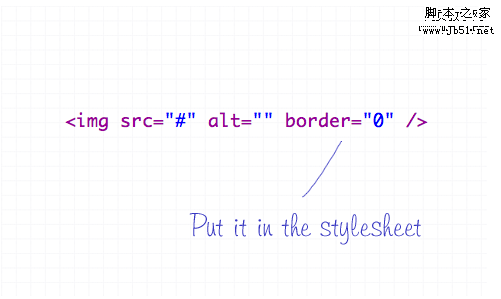
8: Menambah sempadan pada HTML

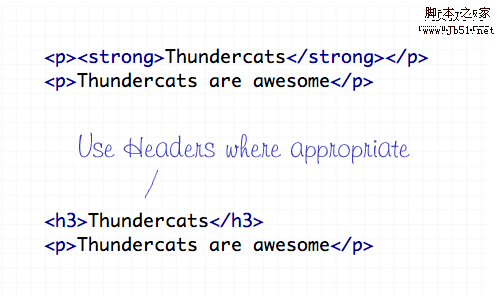
9: Kegagalan menggunakan tag pengepala
-
Jenayah 10: Tidak semantik
10: Tidak semantik
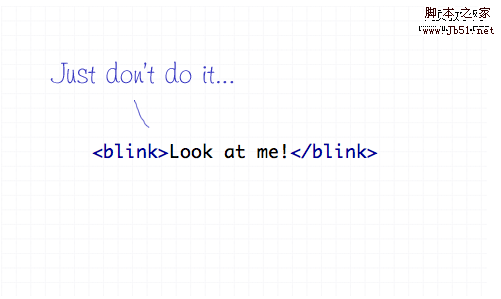
Tidak disyorkan oleh w3, teg
sememangnya hodoh.
 Jangan gunakan
Jangan gunakan
Jika anda mesti menggunakan kesan ini, saya percaya anda akan mempunyai kesan lain yang lebih baik

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.



