 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Kotak pilihan tersuai halaman web Select_HTML/Xhtml_pengeluaran halaman web
Kotak pilihan tersuai halaman web Select_HTML/Xhtml_pengeluaran halaman web
Kotak pilihan tersuai halaman web Select_HTML/Xhtml_pengeluaran halaman web
Semua orang mungkin biasa dengan borang senarai juntai bawah pilih, tetapi borang senarai juntai bawah lalai sering membuatkan sesetengah tapak web berasa jelek, dan juga sukar untuk melaraskan gaya pilih menggunakan CSS. Oleh itu, banyak tapak web sering menggunakan JS untuk mensimulasikan kesan ini untuk membuat borang drop-down pilihan yang lebih sesuai dengan gaya laman web.
Sebagai contoh, Tudou, Taobao Mall dan Amazon, yang kami sangat kenali, semuanya menggunakan JS untuk membuat borang senarai lungsur.
Hasil ini jelas bersatu secara visual dengan gaya keseluruhan tapak web, dan gaya senarai juntai bawah sangat cantik, tetapi ia juga membawa beberapa reaksi buruk Kerana ia dilakukan dengan JS, anda akan menghadapi banyak perkara yang tidak dijangka kesan , mari analisa kelemahan masing-masing satu demi satu melalui tiga tapak web penguji:
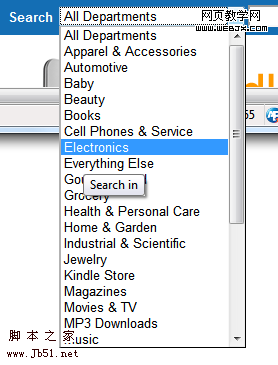
Kotak pilihan kategori carian
Kentang membuat saya berasa pelik setiap kali saya mengkliknya: 
1. Selepas mengklik, kedudukan senarai pop timbul adalah berbeza daripada yang dijangkakan. Secara tidak sedar ia adalah senarai drop-down, tetapi Tudou memberikan saya "senarai drop-down".
2. Saya lazimnya menggunakan kekunci atas/bawah untuk memilih, tetapi keseluruhan halaman menatal.
3. Dalam keadaan marah, saya mahu menutupnya. Menekan kekunci ESC, tiada apa yang berlaku.
Begitu juga, Taobao Mall
juga kelihatan cantik: 
Kecuali titik 1, semua yang lain adalah sama seperti Kentang, dengan isu kebolehcapaian dan kebolehgunaan.
Penyelesaiannya sangat mudah, hanya gunakan kotak pilihan asli, seperti Amazon
: 
Mengapa kami tidak digalakkan menggunakan kotak pilihan tersuai dalam halaman web?
Kotak pilihan pilihan ialah kawalan interaktif yang sangat matang. Kematangan bermakna pengguna mudah diterima, tetapi kematangan juga bermakna semua jenis pengguna dipertimbangkan dengan teliti dan mempunyai butiran interaksi yang sangat kaya. Contohnya: respons kepada operasi papan kekunci seperti PgUp/PgDn, Home/End, dsb., dan keupayaan untuk melaraskan arah pop timbul senarai juntai bawah secara automatik dalam kedudukan berbeza, dsb.
Menggunakan JS untuk mensimulasikan kotak pilihan memerlukan banyak kerja dan ujian yang teliti. Walaupun syarikat itu bersedia untuk melabur, ia masih tidak dapat melaksanakan beberapa ciri kawalan asli. Sebagai contoh: dalam kotak pilihan Amazon di atas, saya menarik penyemak imbas dengan sangat rendah, dan kemudian senarai juntai bawah boleh keluar dari penyemak imbas.
Demi sedikit "pencuci mulut visual", begitu banyak butiran praktikal hilang dalam interaksi, dan banyak masa pengaturcara bahagian hadapan terpaksa dihabiskan.
PS: Untuk menggunakan kotak pilihan tersuai, syarat berikut mesti dipenuhi:
1. Segila Google dan sanggup menghabiskan banyak masa dan sumber.
2. Berhati-hati seperti Google Jika anda mahu melakukannya, lakukannya dengan baik.
Malangnya, di China, syarikat yang gila dan teliti seperti Google atau Facebook masih belum muncul.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Bagaimana untuk menyembunyikan elemen pilih dalam jquery
Aug 15, 2023 pm 01:56 PM
Bagaimana untuk menyembunyikan elemen pilih dalam jquery
Aug 15, 2023 pm 01:56 PM
Bagaimana untuk menyembunyikan elemen pilih dalam jquery: 1. kaedah hide(), memperkenalkan perpustakaan jQuery ke dalam halaman HTML, anda boleh menggunakan pemilih yang berbeza untuk menyembunyikan elemen pilih, pemilih ID menggantikan selectId dengan ID elemen pilih yang anda sebenarnya gunakan; 2. kaedah css(), gunakan pemilih ID untuk memilih elemen pilih yang perlu disembunyikan, gunakan kaedah css() untuk menetapkan atribut paparan kepada tiada, dan gantikan selectId dengan ID elemen pilih.
 Kaedah pemprosesan tak segerak bagi pengaturcaraan serentak Select Channels Go menggunakan golang
Sep 28, 2023 pm 05:27 PM
Kaedah pemprosesan tak segerak bagi pengaturcaraan serentak Select Channels Go menggunakan golang
Sep 28, 2023 pm 05:27 PM
Kaedah pemprosesan tak segerak bagi pengaturcaraan serentak SelectChannelsGo menggunakan golang Pengenalan: Pengaturcaraan serentak ialah bidang penting dalam pembangunan perisian moden, yang boleh meningkatkan prestasi dan responsif aplikasi dengan berkesan. Dalam bahasa Go, pengaturcaraan serentak boleh dilaksanakan dengan mudah dan cekap menggunakan penyataan Saluran dan Pilih. Artikel ini akan memperkenalkan cara menggunakan golang untuk kaedah pemprosesan tak segerak bagi pengaturcaraan serentak SelectChannelsGo dan menyediakan khusus
 Bagaimana untuk melaksanakan pengesahan borang untuk aplikasi web menggunakan Golang
Jun 24, 2023 am 09:08 AM
Bagaimana untuk melaksanakan pengesahan borang untuk aplikasi web menggunakan Golang
Jun 24, 2023 am 09:08 AM
Pengesahan borang adalah pautan yang sangat penting dalam pembangunan aplikasi web Ia boleh menyemak kesahihan data sebelum menyerahkan data borang untuk mengelakkan kelemahan keselamatan dan ralat data dalam aplikasi. Pengesahan borang untuk aplikasi web boleh dilaksanakan dengan mudah menggunakan Golang Artikel ini akan memperkenalkan cara menggunakan Golang untuk melaksanakan pengesahan borang untuk aplikasi web. 1. Elemen asas pengesahan borang Sebelum memperkenalkan cara melaksanakan pengesahan borang, kita perlu mengetahui apakah elemen asas pengesahan borang. Unsur bentuk: unsur bentuk ialah
 Adakah PHP front-end atau back-end dalam pembangunan web?
Mar 24, 2024 pm 02:18 PM
Adakah PHP front-end atau back-end dalam pembangunan web?
Mar 24, 2024 pm 02:18 PM
PHP tergolong dalam bahagian belakang dalam pembangunan web. PHP ialah bahasa skrip sebelah pelayan, terutamanya digunakan untuk memproses logik sebelah pelayan dan menjana kandungan web dinamik. Berbanding dengan teknologi bahagian hadapan, PHP lebih banyak digunakan untuk operasi bahagian belakang seperti berinteraksi dengan pangkalan data, memproses permintaan pengguna dan menjana kandungan halaman. Seterusnya, contoh kod khusus akan digunakan untuk menggambarkan aplikasi PHP dalam pembangunan back-end. Mula-mula, mari kita lihat contoh kod PHP mudah untuk menyambung ke pangkalan data dan menanyakan data:
 Bagaimana untuk mendayakan akses pentadbiran daripada UI web kokpit
Mar 20, 2024 pm 06:56 PM
Bagaimana untuk mendayakan akses pentadbiran daripada UI web kokpit
Mar 20, 2024 pm 06:56 PM
Kokpit ialah antara muka grafik berasaskan web untuk pelayan Linux. Ia bertujuan terutamanya untuk memudahkan pengurusan pelayan Linux untuk pengguna baharu/pengguna pakar. Dalam artikel ini, kami akan membincangkan mod akses Cockpit dan cara menukar akses pentadbiran kepada Cockpit daripada CockpitWebUI. Topik Kandungan: Mod Kemasukan Kokpit Mencari Mod Akses Kokpit Semasa Dayakan Capaian Pentadbiran untuk Kokpit daripada CockpitWebUI Melumpuhkan Capaian Pentadbiran untuk Kokpit daripada CockpitWebUI Kesimpulan Mod Kemasukan Kokpit Kokpit mempunyai dua mod capaian: Capaian Terhad: Ini adalah lalai untuk mod capaian kokpit. Dalam mod akses ini anda tidak boleh mengakses pengguna web dari kokpit
 Apakah standard web?
Oct 18, 2023 pm 05:24 PM
Apakah standard web?
Oct 18, 2023 pm 05:24 PM
Piawaian web ialah satu set spesifikasi dan garis panduan yang dibangunkan oleh W3C dan organisasi lain yang berkaitan Ia termasuk penyeragaman HTML, CSS, JavaScript, DOM, kebolehcapaian Web dan pengoptimuman prestasi Dengan mengikut piawaian ini, keserasian halaman boleh dipertingkatkan. kebolehcapaian, kebolehselenggaraan dan prestasi. Matlamat standard web adalah untuk membolehkan kandungan web dipaparkan dan berinteraksi secara konsisten pada platform, pelayar dan peranti yang berbeza, memberikan pengalaman pengguna yang lebih baik dan kecekapan pembangunan.
 Bagaimana untuk melaksanakan pengikatan peristiwa perubahan bagi elemen terpilih dalam jQuery
Feb 23, 2024 pm 01:12 PM
Bagaimana untuk melaksanakan pengikatan peristiwa perubahan bagi elemen terpilih dalam jQuery
Feb 23, 2024 pm 01:12 PM
jQuery ialah perpustakaan JavaScript popular yang boleh digunakan untuk memudahkan manipulasi DOM, pengendalian acara, kesan animasi, dll. Dalam pembangunan web, kami sering menghadapi situasi di mana kami perlu menukar pengikatan acara pada elemen terpilih. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengikat acara perubahan elemen terpilih, dan memberikan contoh kod khusus. Pertama, kita perlu mencipta menu lungsur dengan pilihan menggunakan label:
 apakah maksud web
Jan 09, 2024 pm 04:50 PM
apakah maksud web
Jan 09, 2024 pm 04:50 PM
Web ialah rangkaian kawasan luas global, juga dikenali sebagai World Wide Web, yang merupakan bentuk aplikasi Internet. Web ialah sistem maklumat berdasarkan hiperteks dan hipermedia, yang membolehkan pengguna melompat antara halaman web yang berbeza melalui hiperpautan untuk menyemak imbas dan mendapatkan maklumat. Asas Web ialah Internet, yang menggunakan protokol dan bahasa yang bersatu dan piawai untuk membolehkan pertukaran data dan perkongsian maklumat antara komputer yang berbeza.



