 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Isu direktori HTML asas (perbezaan antara laluan relatif dan laluan mutlak)_HTML/Xhtml_Pengeluaran halaman web
Isu direktori HTML asas (perbezaan antara laluan relatif dan laluan mutlak)_HTML/Xhtml_Pengeluaran halaman web
Isu direktori HTML asas (perbezaan antara laluan relatif dan laluan mutlak)_HTML/Xhtml_Pengeluaran halaman web
Laluan relatif - laluan direktori yang dibuat berdasarkan lokasi halaman web yang merujuk fail. Oleh itu, apabila halaman web yang disimpan dalam direktori berbeza merujuk fail yang sama, laluan yang digunakan akan berbeza, jadi ia dipanggil relatif.
Laluan mutlak - laluan direktori berdasarkan direktori akar tapak Web. Sebab mengapa ia dipanggil mutlak bermakna apabila semua halaman web merujuk fail yang sama, laluan yang digunakan adalah sama.
Sebenarnya, satu-satunya perbezaan antara laluan mutlak dan laluan relatif terletak pada titik rujukan yang digunakan semasa menerangkan laluan direktori. Memandangkan titik rujukan direktori akar adalah sama untuk semua fail di tapak web, kaedah penerangan laluan menggunakan direktori akar sebagai titik rujukan dipanggil laluan mutlak.
Berikut ialah beberapa simbol khas yang digunakan untuk mencipta laluan dan maknanya.
"."--mewakili direktori semasa.
".."--mewakili direktori peringkat atas.
"/"--mewakili direktori akar.
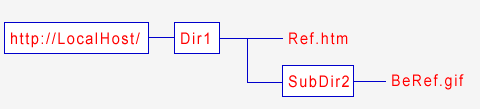
Seterusnya, kami menganggap bahawa laman web yang dicipta oleh pembaca mempunyai laluan direktori seperti yang ditunjukkan dalam rajah di bawah. 
Jika anda ingin merujuk fail BeRef.gif dalam fail Ref.htm, laluan relatifnya adalah seperti berikut:
./SubDir2/BeRef.gif
di atas Dalam laluan rujukan, "." mewakili direktori semasa (Dir1), jadi "./SubDir2" mewakili SubDir2 dalam direktori semasa. Malah, anda juga boleh meninggalkan "./" dan memetik terus dengan cara ini.
SubDir2/BeRef.gif
Jika anda menggunakan laluan mutlak untuk merujuk fail dengan direktori akar sebagai titik rujukan, laluan rujukan adalah seperti berikut:
/ Dir1/SubDir2/BeRef.gif
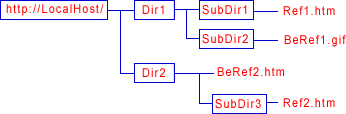
Jika struktur direktori laman web adalah seperti yang ditunjukkan di bawah

Bagaimana pula dengan laluan relatif untuk merujuk fail BeRef.gif
Jika anda ingin merujuk fail BeRef.gif dalam fail Ref.htm, laluan relatif adalah seperti berikut:
../ SubDir2/BeRef.gif
Dalam laluan rujukan di atas, ".." mewakili direktori peringkat atas, jadi /Dir2" mewakili subdirektori Dir2 di bawah direktori peringkat atas. Jika rujukan laluan mutlak digunakan, laluan rujukan adalah seperti berikut:
/Dir2/BeRer.gif
Mari kita ambil satu lagi contoh yang lebih kompleks untuk membandingkan penggunaan laluan relatif dan laluan mutlak. Katakan dalam laman web yang dibuat oleh pembaca, terdapat laluan direktori seperti yang ditunjukkan di bawah.

Kami menggunakan jadual untuk menggambarkan laluan relatif dan laluan mutlak yang harus digunakan apabila fail merujuk fail lain dalam gambar di atas.
|
Dipetik oleh
|
Dipetik
|
Laluan relatif
|
Laluan mutlak
|
| Ref1.htm | BeRef1.gif | ../SubDir2/BeRef1.gif | /Dir1/SubDir2/BeRef1.gif |
| Ref2.htm | BeRef1.gif | ../../Dir1/SubDir2/ BeRef1.gif | /Dir1/SubDir2/ BeRef1.gif |
| Ref1.htm | BeRef2.htm | ../../Dir2/ BeRef2.htm | /Dir2/BeRef2.htm |
| Ref2.htm | BeRef2.htm | ../BeRef2.htm | /Dir2/BeRef2.htm |
上表中比较需要说明的是"../../"所代表的意义。
".."代血"山上瀌.代表的是上一层目录的上一层目录。所以,从上表中可以看出,如果引用的文合家直管录中,或者存在于上一层目录的 另一个子目录中,运用相对路径是比较方便的。如果不是时,则干脆利用绝对路径,还比较省事,从事。出,当被引用的是同一个文件时,引用文件所使用的绝对路径是一样的。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Tutorial ini menunjukkan cara memproses dokumen XML dengan cekap menggunakan PHP. XML (bahasa markup extensible) adalah bahasa markup berasaskan teks yang serba boleh yang direka untuk pembacaan manusia dan parsing mesin. Ia biasanya digunakan untuk penyimpanan data
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.





