 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Enkapsulasi menambah dan memadam kemahiran js events_javascript asli
Enkapsulasi menambah dan memadam kemahiran js events_javascript asli
Enkapsulasi menambah dan memadam kemahiran js events_javascript asli
Untuk menambah atau memadam acara dalam pelayar IE, gunakan attachEvent dan detachEvent. Dalam pelayar standard lain, addEventListener dan removeEventListener digunakan. Yang berikut merangkumi penambahan dan pemadaman peristiwa. Mari lihat kodnya!
/**
* @description 事件绑定,兼容各浏览器
* @param target
* 事件触发对象
* @param type
* 事件
* @param func
* 事件处理函数
*/
function bind(target, type, func) {
if (target.addEventListener) {// 非ie 和ie9
target.addEventListener(type, func, false);
} else if (target.attachEvent) { // ie6到ie8
target.attachEvent("on" + type, func);
} else {
target["on" + type] = func; // ie5
}
}
/**
* @description 事件移除,兼容各浏览器
* @param target
* 事件触发对象
* @param type
* 事件
* @param func
* 事件处理函数
*/
function unbind(target, type, func) {
if (target.removeEventListener) {
target.removeEventListener(type, func, false);
} else if (target.detachEvent) {
target.detachEvent("on" + type, func);
} else {
target["on" + type] = null;
}
}Tambahan lain tentang makna parameter ketiga addEventListener
Parameter ketiga addEventListener
Fungsi yang digunakan untuk menambah peristiwa pencetus dalam W3C DOM dipanggil AddEventListener, tetapi saya tidak pernah tahu untuk apa parameter ketiga fungsi ini digunakan betapa berbezanya perbezaannya, akhirnya saya melihat penjelasannya apabila saya membaca ppk pada javascript dua hari yang lalu Bagi dokumen standard DOM yang wujud lama dahulu, saya sebenarnya tidak pernah mencari maklumat tentang parameter ini di semua.
Parameter ini dipanggil useCapture, iaitu nilai boolean, yang benar atau salah Jika benar dihantar, penyemak imbas akan menggunakan kaedah Tangkapan Jika palsu, ia akan memberi kesan di bawah tertentu Keadaan biasanya disyorkan untuk menjadi palsu Situasi yang akan memberi kesan ialah elemen sasaran (elemen sasaran) mempunyai unsur nenek moyang (elemen leluhur), dan ia juga mempunyai fungsi yang sepadan dengan peristiwa yang sama lebih jelas dengan melihat gambar.

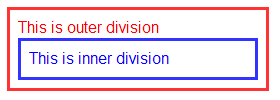
Contoh blok div dua lapisan
Seperti yang ditunjukkan dalam gambar ini, contoh saya mempunyai dua lapisan elemen div, dan kedua-duanya ditetapkan dengan peristiwa klik Secara umumnya, jika saya mengklik pada elemen biru dalam, bukan sahaja elemen biru akan dicetuskan juga akan mencetuskan peristiwa klik unsur merah pada masa yang sama dan parameter useCapture mengawal tertib dua peristiwa klik pada masa ini. Jika ia adalah palsu, maka menggelegak akan digunakan Ia adalah proses dalam-keluar, jadi peristiwa klik unsur biru akan dilaksanakan terlebih dahulu dan kemudian peristiwa klik unsur merah Jika ia benar, ia akan ditangkap . Berbeza dengan menggelegak, ia akan dilaksanakan oleh Outside-in, acara klik elemen merah akan dilaksanakan terlebih dahulu dan kemudian acara klik elemen biru akan dilaksanakan. Dilampirkan dua contoh, tangkapan dan menggelegak Satu-satunya perbezaan antara kedua-dua fail adalah parameter ini boleh didapati bahawa susunan acara adalah berbeza.
Bagaimana jika elemen dalam lapisan berbeza menggunakan useCaptures yang berbeza? Iaitu, mula-mula ia akan mencari set acara untuk menangkap dari elemen paling luar ke elemen sasaran Selepas mencapai elemen sasaran dan melaksanakan acara elemen sasaran, ia kemudian akan mencari acara yang ditetapkan untuk menggelegak ke luar sepanjang asal. laluan.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
![ID Peristiwa 4660: Objek dipadamkan [Betulkan]](https://img.php.cn/upload/article/000/887/227/168834320512143.png?x-oss-process=image/resize,m_fill,h_207,w_330) ID Peristiwa 4660: Objek dipadamkan [Betulkan]
Jul 03, 2023 am 08:13 AM
ID Peristiwa 4660: Objek dipadamkan [Betulkan]
Jul 03, 2023 am 08:13 AM
Sesetengah pembaca kami menemui ID4660 acara. Mereka sering tidak pasti apa yang perlu dilakukan, jadi kami menerangkannya dalam panduan ini. ID Peristiwa 4660 biasanya dilog apabila objek dipadamkan, jadi kami juga akan meneroka beberapa cara praktikal untuk membetulkannya pada komputer anda. Apakah acara ID4660? ID Peristiwa 4660 berkaitan dengan objek dalam Direktori Aktif dan akan dicetuskan oleh mana-mana faktor berikut: Pemadaman Objek – Peristiwa keselamatan dengan ID Peristiwa 4660 direkodkan apabila objek dipadamkan daripada Direktori Aktif. Perubahan manual – ID Peristiwa 4660 mungkin dijana apabila pengguna atau pentadbir menukar kebenaran objek secara manual. Ini boleh berlaku apabila menukar tetapan kebenaran, mengubah suai tahap akses atau menambah atau mengalih keluar orang atau kumpulan
 Dapatkan acara kalendar akan datang pada skrin kunci iPhone anda
Dec 01, 2023 pm 02:21 PM
Dapatkan acara kalendar akan datang pada skrin kunci iPhone anda
Dec 01, 2023 pm 02:21 PM
Pada iPhone yang menjalankan iOS 16 atau lebih baru, anda boleh memaparkan acara kalendar akan datang terus pada skrin kunci. Baca terus untuk mengetahui cara ia dilakukan. Terima kasih kepada komplikasi muka jam tangan, ramai pengguna Apple Watch sudah terbiasa melihat pergelangan tangan mereka untuk melihat acara kalendar yang akan datang. Dengan kemunculan iOS16 dan widget skrin kunci, anda boleh melihat maklumat acara kalendar yang sama terus pada iPhone anda tanpa membuka kunci peranti. Widget Skrin Kunci Kalendar datang dalam dua perisa, membolehkan anda menjejaki masa acara akan datang yang seterusnya, atau menggunakan widget yang lebih besar yang memaparkan nama acara dan masanya. Untuk mula menambah widget, buka kunci iPhone anda menggunakan Face ID atau Touch ID, tekan dan tahan
 Dalam JavaScript, apakah tujuan acara 'oninput'?
Aug 26, 2023 pm 03:17 PM
Dalam JavaScript, apakah tujuan acara 'oninput'?
Aug 26, 2023 pm 03:17 PM
Apabila nilai ditambah pada kotak input, peristiwa oninput berlaku. Anda boleh cuba menjalankan kod berikut untuk memahami cara melaksanakan acara oninput dalam JavaScript - Contoh<!DOCTYPEhtml><html> <body> <p>Tulis di bawah:</p> <inputtype="text"
 Bagaimana untuk melaksanakan pengikatan peristiwa perubahan bagi elemen terpilih dalam jQuery
Feb 23, 2024 pm 01:12 PM
Bagaimana untuk melaksanakan pengikatan peristiwa perubahan bagi elemen terpilih dalam jQuery
Feb 23, 2024 pm 01:12 PM
jQuery ialah perpustakaan JavaScript popular yang boleh digunakan untuk memudahkan manipulasi DOM, pengendalian acara, kesan animasi, dll. Dalam pembangunan web, kami sering menghadapi situasi di mana kami perlu menukar pengikatan acara pada elemen terpilih. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengikat acara perubahan elemen terpilih, dan memberikan contoh kod khusus. Pertama, kita perlu mencipta menu lungsur dengan pilihan menggunakan label:
 Apakah peristiwa yang biasa digunakan dalam jquery
Jan 03, 2023 pm 06:13 PM
Apakah peristiwa yang biasa digunakan dalam jquery
Jan 03, 2023 pm 06:13 PM
Peristiwa yang biasa digunakan dalam jquery ialah: 1. Peristiwa tetingkap; 2. Peristiwa tetikus, yang merupakan peristiwa yang dijana apabila pengguna menggerakkan atau mengklik tetikus pada dokumen, termasuk klik tetikus, peristiwa pindah masuk, peristiwa pindah keluar, dsb.; 3. Acara papan kekunci, Peristiwa dijana setiap kali pengguna menekan atau melepaskan kekunci pada papan kekunci, termasuk peristiwa penekan kekunci, peristiwa pelepasan kekunci, dsb. peristiwa akan dicetuskan, dan apabila ia kehilangan fokus, peristiwa blur() dicetuskan dan peristiwa submit() dicetuskan apabila borang diserahkan.
 Bagaimana untuk melaksanakan fungsi kalendar dan peringatan acara dalam projek PHP?
Nov 02, 2023 pm 12:48 PM
Bagaimana untuk melaksanakan fungsi kalendar dan peringatan acara dalam projek PHP?
Nov 02, 2023 pm 12:48 PM
Bagaimana untuk melaksanakan fungsi kalendar dan peringatan acara dalam projek PHP? Fungsi kalendar dan peringatan acara adalah salah satu keperluan biasa semasa membangunkan aplikasi web. Sama ada pengurusan jadual peribadi, kerjasama pasukan atau penjadualan acara dalam talian, fungsi kalendar boleh menyediakan pengurusan masa dan pengaturan transaksi yang mudah. Melaksanakan fungsi kalendar dan peringatan acara dalam projek PHP boleh diselesaikan melalui langkah berikut. Reka bentuk pangkalan data Pertama, anda perlu mereka bentuk jadual pangkalan data untuk menyimpan maklumat tentang acara kalendar. Reka bentuk ringkas boleh mengandungi medan berikut: id: unik untuk acara tersebut
 Native js melaksanakan kaedah append().
Feb 18, 2024 pm 02:37 PM
Native js melaksanakan kaedah append().
Feb 18, 2024 pm 02:37 PM
Untuk melaksanakan kaedah append() dalam js asli, contoh kod khusus diperlukan Semasa menulis kod JavaScript, selalunya perlu menambah kandungan baharu pada elemen tertentu dalam halaman web. Operasi biasa adalah untuk menetapkan kandungan HTML elemen melalui atribut innerHTML. Walau bagaimanapun, menggunakan atribut innerHTML kadangkala mengakibatkan kehilangan pendengar acara, gaya, dsb. di dalam elemen. Untuk melaksanakan fungsi menambah kandungan dengan lebih baik, kami boleh melaksanakan kaedah append() sendiri. Kaedah append() boleh
 Bagaimana untuk membina aplikasi berasaskan acara menggunakan PHP
May 04, 2024 pm 02:24 PM
Bagaimana untuk membina aplikasi berasaskan acara menggunakan PHP
May 04, 2024 pm 02:24 PM
Kaedah untuk membina aplikasi berasaskan acara dalam PHP termasuk menggunakan EventSourceAPI untuk mencipta sumber acara dan menggunakan objek EventSource untuk mendengar acara di sisi pelanggan. Hantar acara menggunakan Peristiwa Dihantar Pelayan (SSE) dan dengar acara pada sisi klien menggunakan objek XMLHttpRequest. Contoh praktikal ialah menggunakan EventSource untuk mengemas kini kiraan inventori dalam masa nyata dalam tapak web e-dagang Ini dicapai pada bahagian pelayan dengan menukar inventori dan menghantar kemas kini secara rawak, dan pelanggan mendengar kemas kini inventori melalui EventSource dan memaparkannya dalam. masa sebenar.



