 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Tutorial pengeluaran halaman web HTML: Gunakan teg iframe dengan berhati-hati_HTML/Xhtml_Pengeluaran halaman web
Tutorial pengeluaran halaman web HTML: Gunakan teg iframe dengan berhati-hati_HTML/Xhtml_Pengeluaran halaman web
Tutorial pengeluaran halaman web HTML: Gunakan teg iframe dengan berhati-hati_HTML/Xhtml_Pengeluaran halaman web
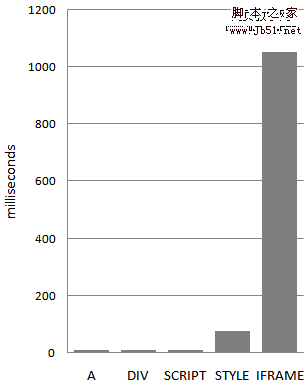
Menggunakan iframe boleh memanggil halaman tapak web lain dengan mudah, tetapi ia harus digunakan dengan berhati-hati. Ia menelan kos prestasi berpuluh-puluh atau bahkan ratusan kali ganda daripada mencipta elemen DOM lain (termasuk gaya dan skrip). Perbandingan masa menambah 100 elemen berbeza menunjukkan bagaimana iframe berintensif prestasi:

Halaman yang menggunakan iframe biasanya tidak mempunyai begitu banyak iframe, jadi anda tidak perlu terlalu risau tentang masa yang diperlukan untuk mencipta DOM. Apa yang lebih patut dibimbangkan ialah acara onload dan kumpulan sambungan.
blok iframe dimuatkan
Adalah sangat penting bahawa peristiwa beban tetingkap dilaksanakan secepat mungkin. Ini akan melengkapkan penunjuk kemajuan pemuatan penyemak imbas, yang akan digunakan pengguna untuk menentukan sama ada halaman telah selesai dimuatkan. Kelewatan acara onload akan membuatkan pengguna merasakan halaman itu perlahan.
Acara pemuatan tetingkap tidak akan dicetuskan sehingga semua iframe yang terkandung di dalamnya dan sumber dalam semua iframe dimuatkan sepenuhnya. Dalam Safari dan Chrome, menggunakan javascript untuk menetapkan nilai secara dinamik kepada src iframe boleh mengelakkan tingkah laku menyekat ini.
Kolam sambungan
Pelayar hanya membuka sebilangan kecil sambungan ke setiap pelayan web. Pelayar lama, termasuk IE 6/7 dan Firefox 2, hanya mempunyai 2 sambungan bagi setiap hos. Dalam pelayar baharu, bilangan sambungan bertambah. Safari 3 dan Opera 9 telah meningkat kepada 4, dan Chrome 1, IE 8 dan Firefox 3 telah meningkat kepada 6.
Orang mungkin menjangkakan kumpulan sambungan yang berasingan untuk setiap iframe, tetapi ini tidak berlaku. Dalam kebanyakan penyemak imbas, sambungan dikongsi antara halaman utama dan iframenya, yang bermaksud sumber dalam iframe boleh menduduki sambungan yang tersedia dan menyekat pemuatan sumber halaman utama. Ini tidak mengapa jika kandungan dalam iframe adalah sama penting, atau lebih penting daripada halaman utama. Walau bagaimanapun, dalam keadaan biasa, kandungan dalam iframe tidak penting untuk halaman tersebut dan tidak digalakkan untuk iframe menduduki bilangan sambungan. Satu penyelesaian ialah dengan memberikan nilai secara dinamik kepada src iframe selepas sumber keutamaan yang lebih tinggi dimuat turun.
5 daripada 10 tapak web teratas di Amerika Syarikat menggunakan iframe. Kebanyakannya digunakan untuk memuatkan iklan. Ini tidak sesuai, tetapi ia boleh difahami dan merupakan cara mudah untuk memasukkan iklan ke dalam kandungan anda. Dalam kebanyakan kes, menggunakan iframe masuk akal. Tetapi sedar tentang kesan prestasi ini pada halaman anda. Sila gunakannya dengan berhati-hati melainkan perlu.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Bagaimanakah cara saya memangkas IFrame dalam HTML?
Aug 29, 2023 pm 04:33 PM
Bagaimanakah cara saya memangkas IFrame dalam HTML?
Aug 29, 2023 pm 04:33 PM
Bingkai sebaris dipanggil iframe dalam HTML. Label menentukan kawasan segi empat tepat dalam kandungan di mana penyemak imbas boleh memaparkan dokumen yang berbeza dengan bar skrol dan sempadan. Untuk membenamkan dokumen lain dalam dokumen HTML semasa, gunakan bingkai sebaris. Rujukan kepada elemen boleh ditentukan menggunakan atribut nama HTMLiframe. Dalam JavaScript, rujukan kepada elemen juga dibuat menggunakan atribut nama. Iframe pada asasnya digunakan untuk memaparkan halaman web dalam halaman web yang sedang dipaparkan. URL dokumen yang mengandungi iframe ditentukan menggunakan atribut "src". Sintaks Berikut ialah sintaks HTML <iframesrc="URL"title="d
 Mengapa iframe dimuatkan dengan perlahan?
Aug 24, 2023 pm 05:51 PM
Mengapa iframe dimuatkan dengan perlahan?
Aug 24, 2023 pm 05:51 PM
Sebab untuk memuatkan iframe yang perlahan terutamanya termasuk kelewatan rangkaian, masa pemuatan sumber yang lama, susunan pemuatan, mekanisme caching dan dasar keselamatan. Pengenalan terperinci: 1. Kelewatan rangkaian Apabila pelayar memuatkan halaman web yang mengandungi iframe, ia perlu menghantar permintaan kepada pelayan untuk mendapatkan kandungan dalam iframe Jika kelewatan rangkaian adalah tinggi, masa untuk mendapatkan kandungan akan meningkat, mengakibatkan pemuatan iframe yang perlahan ; dll.
 Apakah maksud data-id dalam iframe?
Aug 28, 2023 pm 02:25 PM
Apakah maksud data-id dalam iframe?
Aug 28, 2023 pm 02:25 PM
Data-id dalam iframe merujuk kepada atribut tersuai yang digunakan dalam teg HTML untuk menyimpan pengecam elemen tertentu. Dengan menggunakan atribut data-id, anda boleh menambah pengecam unik pada elemen iframe supaya ia boleh dimanipulasi dan diakses dalam JavaScript. Penamaan atribut data-id boleh disesuaikan mengikut keperluan khusus, tetapi beberapa konvensyen penamaan biasanya diikuti untuk memastikan keunikan dan kebolehbacaannya. Atribut data-id juga boleh digunakan untuk mengenal pasti dan memanipulasi iframe tertentu.
 Microsoft: Ralat Outlook memuat turun fail 'TokenFactoryIframe' pada setiap lawatan
Apr 19, 2023 am 08:25 AM
Microsoft: Ralat Outlook memuat turun fail 'TokenFactoryIframe' pada setiap lawatan
Apr 19, 2023 am 08:25 AM
Microsoft Outlook sedang memuat turun fail misteri yang dipanggil "TokenFactoryIframe" pada macOS apabila pengguna mengakses perkhidmatan e-mel melalui pelayar Safari. Isu ini kini telah dilaporkan secara meluas oleh pengguna yang telah menemui fail "TokenFactoryIframe" yang dimuat turun oleh Outlook pada setiap lawatan. Outlook memuat turun fail misteri ini setiap beberapa saat atau sekurang-kurangnya setiap kali anda mengakses Outlook pada platform Apple. Berdasarkan penemuan kami, ini nampaknya merupakan isu yang disebabkan oleh kemas kini sebelah pelayan yang tidak betul yang disiarkan ke Outlook dan tiada kaitan dengan Safari atau macOS. Microsoft dalam satu salinan
 Apakah teknologi yang boleh menggantikan iframe
Aug 24, 2023 pm 01:53 PM
Apakah teknologi yang boleh menggantikan iframe
Aug 24, 2023 pm 01:53 PM
Teknologi yang boleh menggantikan iframe termasuk Ajax, perpustakaan atau rangka kerja JavaScript, teknologi komponen Web, penghalaan bahagian hadapan dan pemaparan sebelah pelayan. Pengenalan terperinci: 1. Ajax ialah teknologi yang digunakan untuk mencipta laman web dinamik. Ia boleh mencapai kemas kini tak segerak halaman dengan menukar data dengan pelayan di latar belakang tanpa menyegarkan keseluruhan halaman Menggunakan Ajax boleh memuatkan dan memaparkan kandungan dengan lebih fleksibel, dan tidak perlu menggunakan iframe untuk membenamkan halaman lain atau rangka kerja , seperti React dan sebagainya.
 Apakah peristiwa pemuatan iframe?
Aug 28, 2023 pm 01:55 PM
Apakah peristiwa pemuatan iframe?
Aug 28, 2023 pm 01:55 PM
Peristiwa pemuatan iframe termasuk acara onload, acara onreadystatechange, acara onbeforeunload, acara onerror, acara onabort, dsb. Penerangan terperinci: 1. acara onload, menentukan kod JavaScript untuk dilaksanakan selepas memuatkan acara iframe 2. onreadystatechange, menentukan kod JavaScript untuk dilaksanakan apabila keadaan iframe berubah, dsb.
 Apakah maksud iframe dalam Python?
Aug 25, 2023 pm 03:24 PM
Apakah maksud iframe dalam Python?
Aug 25, 2023 pm 03:24 PM
iframe dalam Python ialah teg HTML yang digunakan untuk membenamkan halaman web atau dokumen lain dalam halaman web. Dalam Python, anda boleh menggunakan pelbagai perpustakaan dan rangka kerja untuk memproses dan memanipulasi iframe, yang paling biasa digunakan ialah perpustakaan BeautifulSoup, yang boleh mengekstrak kandungan iframe dengan mudah daripada halaman web dan memanipulasi serta memprosesnya. Mengetahui cara mengendalikan dan memanipulasi iframe sangat berguna untuk pembangunan web dan mengikis data.
 Apakah bahaya dalam iframes
Sep 08, 2023 pm 03:14 PM
Apakah bahaya dalam iframes
Sep 08, 2023 pm 03:14 PM
Bahaya dalam iframe terutamanya termasuk: 1. Kerentanan keselamatan halaman web berniat jahat boleh memuatkan halaman web lain melalui iframe dan melakukan beberapa serangan 2. Penembusan dasar yang sama Dengan memuatkan halaman web di bawah nama domain lain, yang sama-. Dasar asal boleh dilanggar Strategi untuk mencapai komunikasi merentas domain, yang mungkin diserang secara berniat jahat 3. Isu pelaksanaan kod, halaman web yang dimuatkan dalam iframes boleh melaksanakan kod JS, yang mungkin menyebabkan beberapa isu keselamatan; mungkin tidak dapat menghuraikan dengan betul dan kandungan Indeks dimuatkan melalui iframe dan banyak lagi.



