 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Ketahui cara menulis tag HTML yang bersih dan standard_HTML/Xhtml_Webpage Production
Ketahui cara menulis tag HTML yang bersih dan standard_HTML/Xhtml_Webpage Production
Ketahui cara menulis tag HTML yang bersih dan standard_HTML/Xhtml_Webpage Production
Kod HTML yang bagus ialah asas kepada tapak web yang cantik. Apabila saya mengajar orang CSS, saya sentiasa bermula dengan memberitahu mereka: CSS yang baik hanya wujud berdasarkan penanda HTML yang baik. Macam rumah perlukan asas yang kukuh kan? Penanda HTML yang bersih dan semantik mempunyai banyak kelebihan, tetapi masih terdapat banyak laman web yang menggunakan kaedah penulisan markup yang tidak mesra.
Mari kita lihat beberapa teg HTML yang tidak mesra dan bincangkan isu ini untuk mengetahui cara menulis teg HTML yang kemas dan standard.
Nota Rumah Skrip: Chris Cyier menggunakan dua dokumen di sini untuk menerangkan kod artikel ini: kod buruk dan kod baik . Sila rujuk dua dokumen ini semasa belajar.
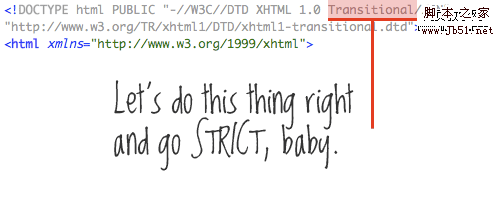
1. Strict DOCTYPE
Untuk melakukan ini, kita hanya perlu mengikut langkah yang betul Tidak perlu berbincang sama ada untuk menggunakan HTML 4.01 atau XHTML 1.0, kedua-dua syarat ketat diletakkan pada. kami menulis kod yang betul.

Tetapi bagaimanapun kod kami tidak seharusnya menggunakan sebarang jadual Jadual untuk reka letak, jadi tidak perlu menggunakan DOCTYPE Peralihan.
Sumber Berkaitan:
W3C disyorkan DTD (Pengisytiharan Jenis Dokumen)
Betulkan Tapak Anda Dengan DOCTYPE yang Betul! Nota daripada Skrip Laman Utama
: Apa yang dipanggil DTD ialah pengisytiharan jenis dokumen Secara ringkasnya, ia adalah beberapa peraturan yang ditakrifkan untuk dokumen tertentu dan pengisytiharan entiti. - Terdapat tiga jenis dokumen XHTML: STRICT (jenis ketat), TRANSITIONAL (jenis peralihan) dan FRAMESET (jenis rangka kerja)
. Pada masa ini, yang paling kami gunakan ialah PERALIHAN Contohnya, tapak ini pada masa ini menggunakan XHTML 1.0 TRANSITIONAL. Jika kod HTML anda ditulis dengan baik, adalah lebih mudah untuk menukar TRANSITIONAL sedia ada kepada STRICT. Sebaliknya, tidak perlu terlalu tergesa-gesa untuk bertukar secara peribadi, saya rasa KETAT adalah lebih ketat, tetapi menggunakan TRANSISI tidak banyak memberi kesan.
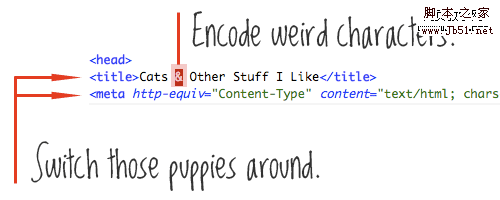
2. Set aksara & pengekodan aksara
Selain kedudukan pengisytiharan set aksara dalam kami, Sumber berkaitan:
Wikipedia: UTF-8
Tutorial tentang isu kod aksara
Jadual ASCII Lanjutan
3 Apabila menulis kod, lekukan tidak akan menjejaskan penampilan halaman web, tetapi menggunakan lekukan yang sesuai boleh menjadikan kod lebih mudah dibaca Kaedah lekukan standard ialah mengesot apabila anda memulakan satu tab (atau beberapa ruang). . Juga, ingat bahawa teg elemen penutup adalah sejajar dengan teg pembukaan.
- Nota dari Rumah Skrip
: Sesetengah rakan merasa sukar untuk mengendenkan kod jika anda seorang sahaja yang membaca kod ini untuk soalan itu, jangan ragu untuk menjawabnya. Tetapi jika ia adalah kerjasama atau kerja anda dikeluarkan dan dikongsi secara terbuka, maka menulis kod cantik yang lebih mudah dibaca adalah perlu.
Bersihkan halaman Web anda dengan HTML TIDY

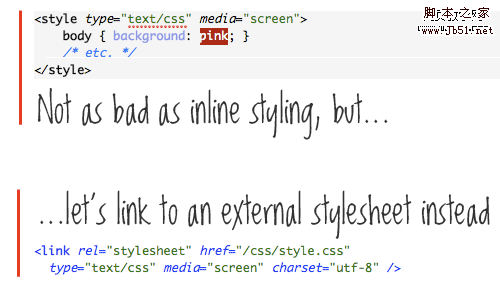
Kami mempunyai beberapa kod CSS yang telah dilanjutkan ke dalam
- Laman Utama Skrip kami. Nota
: Sudah tentu, masalah ini mungkin tidak begitu serius. Sebagai contoh, sebagai tema WordPress, ia ditulis dalam
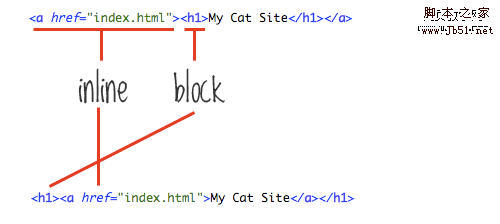
5 sarang tag yang betul
Dalam tajuk tapak web kami, kami menggunakan
Sebagai tag tajuk tapak web, ini sesuai. Dan menambahkan pautan ke halaman utama, tetapi kesilapannya ialah pautan itu diletakkan di luardan pautan itu mengelilingi . Ralat bersarang mudah ini dikendalikan dengan baik oleh kebanyakan penyemak imbas, tetapi secara teknikal ia tidak mungkin.
 Pautan sauh ialah elemen sebaris, manakala
Pautan sauh ialah elemen sebaris, manakala
Tajuk ialah elemen blok dan elemen blok tidak boleh diletakkan dalam elemen sebaris.

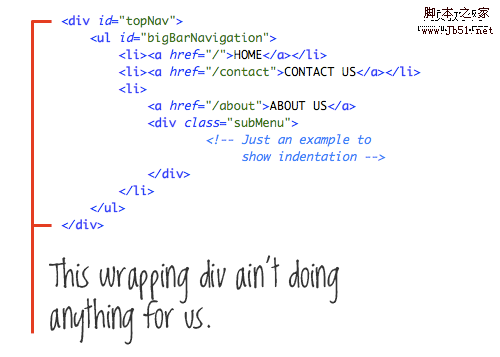
6. Alih keluar DIV yang tidak perlu
Saya tidak tahu siapa yang menciptanya dahulu, tetapi saya suka "pitis" yang ini perkataan, yang merujuk kepada penggunaan ps yang berlebihan dalam tag HTML . Pada peringkat tertentu pembelajaran reka bentuk web, semua orang belajar cara menggunakan DIV untuk membalut banyak elemen lain untuk mencapai reka letak dan penggayaan yang mudah. Ini telah menyebabkan penyalahgunaan elemen DIV Kami menggunakannya di mana ia diperlukan, dan kami juga menggunakannya di mana ia tidak diperlukan sama sekali.

Dalam contoh di atas, kami menggunakan p (”topNav”) untuk mengandungi senarai UL (”bigBarNavigation” Tetapi kedua-dua DIV dan UL Ia adalah satu blok elemen, jadi tidak perlu menggunakan DIV untuk membungkus elemen UL.
Sumber berkaitan:
Divitis: apakah itu, dan cara mengubatinya.
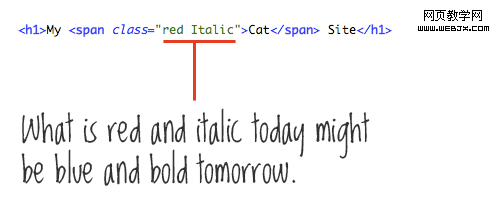
7. Gunakan konvensyen penamaan yang lebih baik
Sekarang mari kita bercakap tentang pengurusan penamaan Dalam contoh yang disebutkan dalam artikel sebelumnya, UL kami menggunakan nama ID "bigBarNavigation." " ialah penerangan yang baik tentang kandungan blok, tetapi "besar" dan "Bar" menerangkan reka bentuk dan bukannya kandungan. Ia mungkin mengatakan bahawa menu ini ialah bar alat yang besar. Tetapi jika reka bentuk menu ini menjadi menegak, maka nama itu akan kelihatan mengelirukan dan tidak relevan.

Nama kelas dan id yang mesra seperti “subNav,”bar sisi,” ” , mereka menerangkan kandungan yang terkandung dan nama id menggambarkan reka bentuk, seperti “bigBoldHeader,”leftSidebar,”roundedBox.”
Nota daripada Script House: Chris menekankan sama ada untuk menamakan berdasarkan kandungan atau reka bentuk. Tambahan peribadi: Sekiranya nama ID dan Kelas dalam huruf besar atau huruf kecil , atau huruf pertama perkataan itu ditulis dengan huruf besar . Pertama sekali, perkataan berhuruf besar sepenuhnya tidak sesuai untuk dibaca, jadi kecualikan mereka. Sama ada hendak menggunakan huruf kecil sepenuhnya atau menggunakan huruf besar huruf pertama sesuatu perkataan bergantung pada keutamaan peribadi. Yang penting ialah tidak kira peraturan mana yang anda gunakan, ia harus konsisten . Jangan gunakan semua huruf kecil untuk satu saat dan gunakan huruf pertama untuk yang berikutnya. Ia akan mengelirukan. Selain itu, saya sendiri keliru sama ada hendak menambah garis bawah "_", tanda sempang "-", atau tidak untuk nama yang lebih panjang. Atau mungkin saya fikir ia terlalu rumit. Mana-mana yang anda gunakan adalah baik, hanya pastikan ia konsisten.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Artikel ini membincangkan html & lt; datalist & gt; elemen, yang meningkatkan bentuk dengan menyediakan cadangan autokomplete, meningkatkan pengalaman pengguna dan mengurangkan kesilapan. Kira -kira: 159
 Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Artikel ini membincangkan html & lt; kemajuan & gt; elemen, tujuan, gaya, dan perbezaan dari & lt; meter & gt; elemen. Tumpuan utama adalah menggunakan & lt; kemajuan & gt; untuk menyelesaikan tugas dan & lt; meter & gt; untuk stati
 Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Artikel ini membincangkan html & lt; meter & gt; elemen, digunakan untuk memaparkan nilai skalar atau pecahan dalam julat, dan aplikasi umum dalam pembangunan web. Ia membezakan & lt; meter & gt; dari & lt; kemajuan & gt; dan Ex
 Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Artikel ini membincangkan menggunakan atribut pengesahan bentuk HTML5 seperti had, corak, min, max, dan panjang untuk mengesahkan input pengguna secara langsung dalam penyemak imbas.
 Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Artikel ini membincangkan & lt; iframe & gt; Tujuan TAG dalam membenamkan kandungan luaran ke dalam halaman web, kegunaan umum, risiko keselamatan, dan alternatif seperti tag objek dan API.
 Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Artikel ini membincangkan tag Meta Viewport, penting untuk reka bentuk web responsif pada peranti mudah alih. Ia menerangkan bagaimana penggunaan yang betul memastikan skala kandungan yang optimum dan interaksi pengguna, sementara penyalahgunaan boleh membawa kepada isu reka bentuk dan kebolehaksesan.
 Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Artikel membincangkan amalan terbaik untuk memastikan keserasian silang pelayar HTML5, memberi tumpuan kepada pengesanan ciri, peningkatan progresif, dan kaedah ujian.
 Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Artikel ini menerangkan html5 & lt; time & gt; elemen untuk perwakilan tarikh/masa semantik. Ia menekankan pentingnya atribut DateTime untuk pembacaan mesin (format ISO 8601) bersama teks yang boleh dibaca manusia, meningkatkan aksesibilit





